函数参数的扩展
默认参数
function fn(name,age=17){
console.log(name+","+age);
}
fn("Amy",18); // Amy,18
fn("Amy",""); // Amy,
fn("Amy"); // Amy,17注意点:使用函数默认参数时,不允许有同名参数。
// 不报错
function fn(name,name){
console.log(name);
}
// 报错
//SyntaxError: Duplicate parameter name not allowed in this context
function fn(name,name,age=17){
console.log(name+","+age);
}只有未传递参数,或者参数为 undefined 时,才会使用默认参数,null 值被认为有效的值传递。
function fn(name,age=17){
console.log(name+","+age);
}
fn("Amy",null); // Amy,null函数参数默认值存在暂时性死区,在函数参数默认值表达式中,还未初始化赋值的参数值无法作为其他参数的默认值。
function f(x,y=x){
console.log(x,y);
}
f(1); // 1 1
function f(x=y){
console.log(x);
}
f(); // ReferenceError: y is not defined不定参数
形如,...变量名,由...加上一个具名参数标识符组成。具名参数只能放在参数组的最后,并且有且只有一个不定参数。
function f(...values){
console.log(values.length);
}
f(1,2); //2
f(1,2,3,4); //4箭头函数
1、相比普通函数,箭头函数有更加简洁的语法。
var f = v => v;
//等于
var f = function(v){
return v;
}
f(1); //1当箭头函数没有参数或者有多个参数,要用 () 括起来
var f = (a,b) => a+b;
f(6,2); //8当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
var f = (a,b) => {
let result = a+b;
return result;
}
f(6,2); // 8当箭头函数要返回对象的时候,为了区分于代码块,要用 () 将对象包裹起来
// 报错
var f = (id,name) => {id: id, name: name};
f(6,2); // SyntaxError: Unexpected token :
// 不报错
var f = (id,name) => ({id: id, name: name});
f(6,2); // {id: 6, name: 2}
2、箭头函数不绑定this,会捕获其所在上下文的this,作为自己的this。
箭头函数的外层如果有普通函数,那么箭头函数的this就是这个外层的普通函数的this
箭头函数的外层如果没有普通函数,那么箭头函数的this就是全局变量。
下面所示:外层是普通函数

下面所示:外层不是普通函数

var func = () => {
// 箭头函数里面没有 this 对象,
// 此时的 this 是外层的 this 对象,即 Window
console.log(this)
}
func(55) // Window箭头函数体中的 this 对象,是定义函数时的对象,而不是使用函数时的对象。
function fn(){
setTimeout(()=>{
// 定义时,this 绑定的是 fn 中的 this 对象
console.log(this.a);
},0)
}
var a = 20;
// fn 的 this 对象为 {a: 18}
fn.call({a: 18}); // 183、注意:箭头函数不绑定arguments,取而代之用rest参数解决,同时没有super和new.target。
箭头函数没有arguments、super、new.target的绑定,这些值由外围最近一层非箭头函数决定。


var func = () => {
console.log(arguments)
}
func(55); // ReferenceError: arguments is not defined箭头函数可以通过拓展运算符获取传入的参数。

![]()
4、注意:使用call,apply,bind并不会改变箭头函数中的this指向
window.name = "window_name";
let f1 = function () {
return this.name;
};
let f2 = () => this.name;
let obj = { name: "obj_name" };
console.log(f1.call(obj)); //obj_name
console.log(f2.call(obj)); // window_name
console.log(f1.apply(obj)); // obj_name
console.log(f2.apply(obj)); // window_name
console.log(f1.bind(obj)()); // obj_name
console.log(f2.bind(obj)()); // window_name
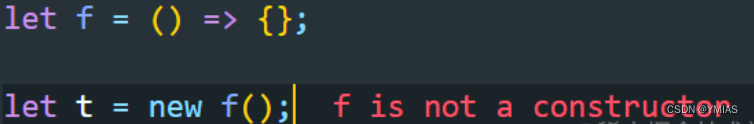
5、注意:箭头函数是匿名函数,不能作为构造函数,不可以使用new命令,否则后抛出错误。

6、箭头函数没有原型对象prototype这个属性
由于不可以通过new关键字调用,所以没有构建原型的需求,所以箭头函数没有prototype这个属性。
7. 不能使用yield关键字,不能用作Generator函数
箭头函数适合使用的场景
ES6 之前,JavaScript 的 this 对象一直很令人头大,回调函数,经常看到 var self = this 这样的代码,为了将外部 this 传递到回调函数中,那么有了箭头函数,就不需要这样做了,直接使用 this 就行。
需要维护一个 this 上下文的时候,就可以使用箭头函数。
// 回调函数
var Person = {
'age': 18,
'sayHello': function () {
setTimeout(function () {
console.log(this.age);
});
}
};
var age = 20;
Person.sayHello(); // 20
var Person1 = {
'age': 18,
'sayHello': function () {
setTimeout(()=>{
console.log(this.age);
});
}
};
var age = 20;
Person1.sayHello(); // 18不适合使用的场景(两种场景)
1、定义函数的方法,且该方法中包含 this
var Person = {
'age': 18,
'sayHello': ()=>{
console.log(this.age);
}
};
var age = 20;
Person.sayHello(); // 20
// 此时 this 指向的是全局对象
var Person1 = {
'age': 18,
'sayHello': function () {
console.log(this.age);
}
};
var age = 20;
Person1.sayHello(); // 18
// 此时的 this 指向 Person1 对象2、需要动态 this 的时候
var button = document.getElementById('userClick');
button.addEventListener('click', () => {
this.classList.toggle('on');
});button 的监听函数是箭头函数,所以监听函数里面的 this 指向的是定义的时候外层的 this 对象,即 Window,导致无法操作到被点击的按钮对象。
arguments辨析
arguments对象是所有非箭头函数中都可用的局部变量
如何将arguments对象转换为数组
- 通过slice
- 通过拓展运算符
- 通过Array.from
var args = Array.prototype.slice.call(arguments);
var args = [].slice.call(arguments);
const args = [...arguments];
const args = Array.from(arguments);
arguments函数如何调用自身函数?
以下是可以正常运行的
function factorial (n) {
return !(n > 1) ? 1 : factorial(n - 1) * n;
}
[1,2,3,4,5].map(factorial);但是作为匿名函数则不行
[1,2,3,4,5].map(function (n) {
return !(n > 1) ? 1 : /* what goes here? */ (n - 1) * n;
});解决:arguments.callee
arguments要想调用自身的匿名函数,可以通过arguments.callee来调用。
[1,2,3,4,5].map(function (n) {
return !(n > 1) ? 1 : arguments.callee(n - 1) * n;
});





















 1152
1152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








