目录
前端开发之HTML
HTML常用标签1
1、注释
1、说明:在很多代码技术中都可以使用添加注释内容,我们也可在HTML源码中添加注释
2、HTML注释语法:< !-- – >
3、注释特点:注释只在源代码中可见,在浏览器窗口中是不显示的
4、注释作用:
- 在源代码中添加描述性的提示信息,方便读者阅读并理解代码
- 对HTML纠错有大帮助,开发者可通过注释某一行或一段HTML代码,以便检索错误位置
- 暂时注释掉一部分不用代码,便于代码恢复
2、标题标签 h1-h6
1、说明:HTML中,标题通过h1-h6这六个标签分别进行定义
2、h1定义最大标题,h6定义最小标题
3、h1-h6标签都是双标签,且都是容器级标签(容器级标签中只能存放文本或类文本)
4、标题标签作用:给标签内部的元素内容添加对应级别标题的语义,并不负责文字的粗体、字号等样式(样式由CSS设定)
5、标签级别:标题标签之间不能互相嵌套,下一级标题与上一级标题之间为同级关系,通过同级关系书写,下一级标题解释说明的是前面距离最近的上一级标题
<!-- 部分代码-->
<h1>一级标题</h1>
<h2>二级标题</h2>
6、权重
- 标题标签对于呈现文档结构非常重要,使用时根据标签的重要程度而进行选择,其中h1标签最重要,h2标签次重要,以此类推
- h1在整个HTML中的权重非常高,内部应该放置HTML中最重要的内容,比如logo
- h1标签内部的文字对于提高搜索引擎排名也非常重要,为了防止作弊,如果一个页面出现多个h1,反而会降低权重,因此开发者应确保一个页面中只会出现一个h1
3、段落和换行标签
1)段落标签 p
1、段落标签通过p标签进行定义
2、p标签为双标签,且为文本级标签,内部只能放置文本、图片、表单元素,或者废弃的font标签等
3、段落标签的作用:给标签内部的内容添加一个完整的段落语义,不负责内容自动换行的样式
注意:每一对p标签内部的元素内容为一个完整的段落,如果有多个段落,需要分别使用不同p标签进行定义
2)换行标签 br
说明:br标签是HTML中一个简单的换行符,该标签是一个单标签,开发者在需要换行的位置使用< br />标签书写即可,但是< br />与< p>不同,< br />没有简历新的段落语义,只是简单的进行强制换行
4、文本格式化
1、说明:HTML中部分标签是用来对文字进行格式化显示设置的,比如粗体、斜体等,但在html4.0版本规范后,结构和样式进行分离,HTML只负责搭建结构,css负责格式化样式,所有大部分文本格式化标签被废弃,不过在HTML4.01和XHTML1.0transitional版本中依旧可以使用
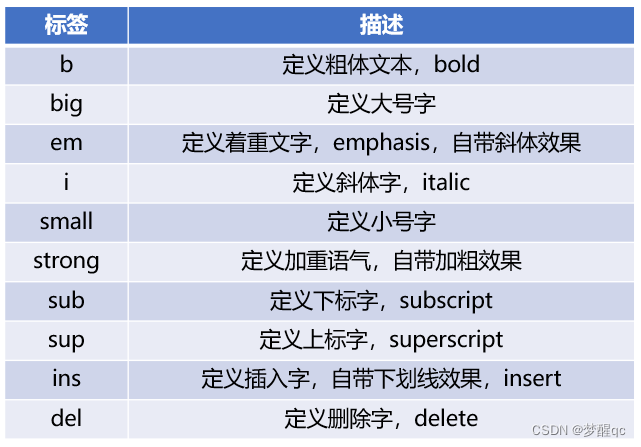
2、常用文本格式化标签
文本格式化标签均为双标签,且为文本级标签,内部只能书写文字

5、图像 img
1、说明:HTML中图像由img标签进行定义,该标签为单标签,本身相当于一个特殊的文本
2、标签作用:在指定的位置插入一张图片
3、常用插入图片类型:jpg、png、gif
4、标签属性
说明:由于img标签为单标签,所以只能通过属性进行相关图像设置
img标签常用属性:

1)宽度与高度 width、height
属性值:以px为单位的数值,或者省略px不写,如果不设置这两个属性,会以图片的原始尺寸加载,只设置其中一个,另一个会等比例变换,如果两个都设置,按照设置值加载
2)边框 border
属性值:数值,数值为多少表示边框宽度为多少像素
注意:border属性可使用css进行设置,因为css中的边框有更多的设置效果
3)提示文本 titile
属性值:自定义的提示文本内容
4)替换文本 alt
属性值:自定义的替换内容
5、src属性和路径
- 一个HTML中需要插入一张图片,img标签必须设置src属性
- src:全称为source资源,属性值是图片查找的路径
- 路径:指寻找文件时所历经的线路
6、路径
1、说明:路径是指寻找文件时历经的路线
2、部分标签的属性需要设置为路径,例如img标签的src属性
3、路径分为相对路径和绝对路径(区别:出发点和参考位置不同)
1、相对路径
说明:相对路径查找文件时,需要从HTML文件本身出发,根据相对位置进行查找,包含三种方向
- 同级查找:目标文件与HTML文件位于同一级,直接书写文件名+后缀格式(< img src=“picture.jpg”>)
- 子级查找:目标文件在与HTML文件同一级的文件夹的内部,需要先查找文件夹名称,然后通过关闭符号/进入文件夹查找里面的文件,如果有多层文件夹,则需要/进入多层(< img src=“images/picture.jpg”> 或 < img src=“images/pictures/picture.jpg”> 等)
- 上级查找:目标文件在HTML文件所在文件夹的更上一级,需要跳出当前文件夹到上一层,路径写法使用 …/ (表示跳出一级),如果是跳出多级,则书写 …/ 多次,直到找到文件(< img src=“…/…/picture.jpg”> 或 < img src=“…/images/picture.jpg”>)
2、绝对路径
说明:绝对路径查找文件时,不需要从HTML文件出发,直接从电脑的盘符出发进行查找,或者直接使用网址形式查找
- 盘符出发:例如从C盘出发查找图片,书写时以C:/开头,后续与子级查找写法类似(< img src=“C:/Users//html/case/images/picture.png” /)
- 网址形式:如果查找文件来源于网络,路径写法以http:/开头(< img src=“http://imgtn.bdimg.com/it/picture.jpg” /)
使用盘符出发的绝对路径缺点:
1、盘符出发的路径不可移植,不能移动
2、盘符出发的路径容易出现中文字符,中文字符容易出现错误
路径实际应用:
1、实战中常使用相对路径,可适当使用网址形式的绝对路径
2、使用相对路径时,必须将涉及到的图片或文件与HTML同时上传,而且必须保持相对位置不变,防止异常
7、音频和视频
1)音频标签 audio
1、说明:音频使用audio标签进行定义,该标签为双标签,与图片相同,使用该标签需要使用src属性设置音频查找的路径
2、常见音频文件支持格式:.mp3、.ogg、.wav
3、音频控制条属性:音频加载后不会自动显示播放器的控制条,需要使用controls属性进行设置,属性值也是controls(< audio src=“audio.mp3” controls=“controls”></ audio>)
2)视频标签 vedio
1、说明:视频的设置方法与音频相似,使用video标签进行定义,该标签为双标签,同样需要使用src属性设置视频查找路径
2、常用视频文件支持格式:.mp4、.ogg、.webm
3、视频控制条属性:视频也需使用controls属性设置控制条,属性值也为controls(< video src=“video.mp4” controls=“controls”>< /video>)
8、超级链接 a
1、说明:HTML使用超级链接与网络上的另一个文档相连,超级链接可以是一个字,一个词或者一组词,也可以是一张图片,用户可以点击这些内容来跳转到新的文档或者当前文档中的某个部分
2、超级链接标签:在HTML中,使用a标签来创建超链接,a全称为anchor,该标签为双标签
3、作用:在指定的位置添加超级标签,提供用户进行点击和跳转
4、常用a标签的两种跳转:跨页面跳转、页面内跳转
5、a标签常用属性
1)href属性:超文本引用,用于规定链接的目标地址,属性值为链接目标的路径地址,可使用相对路径或网址形式的绝对路径(href属性非常重要,a标签想要实现点击跳转,必须设置该属性,拥有该属性的a标签在鼠标移上时会显示一个小手指针状态)
书写:< a href=“目标地址”>链接内容< /a>
2)target属性:使用target属性可定义被链接的文档在何处跳转显示
两种属性值:
- _self:默认值,表示跳转的页面在当前窗口打开,不会打开新的窗口
- _blank:空白的,表示跳转的页面在新窗口打开
- 书写:< a href=“http://www.lagou.com” target=“_blank”>拉勾< /a>
3)titile属性:该标签用来设置悬停时的提示文本,与img标签的类似;属性值为自定义的文本内容,该属性用于给用户进行提示,该链接的功能是什么,提高用户体验
书写:< a href=“smile.html” title=“点击查看源网页”> < /a>
< /a>
9、锚点跳转
1、页面内锚点跳转
1、说明:这种方式实现从某个位置跳转到同一个页面的另一个位置
2、制作方法:设置锚点、添加链接
1)设置锚点:设置跳转目标位置,有两种方式
- 在目标位置找到任意一个标签,给它添加id属性,id的属性值必须是唯一的;id的属性值自定义规则:必须以字母开头,后面可以是字母、数字、下划线和横线,区分大小写
- 在目标位置添加一个空的a标签,只设置一个name属性,name属性值设置方式与id相同,也必须是唯一的
2)添加链接:链接到锚点,在需要点击的位置设置a标签,给a的href属性设置属性值为#id属性值或者#+a的name属性值
2、跨页面锚点跳转
1、说明:这种跳转方式综合了跨页面跳转和锚点跳转
2、制作方法:设置锚点、添加链接
1)第一步:设置锚点,方式与页面内锚点跳转一致,在目标网页的指定位置设置使用id或name属性。
2)第二步:链接到锚点,添加超级链接时href属性需要更改,属性值写为页面的路径#id






















 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








