除了常见的HighLightSystem来实现的高亮功能,其实还有很多的方法实现物体的高亮。
在 Unity资源商店 搜索OutLine,就会有很多免费好用的高亮插件。

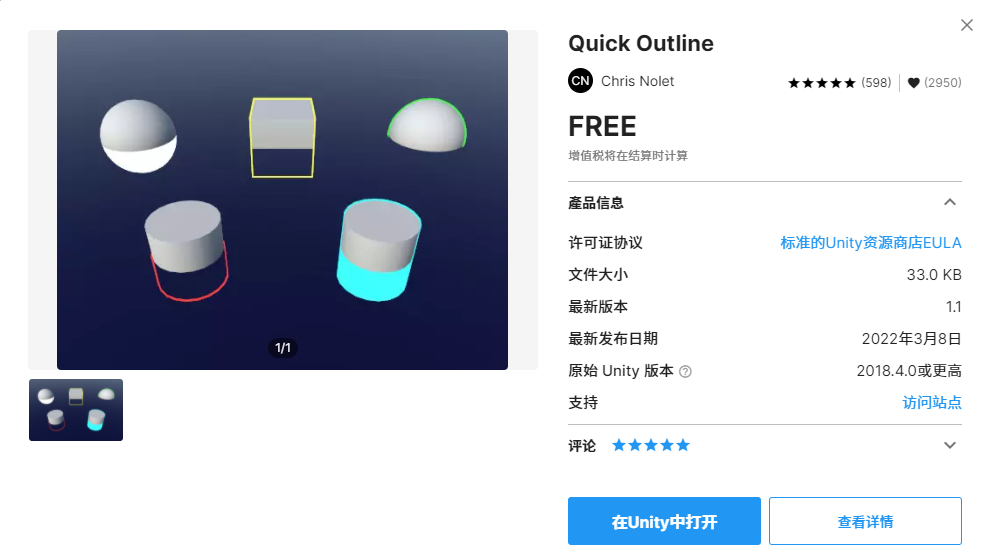
下面介绍一下 QuickOutline这个插件,在 Unity资源商店 搜索到后,点击进去就可以看到 QuickOutline 的相关信息。

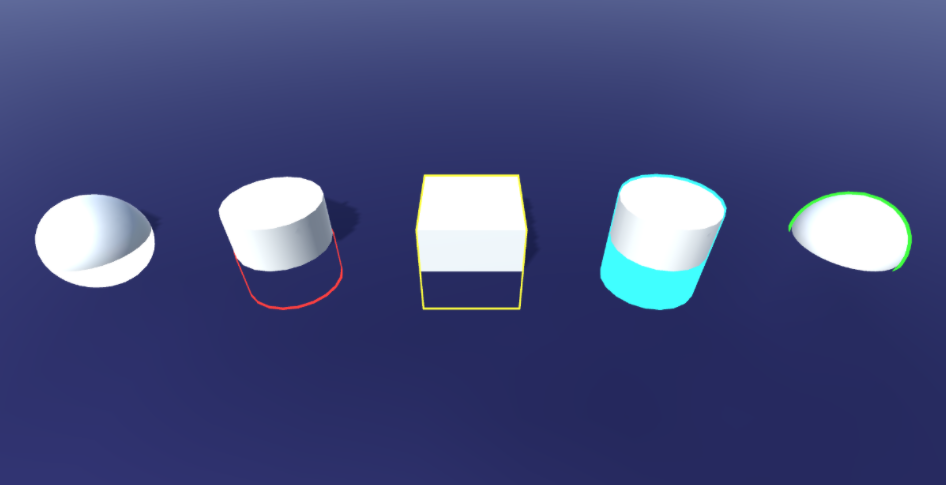
点击 在Unity中打开,将插件导入到工程里边。查看Demo你会发现有五种高亮模式。

依次分别是:
-
Silhouette Only:模型被遮挡的部分整体高亮;
-
Outline Hidden:模型被遮挡的部分轮廓高亮;
-
Outline All:整个模型的轮廓高亮;
-
Outline And Silhouette:整个模型轮廓高亮+被遮挡的部分整体高亮;
-
Outline Visible:模型未被遮挡的部分轮廓高亮;
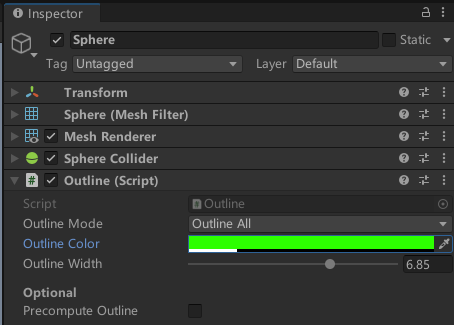
用法很简单,只需要给你想要高亮的模型挂上Outline这个脚本就可以

- OutLine Mode:选择高亮类型:
(1)Silhouette Only:模型被遮挡的部分整体高亮;
(2)Outline Hidden:模型被遮挡的部分轮廓高亮;
(3)Outline All:整个模型的轮廓高亮;
(4)Outline And Silhouette:整个模型轮廓高亮+被遮挡的部分整体高亮;
(5)Outline Visible:模型未被遮挡的部分轮廓高亮; - OutLine Color:选择高亮的颜色;
- OutLint Width :高亮轮廓的宽度;(调节这个值可以实现闪烁高亮的效果)
- Precompute OutLine:启用预计算:按顶点计算在编辑器中执行,并与对象序列化。 + "禁用预计算:在Awake()运行时执行逐顶点计算。 这可能会导致大网格的暂停。
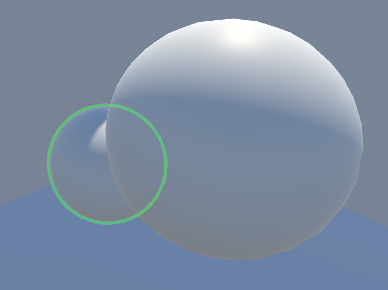
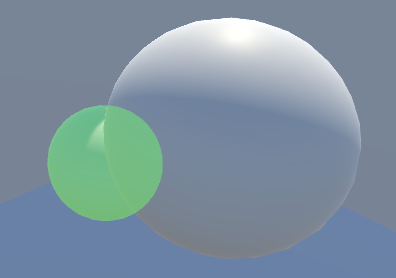
小球被大球挡住时的高亮效果:

可以根据个人需求修改Outline脚本
修改代码部分:
case Mode.OutlineAndSilhouette:
/*outlineMaskMaterial.SetFloat("_ZTest", (float)UnityEngine.Rendering.CompareFunction.LessEqual);
outlineFillMaterial.SetFloat("_ZTest", (float)UnityEngine.Rendering.CompareFunction.Always);
outlineFillMaterial.SetFloat("_OutlineWidth", outlineWidth);*/
outlineMaskMaterial.SetFloat("_ZTest", outlineWidth);
outlineFillMaterial.SetFloat("_ZTest", 0);
outlineFillMaterial.SetFloat("_OutlineWidth", outlineWidth);
break;
这里把整体高亮:

通过鼠标控制物体的高亮:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MouseController : MonoBehaviour
{
//鼠标选中的物体
private GameObject selectedObj;
void Update()
{
if (Input.GetMouseButtonDown(0))
{
if (selectedObj == null)
{
RaycastHit hit = this.CastRay();
if (!hit.collider.gameObject)
{
return;
}
else
{
if (hit.collider.gameObject.GetComponent<Outline>())
{
selectedObj = hit.collider.gameObject;
selectedObj.GetComponent<Outline>().enabled = true;
}
return;
}
}
else
{
selectedObj.GetComponent<Outline>().enabled = false;
selectedObj = null;
}
}
}
//创建射线检测
private RaycastHit CastRay()
{
Vector3 screenFar = new Vector3(Input.mousePosition.x, Input.mousePosition.y, Camera.main.farClipPlane);
Vector3 screenNear = new Vector3(Input.mousePosition.x, Input.mousePosition.y, Camera.main.nearClipPlane);
Vector3 far = Camera.main.ScreenToWorldPoint(screenFar);
Vector3 near = Camera.main.ScreenToWorldPoint(screenNear);
RaycastHit hit;
Physics.Raycast(near, far - near, out hit);
return hit;
}
}


























 295
295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










