为了提升搜索引擎对代码的读取,HTML5更新了十个语义化标签
article : 定义一篇文章
header : 定义网易或者一个区域的头部
nav : 定义导航栏
section : 定义一个区域
aside : 定义侧边栏
hgroup : 定义一个区域的相关信息
figure : 定义包装媒体元素的容器
figcaption : 定义figure的标题
footer : 定义网页或一个区域的底部
dialog : 设置一个对话区域 例如微信对话区
我们在网页中大体就是这样应用
<!DOCTYPE html>
<html>
<head>
<title>html语言话标签</title>
<style type="text/css">
article {
/* article样式 */
}
header {
/* header样式 */
}
nav {
/* nav样式 */
}
section {
/* section样式 */
}
aside {
/* aside样式 */
}
hgroup {
/* hgroup样式 */
}
figure {
/* figure样式 */
}
figcaption {
/* figcaption样式 */
}
footer {
/* footer样式 */
}
dialog {
/* dialog样式 */
}
</style>
</head>
<body>
<article>这是一篇文章</article>
<header>这是一个区域的头部</header>
<nav>这是一个导航栏</nav>
<section>这是一个区域</section>
<aside>这是一个侧边栏</aside>
<hgroup>这是一个区域的相关信息</hgroup>
<figure>这是一个媒体元素的容器</figure>
<figcaption>用来展示 figure的标题 或者叫 某个媒体元素的标题</figcaption>
<footer>这是一个区域的底部</footer>
<dialog>这是一个对话区域</dialog>
</body>
</html>
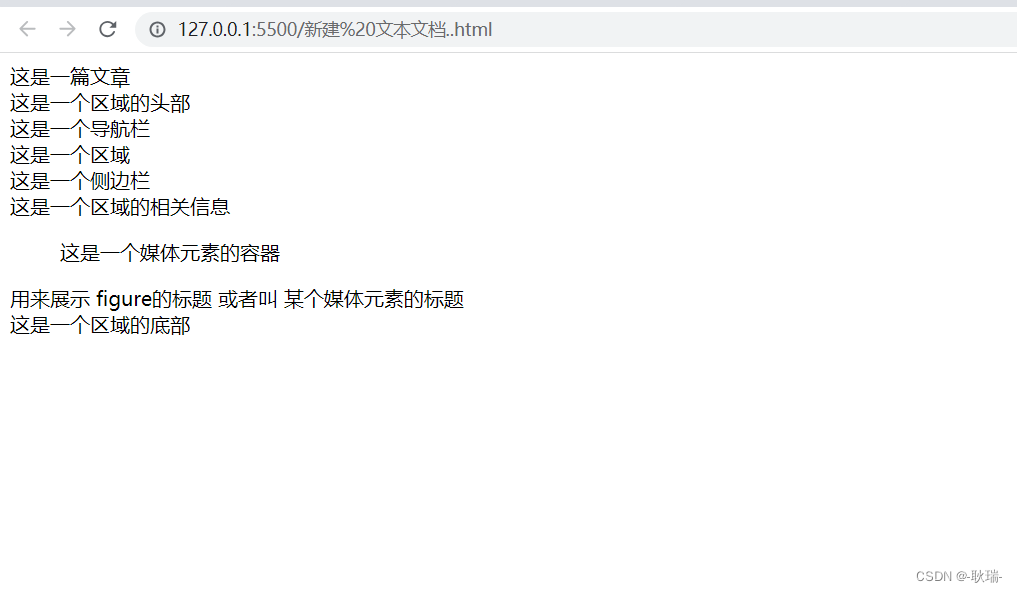
网页效果如下

他们都是行元素 和div一样会独占一行 但相信大家都看出了这个与众不同的家伙
我们 figure 是自带一些外边距的

需要注意的是这些标签有效低版本浏览器是不读的 但是如果不考虑IE基本就没关系了 其他浏览器基本都能读,但没关系 我们可以通过css将这些标签全声明为块元素就好了





















 2189
2189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








