先创建一个vue项目 参考代码如下
vue create svgtext

然后 引入一个第三方依赖svg-sprite-loader
参考代码如下
npm i svg-sprite-loader@6.0.11
然后 我们的依赖就进来了

如果您没有SVG的材料 可以去阿里的 iconfont官网中弄 或者 可以直接下载我的资源 地址如下
https://download.csdn.net/download/weixin_45966674/87541447
然后 将vue项目的vue.config.js 在 module.exports中添加如下配置
低版本 就
module.exports = {
chainWebpack(config) {
//配置svg
config.module
.rule('svg')
.exclude.add(resolve('src/assets/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/assets/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
},
}
如果你的vue版本不适配 上面的是运行不起来的 就可以这样写
const path = require('path')
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
chainWebpack:config=>{
// svg图标加载
config.module
.rule('svg')
.exclude.add(path.join(__dirname, 'src/assets/icons/svg'))
.end()
config.module
.rule('icons')// 定义一个名叫 icons 的规则
.test(/\.svg$/)// 设置 icons 的匹配正则
.include.add(path.join(__dirname,'src/assets/icons/svg'))// 设置当前规则的作用目录,只在当前目录下才执行当前规则
.end()
.use('svg-sprite')// 指定一个名叫 svg-sprite 的 loader 配置
.loader('svg-sprite-loader')// 该配置使用 svg-sprite-loader 作为处理 loader
.options({// 该 svg-sprite-loader 的配置
symbolId:'icon-[name]'
})
.end()
}
})
在src下创建目录 utils
在 utils目录下创建文件 validate.js 参考代码如下
export function isExternal(path) {
return /^(https?:|mailto:|tel:)/.test(path)
}
在src下的 components 目录下创建组件 svgIcon.vue
参考代码如下
<template>
<div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" ></div>
<svg v-else :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
import { isExternal } from '@/utils/validate'
import '@/assets/icons'
export default {
name: 'svg-icon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
isExternal() {
return isExternal(this.iconClass)
},
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
styleExternalIcon() {
return {
mask: `url(${this.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`
}
}
}
}
</script>
<style scoped>
.svg-icon {
/* width: 1rem;
height: 1rem; */
vertical-align: middle;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover!important;
display: inline-block;
}
</style>
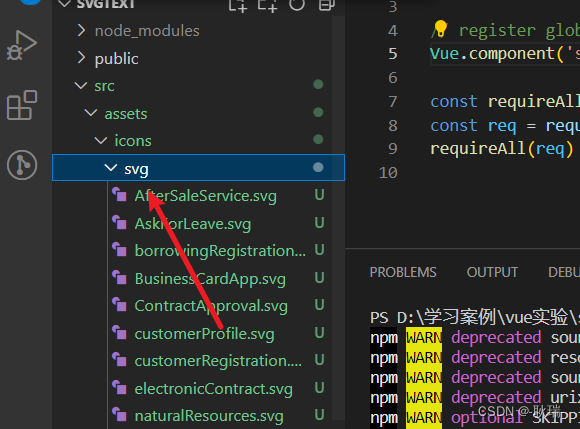
在src下的 assets 目录中创建一个目录 叫 icons
将所有SVG图片装在一个 svg文件下 放入到icons目录中

icons下面创建一个index.js 参考代码如下
import Vue from 'vue'
import SvgIcon from '@/components/svgIcon'// svg component
// register globally
Vue.component('svg-icon', SvgIcon)
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('./svg', false, /\.svg$/)
requireAll(req)
文件引入了svg组件 @/components/svgIcon 和同目录下的svg文件夹
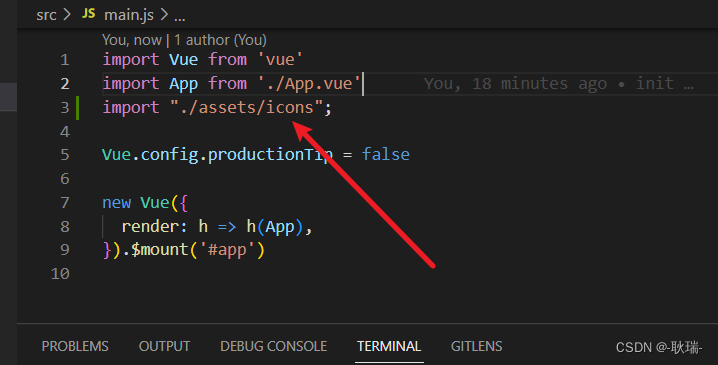
然后在src下的 main.js 中引入
import "./assets/icons";

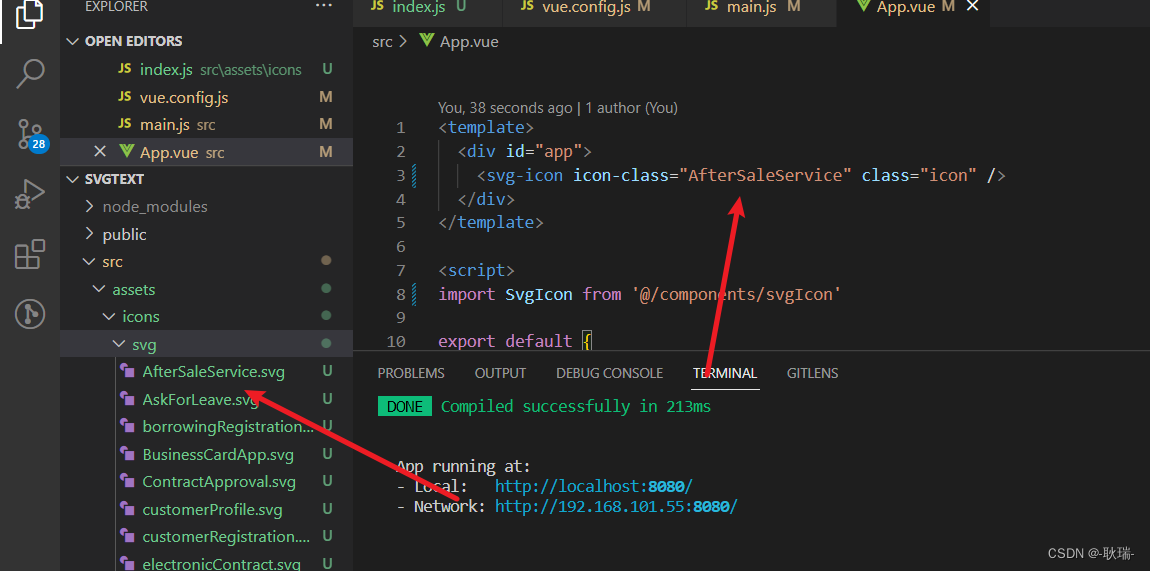
然后来测试使用 引入这就是一个实验的项目 我就直接将代码写在 src下的App.vue跟组件里啦
App.vue参考代码如下
<template>
<div id="app">
<svg-icon icon-class="AfterSaleService" class="icon" />
</div>
</template>
<script>
import SvgIcon from '@/components/svgIcon'
export default {
name: 'App',
components: {
SvgIcon
}
}
</script>
<style>
</style>
这里 我们引入 svg
然后 使用
重点是
icon-class 名和svg名的对应

项目运行结如下






















 6393
6393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








