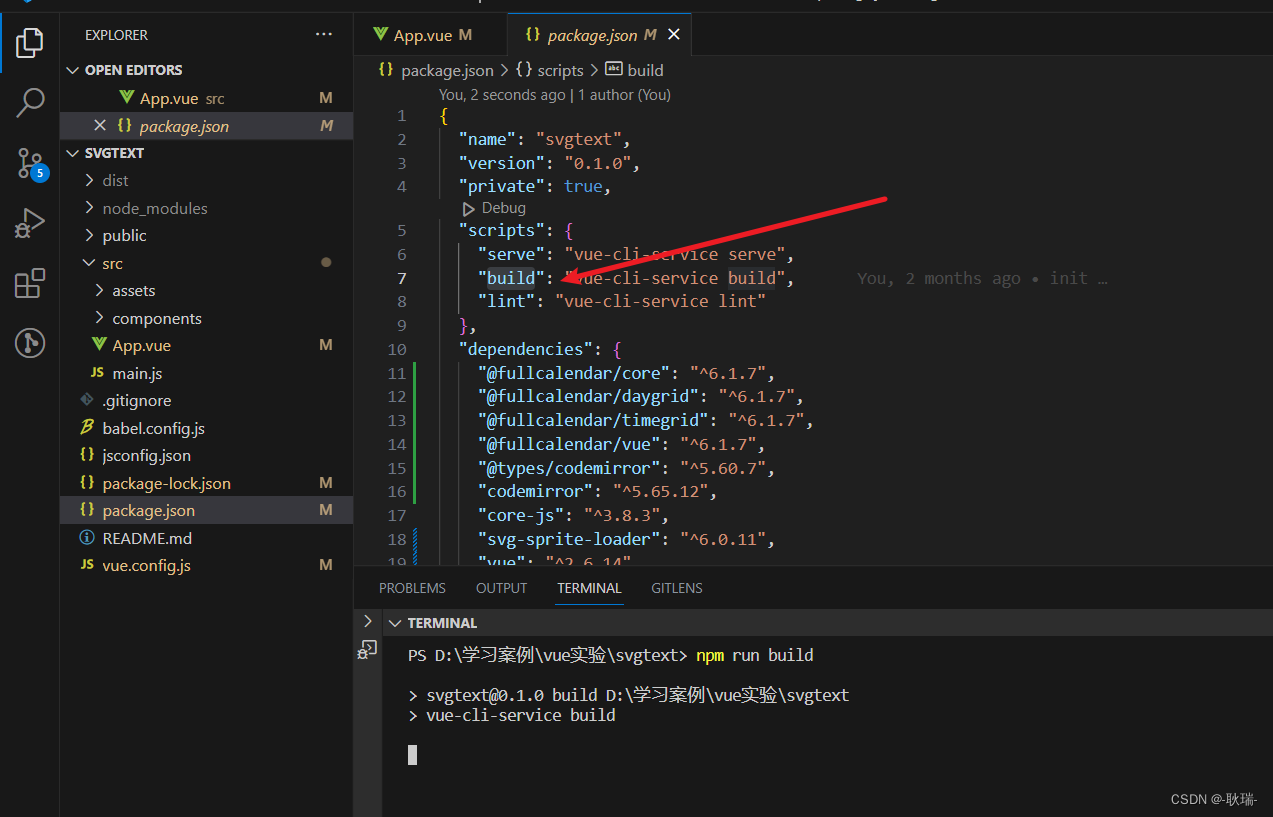
先将 我们的vue项目打包起来

打包好之后 我们在项目根目录下 找到 dist 下的 index.html
保证这个文件要能正常运行

然后 我们将这个dist文件夹 压缩一下

然后 回到项目终端
执行
scp -r ./dist.zip 用户名(如果之前没设置过就是 root)@服务器公网地址:/root
然后 他会要求我们输入密码
输入完之后 就会这样

输出文件名 说明 我们的文件已经到服务器上去了
我们来到服务器
输入 ll

这是 第二个看到就是我们的文件了
我们将他解压出来
在服务器上输入 pwd

这样 我们就到了 root操作目录下了
然后 我们输入
unzip dist.zip

完成之后 我们再次输入 ll

可以看到 我们的 zip文件就已经被解压出来了
然后 我们将这个zip干掉 省点内存
输入
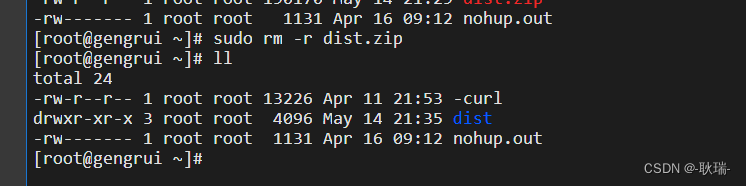
sudo rm -r dist.zip
然后 再次输入 ll

然后 我们需要一个 nginx的配置文件 nginx.conf 编写内容如下
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
location / {
root /root/dist;
index index.html;
}
}
}
然后 我们需要确认一下服务器上有没有nginx
在服务器上输入
nginx -v
如果返回的结果为 -bash: nginx: command not found 说明没有
我们就要先输入指令 安装nginx
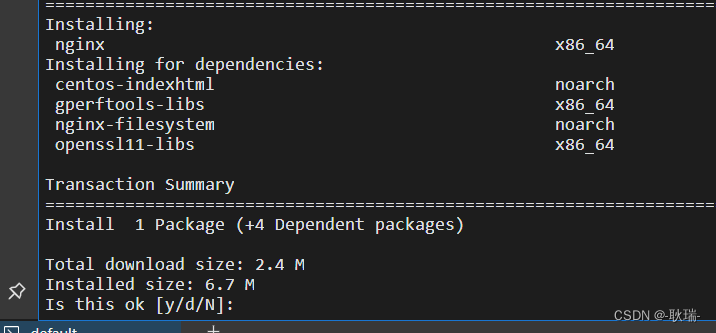
sudo yum install nginx

走到这里 我们输入y
然后 nginx就起来了
然后 我们再次输入
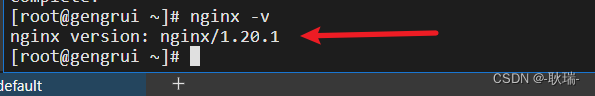
nginx -v
下面输出版本信息 说明安装成功

然后 回到我们自己的电脑
将 nginx.conf 放到项目目录下 或者你找到 nginx.conf 的所在目录
在终端输入命令 将nginx.conf也放到服务器上去
scp nginx.conf 用户名(如果之前没设置过就是@服务器公网地址:/etc/nginx/

这样 我们的配置文件就上去了
然后 我们来到服务器 输入
sudo systemctl reload nginx
然后 输入
sudo systemctl reload nginx
重启nginx服务
如果报错了 Job for nginx.service invalid.
那就 sudo nginx -t
应该会输出 nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
然后 我们输入
sudo systemctl start nginx

如果正常启动了 就可以执行
sudo systemctl reload nginx

如果都顺利 你就可以尝试通过 服务器的公网地址访问了 因为我们用的是80端口 直接访问公网地址就行了 当然 你也可以 公网地址/80 一样的
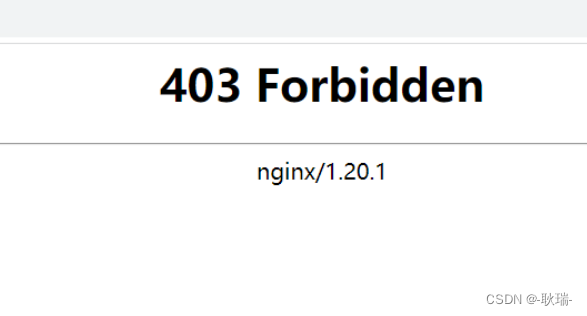
但是这个会报没有权限

403 那我 我们首先查看目录访问权限
在服务器中输入
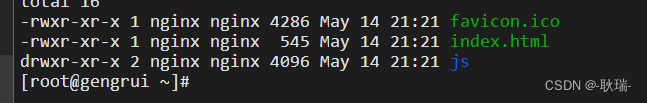
ls -l /root/dist

这里可以 看出 权限是有的问题的
我们输入
chown -R nginx:nginx /root/dist
然后输入
chmod -R 755 /root/dist
然后访问 好像还是没有解决问题 我们查一下nginx日志
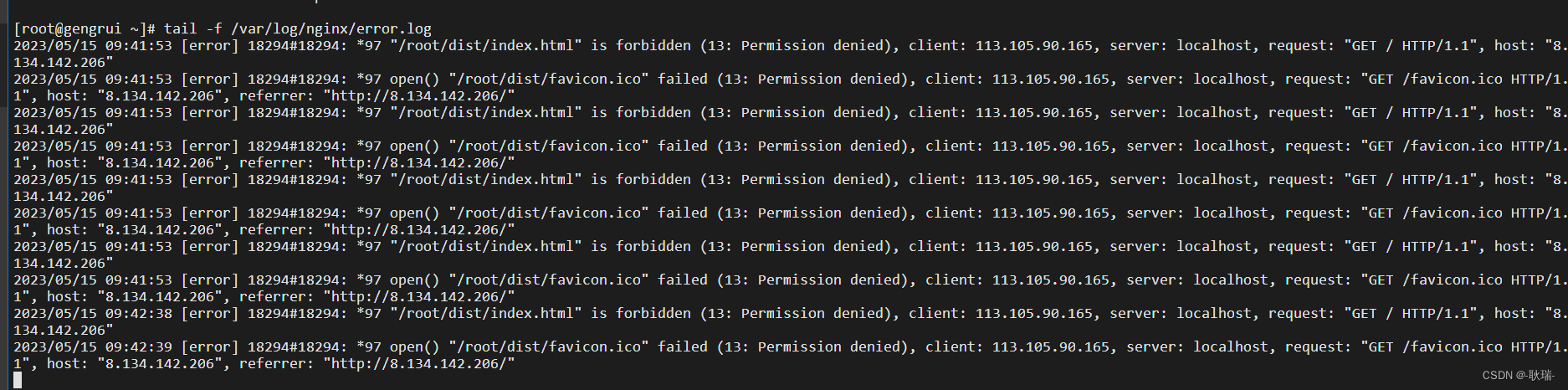
tail -f /var/log/nginx/error.log

其实也就还是权限问题
我们尝试
sudo chmod -R 755 /root/dist
sudo chown -R nginx:nginx /root/dist
sudo service nginx restart
访问之后 还是403

然后我们
chmod o+rx /root/dist
systemctl restart nginx
还是 403
崩溃了 我真的崩溃了
我们直接把权限给/root
sudo chmod 755 /root
sudo service nginx restart
我们的地址就可以正常访问啦





















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








