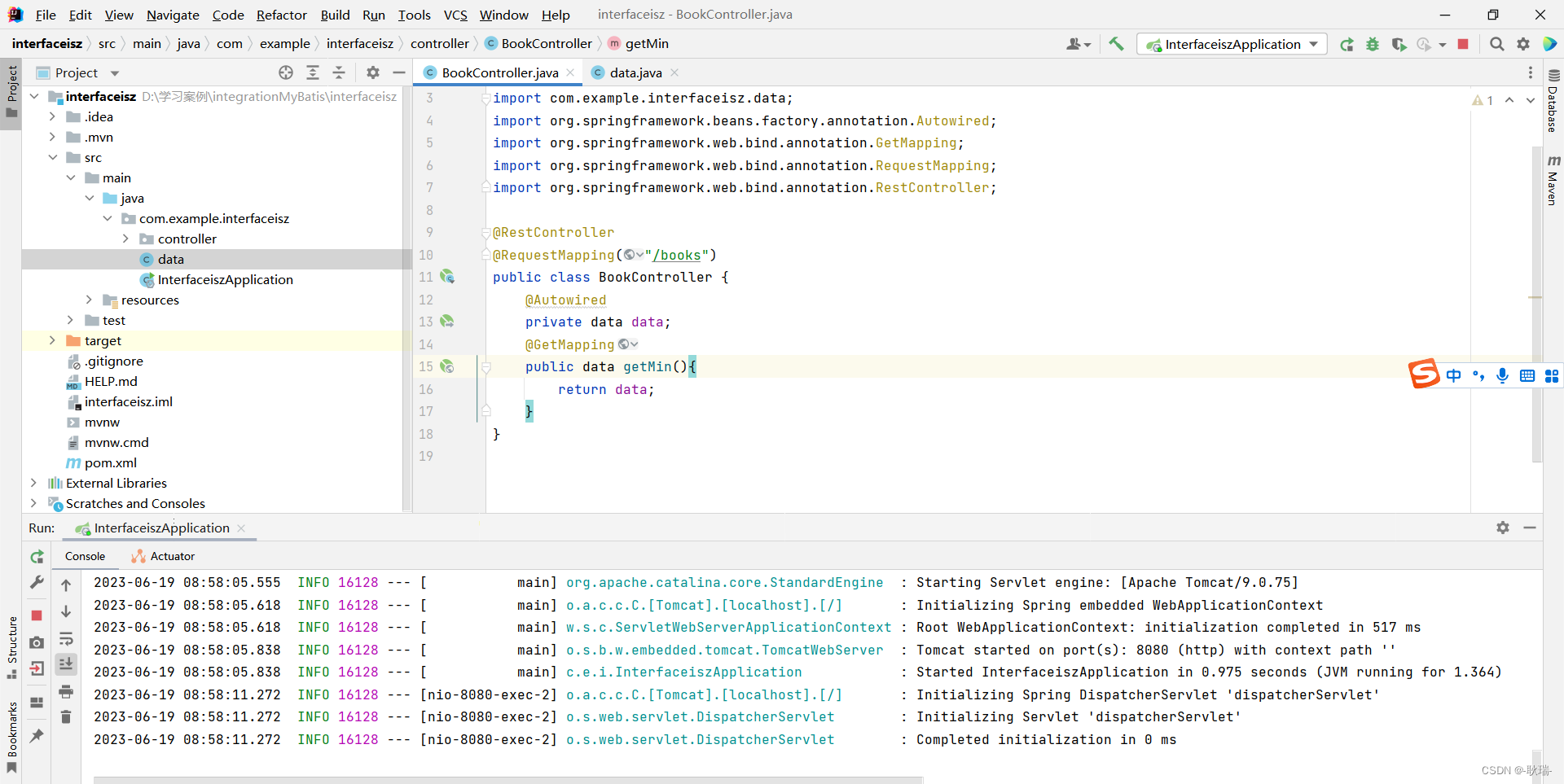
我这里本地用java写了个接口

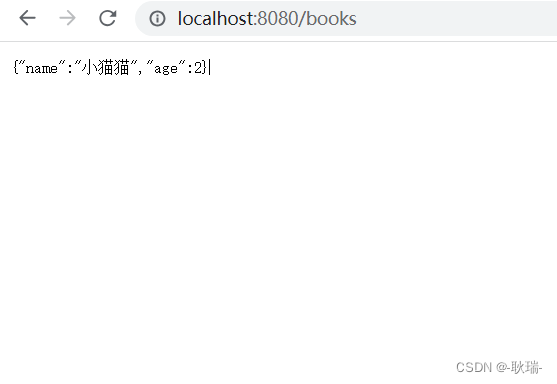
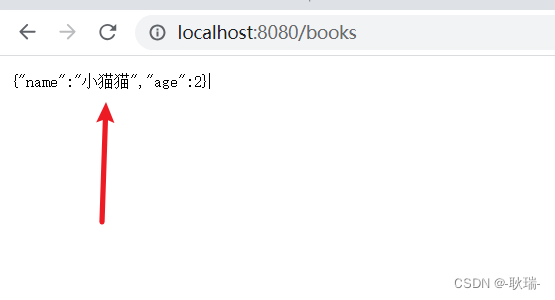
当我访问 http://localhost:8080/books
就会发出一个无惨的 get请求 返回内容如下

这里 我返回了一个 json对象
然后 我们在react项目的src目录下创建setupProxy.js
参考代码如下
const proxy = require('http-proxy-middleware')
module.exports = function(app) {
app.use(
// 可以配置多个代理
proxy.createProxyMiddleware('/books', {
target: 'http://localhost:8080',
changeOrigin: true,
})
)
}
一定不要盲目的去写这个啊 我的这个配置的意思是 当识别到请求中包含 /books
就将地址代理为 http://localhost:8080+原有请求地址
这种代理的情况下能够解决跨域问题
然后 编写页面组件代码如下
import React,{ useState,useEffect } from "react"
const MyComponent = () => {
const [str,setStr] = useState(null);
useEffect(() => {
(async ()=> {
const response = await fetch("/books");
const duta = await response.json();
setStr(duta.name);
})()
},[])
return (
<div>
{ str?str:"暂无内容" }
</div>
);
};
export default MyComponent;
这里 我们先定义了一个str 然后通过useEffect 发送fetch请求 地址是 /books 我们刚才说过 代理那里配了 /books 会匹配上
useEffect第二个参数是个空数组 表示我们不需要监听任何数据的变化
duta 拿到请求中的json 然后 将请求json中的name 通过我们创建时定义的 setStr 赋值给str
那么 我们接口返回的json中的name 是

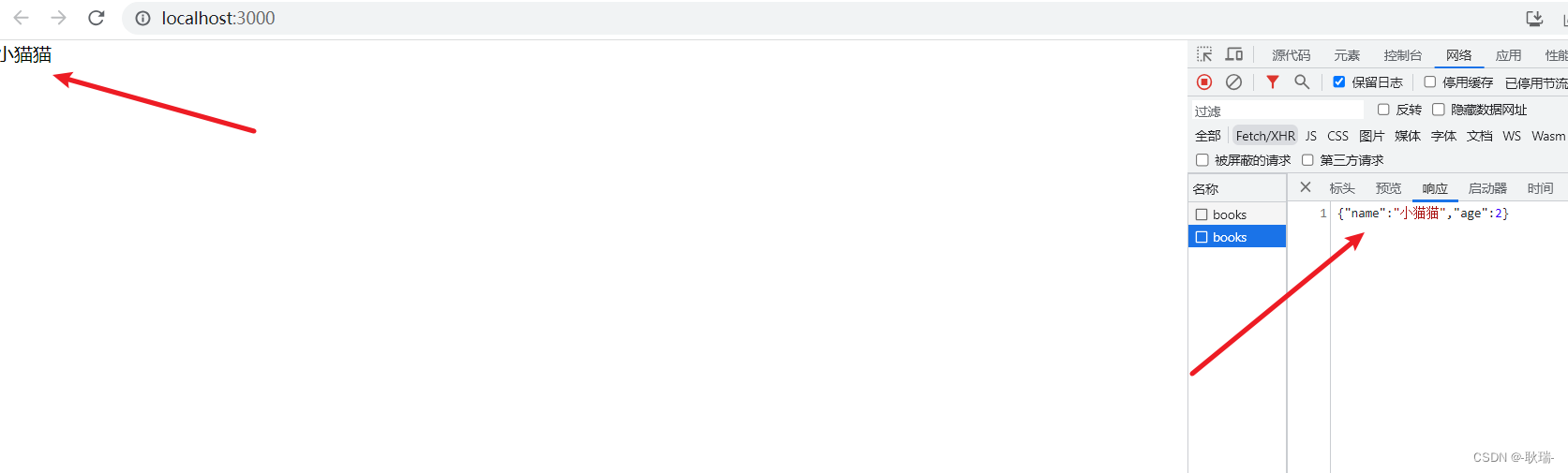
启动项目 运行结果如下

也是没有任何问题





















 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








