我们在做 react-redux开发时 很多时候可能无法确定自己的数据有没有成功导进来
这里就有个不错的谷歌插件推荐给大家
大家可以下载我的资源
谷歌插件Redux DevTools
这里 我们打开 Google Chrome浏览器

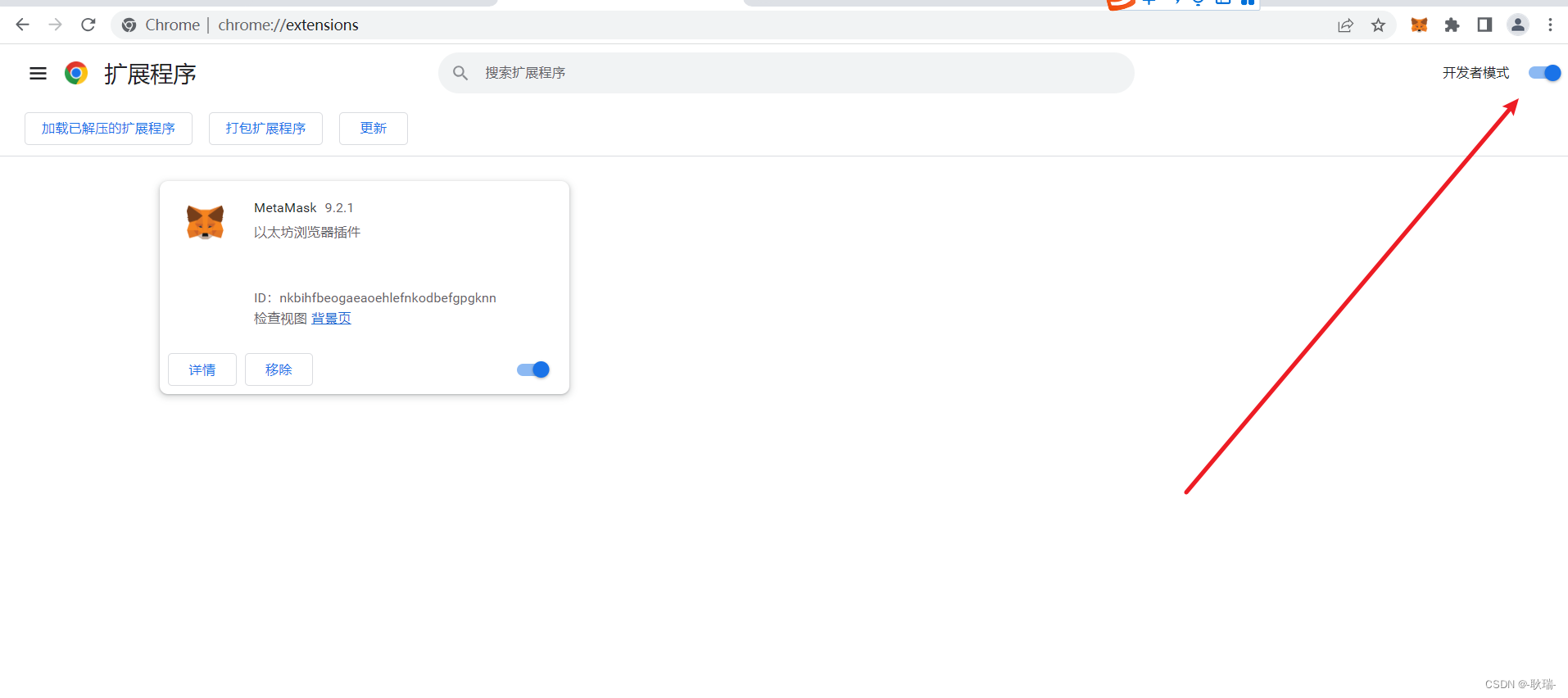
然后 直接在谷歌浏览器上访问 chrome://extensions/
如果你的第一次进入 右上角的 开发者模式一定要打开

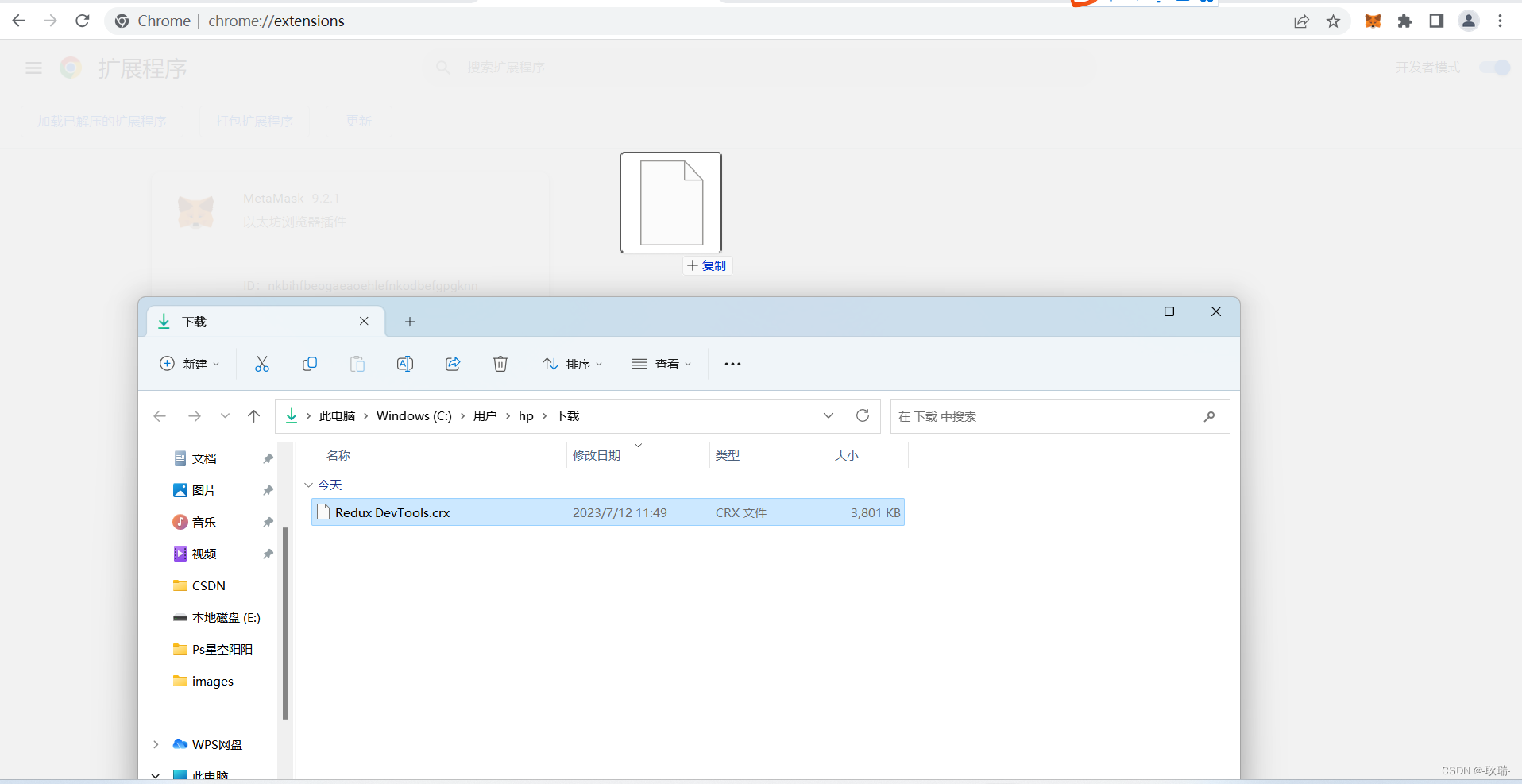
然后 我们将下好的Redux DevTools.crx 直接拖进去

弹出窗口中 选择 添加扩展程序

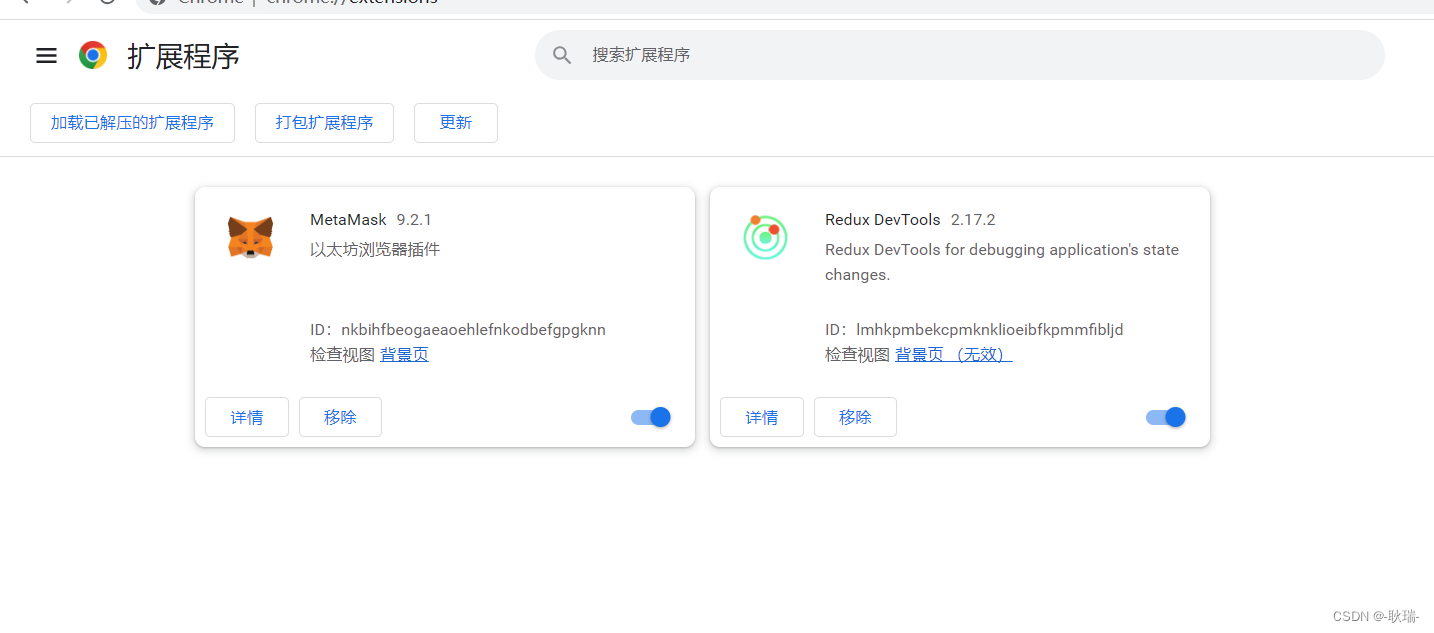
东西就进来了
工具 背景页后面 那个 无效 需要点一下 然后就会出现一个控制台 然后直接给控制台关掉就好了

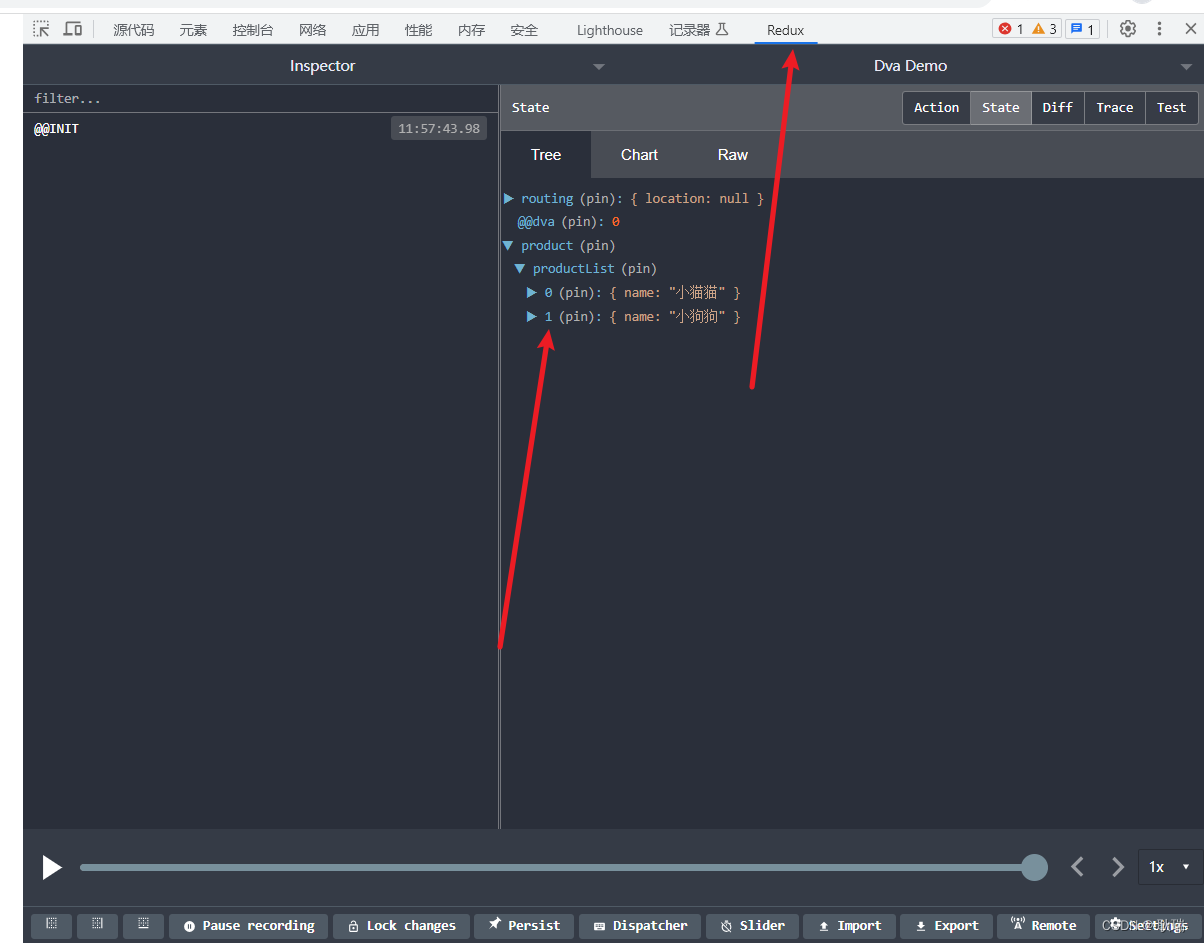
然后 我们打开我们react中处理了redux的项目 然后打开控制台 就发现 控制台最后面多出来了一个Redux
点击他 就可以看到 我们处于redux中的数据了

谷歌插件下载Redux DevTools管理Redux数据
最新推荐文章于 2024-05-13 22:16:07 发布





















 4394
4394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








