上文 React Dva项目中模仿网络请求数据方法 中,我们书写了Dva项目模拟后端数据的方式
但是 我们.roadhogrc.mock.js中的这个处理其实并不好用

我们还需要一个一个的引入
我们可以直接靠一段代码
import fs from 'fs';
import path from 'path';
const mock = {}
fs.readdirSync(path.join(__dirname, 'mock')).forEach(function (file) {
if (file.match(/\.js$/)) {
Object.assign(mock, require('./mock/'+ file))
}
})
export default mock;
这就是一个读流的方式
获取mock目录下的所以文件 然后找出后缀为 .js的文件
全部弄进来
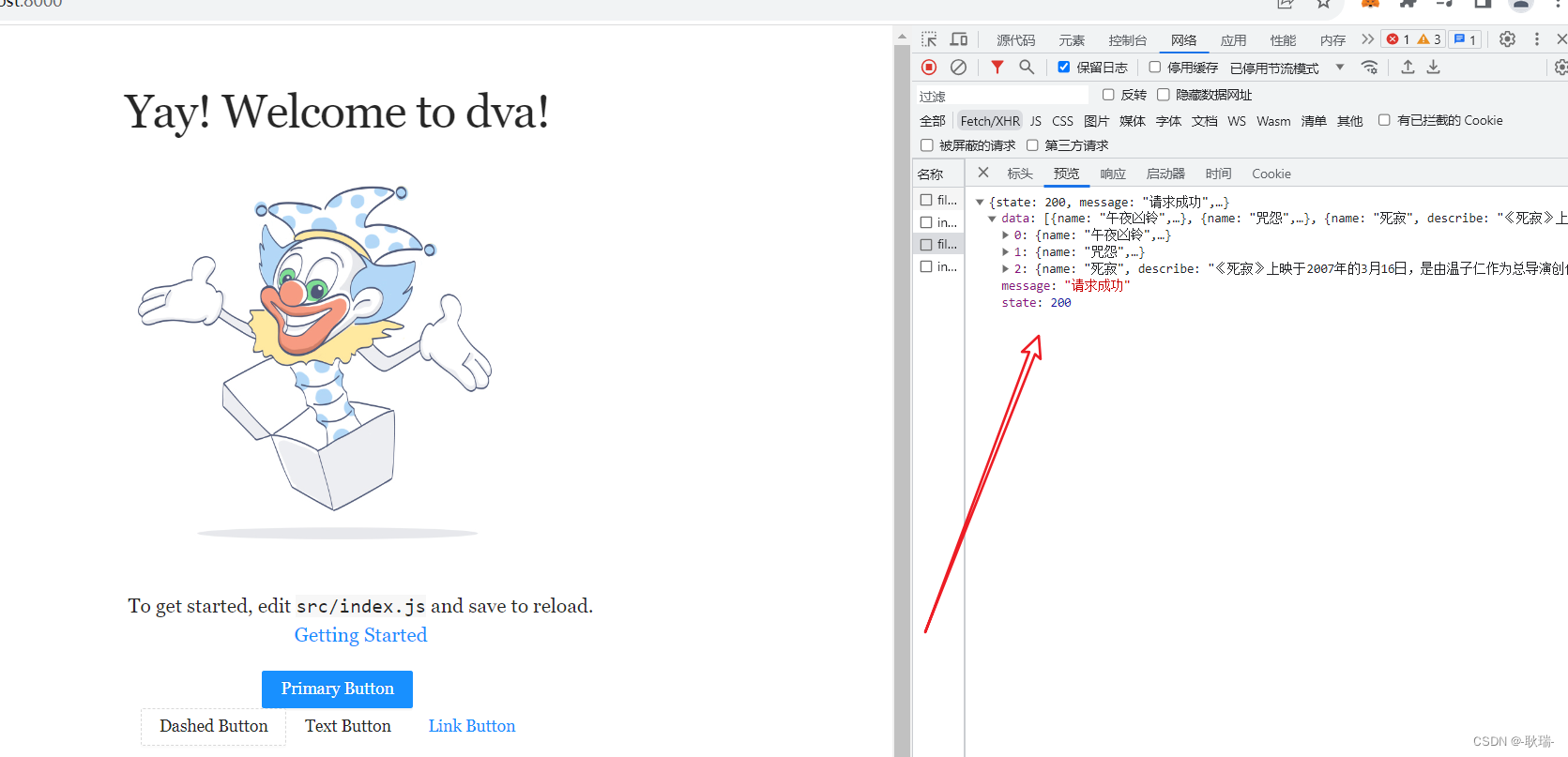
然后我们再次启动项目

数据依旧能很顺利的拿到





















 2899
2899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








