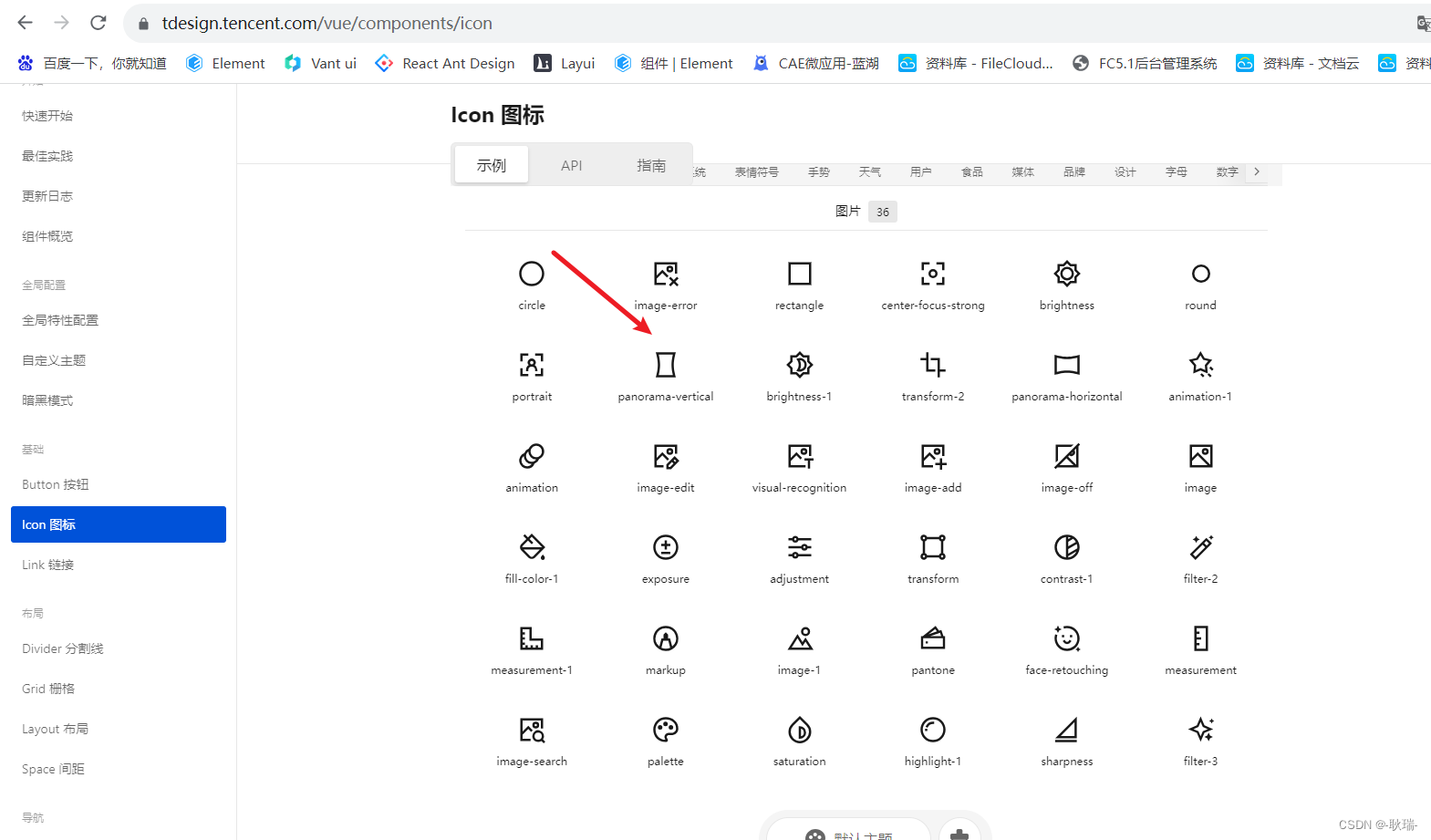
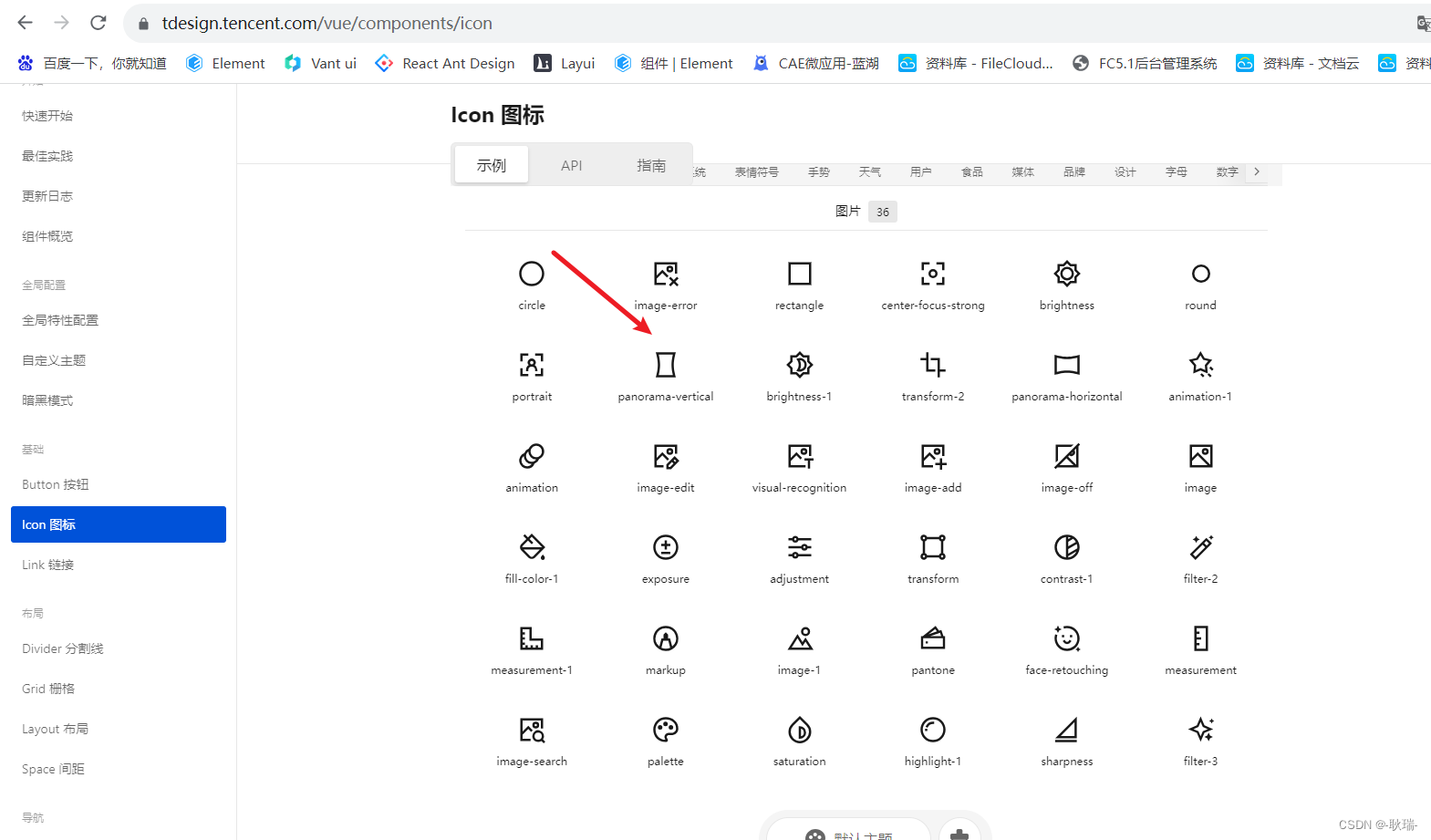
今天想找个检索的图标
结果发现tdesign的官网真的 图标这里写的挺不友好的

这里很多图标代码直接通过tdesign-icons-vue包去引入 甚至都找不到
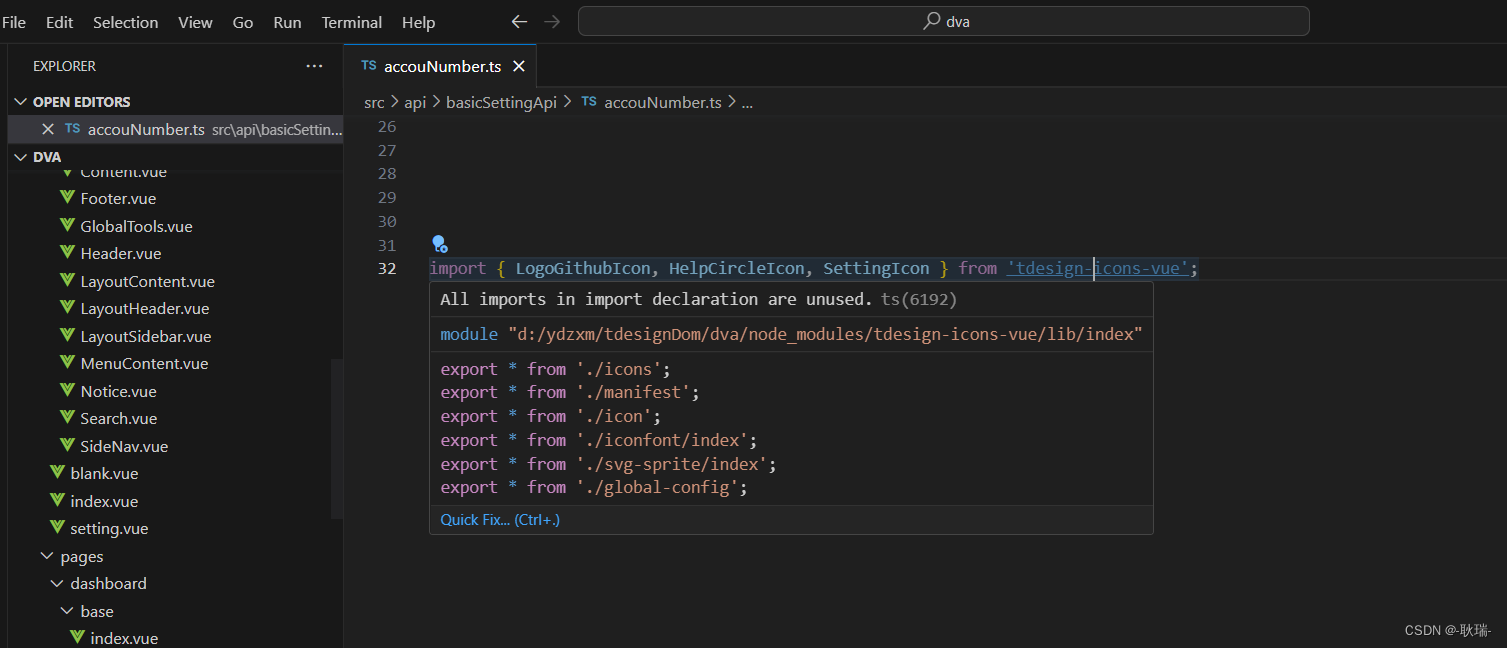
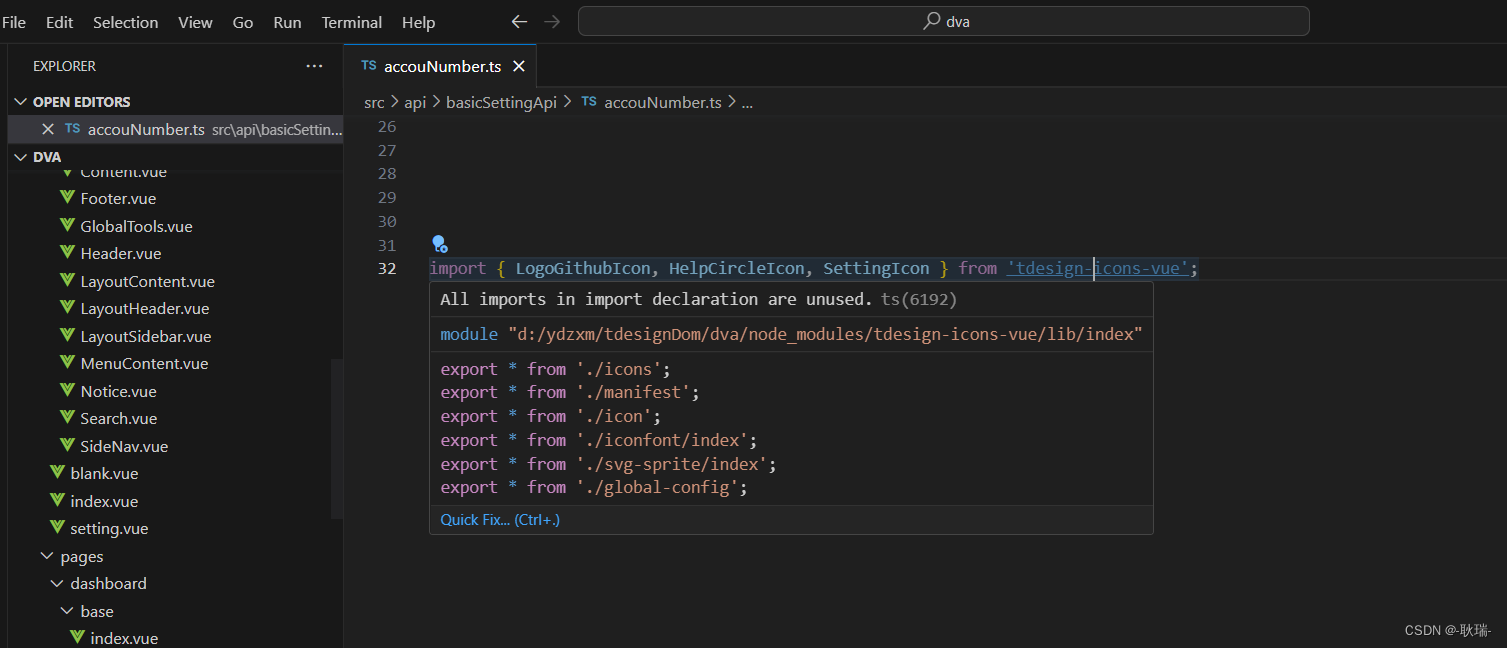
其实也很简单
大部分开发工具 对这里路径 都可以直接 按住Ctrl 然后点击进入

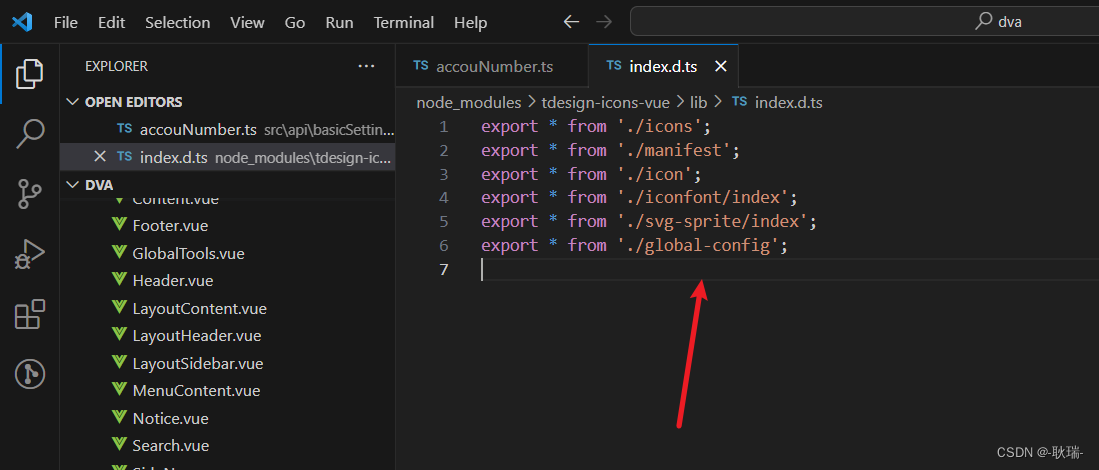
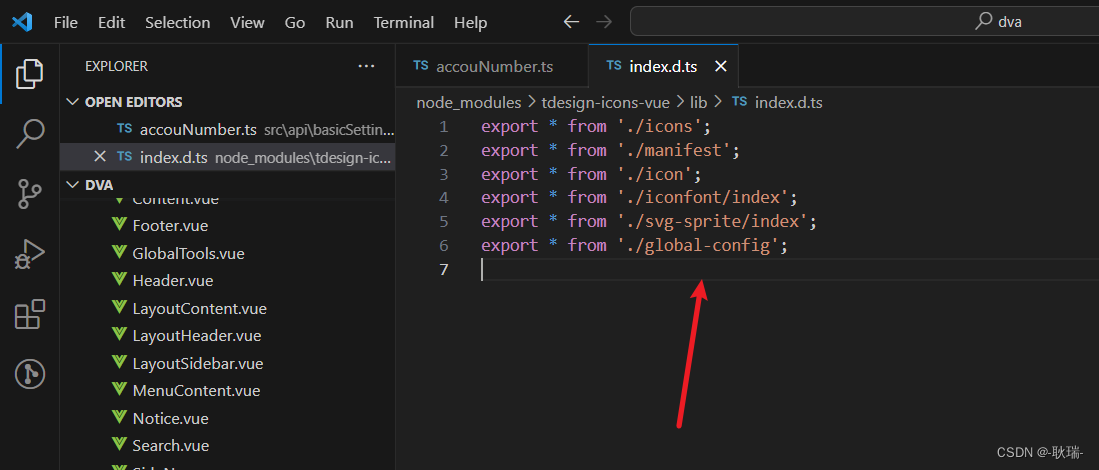
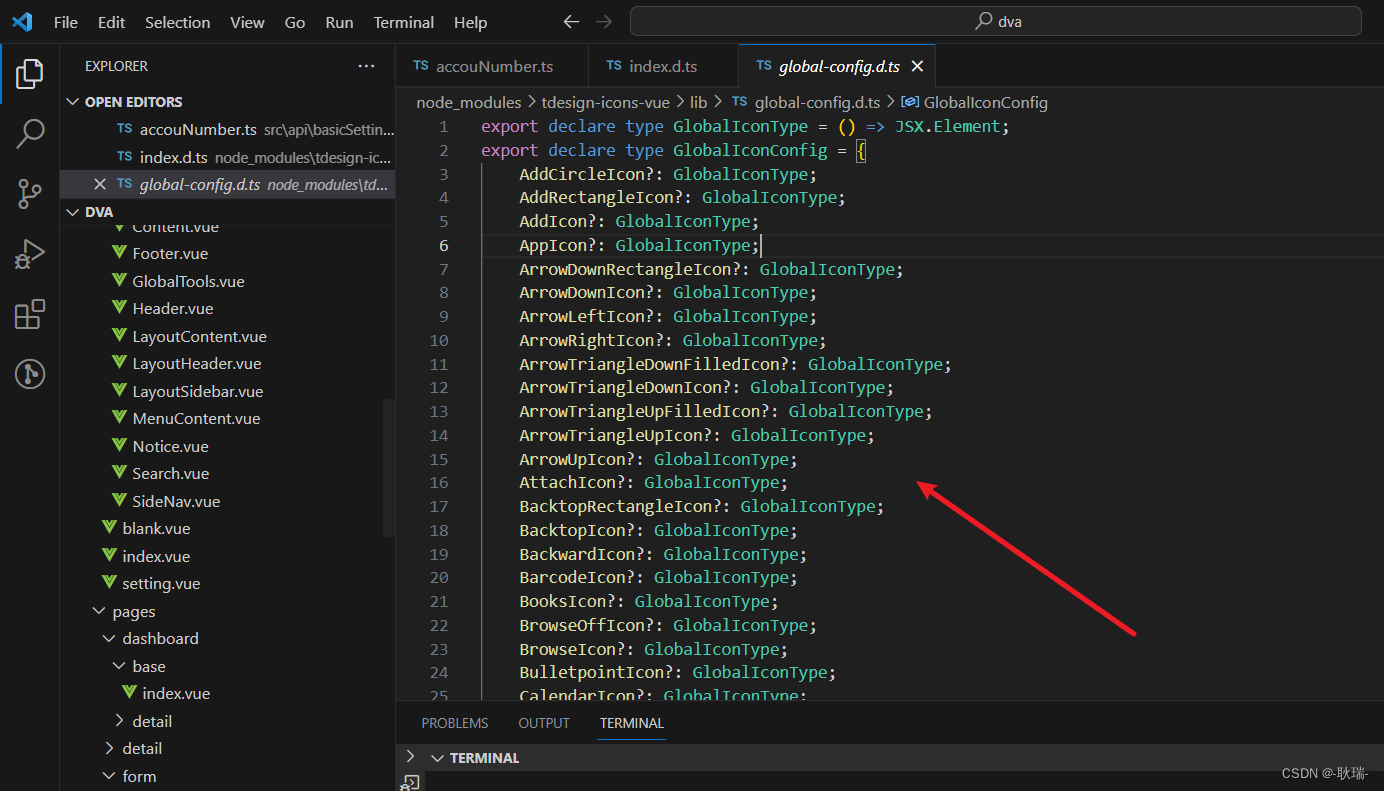
进来之后 这些包 我们再按着Ctrl 继续往下找 特别是这个global-config

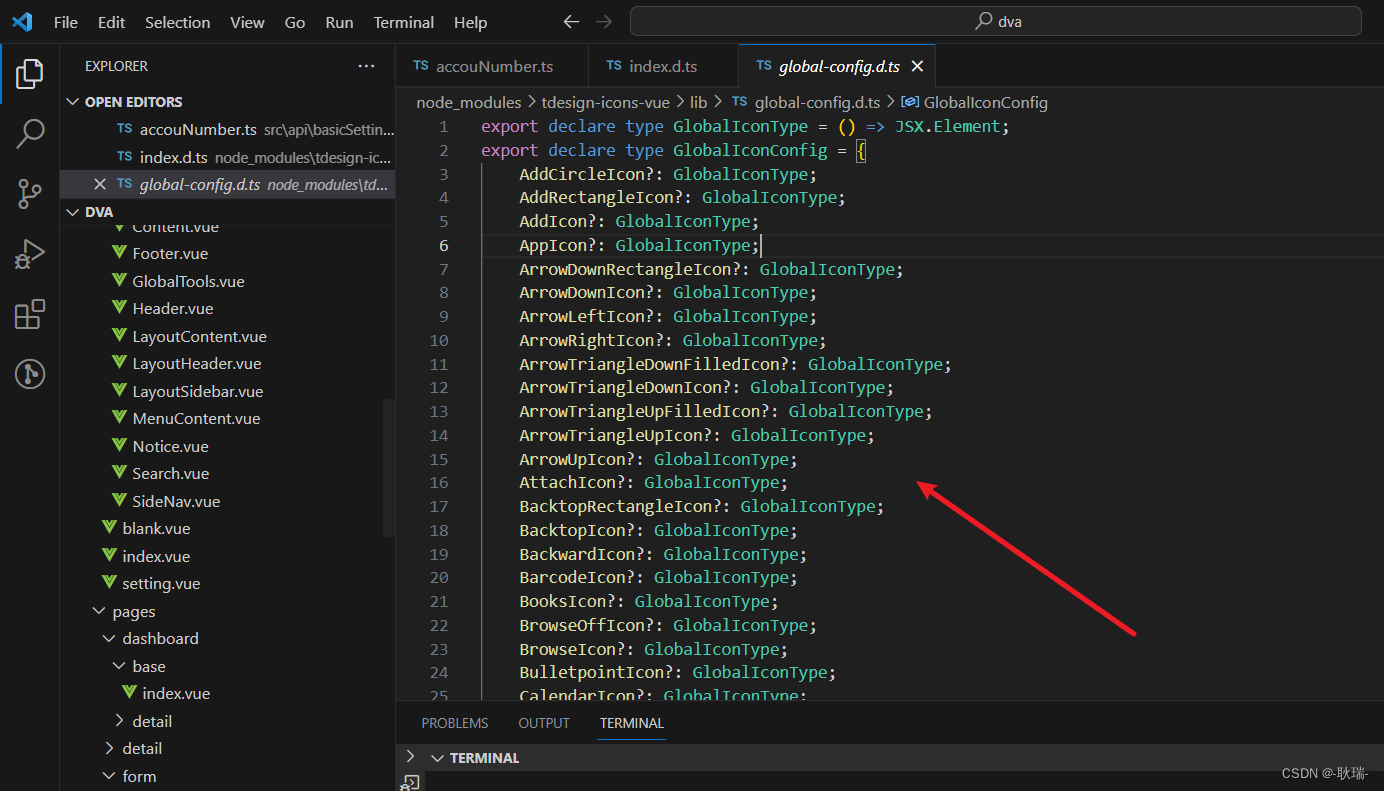
这样 我们就能知道里面具体有哪些图标组件了

今天想找个检索的图标
结果发现tdesign的官网真的 图标这里写的挺不友好的

这里很多图标代码直接通过tdesign-icons-vue包去引入 甚至都找不到
其实也很简单
大部分开发工具 对这里路径 都可以直接 按住Ctrl 然后点击进入

进来之后 这些包 我们再按着Ctrl 继续往下找 特别是这个global-config

这样 我们就能知道里面具体有哪些图标组件了

 1384
1384
 5942
5942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


