还是先引入依赖
我们要先执行
npm config set registry https://registry.npmjs.org/
将本地npm registry地址设置为官方的npm registry地址
不然这个东西安装会有点问题
然后我们执行命令安装
npm install screenfull

安装完之后 我们终端执行一下
npm config delete registry
将npm 地址还原默认设置
然后 我们编写组件代码如下
<template>
<div id="app">
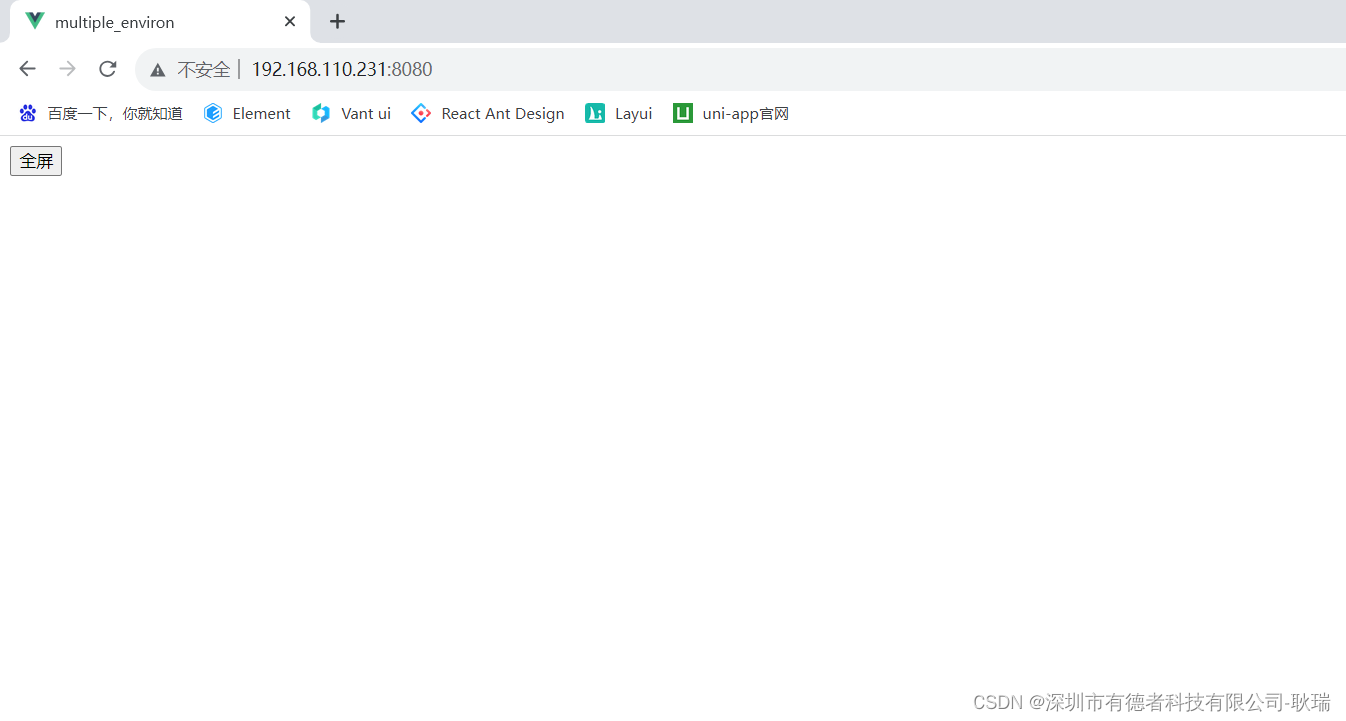
<button @click="toggleFullscreen">全屏</button>
</div>
</template>
<script>
import screenfull from 'screenfull';
export default {
name: 'App',
data(){
return {
}
},
methods: {
toggleFullscreen() {
if (screenfull.isEnabled) {
screenfull.toggle(); // 切换全屏状态
} else {
// 不支持全屏的处理逻辑
}
}
}
}
</script>
首先 引入screenfull是肯定的 因为要他来实现功能
然后我们设置一个按钮点击调用screenfull的toggle实现全屏
但不是所有情况都支持这个逻辑 所以 我们需要先判断一下 避免报错
然后我们运行项目

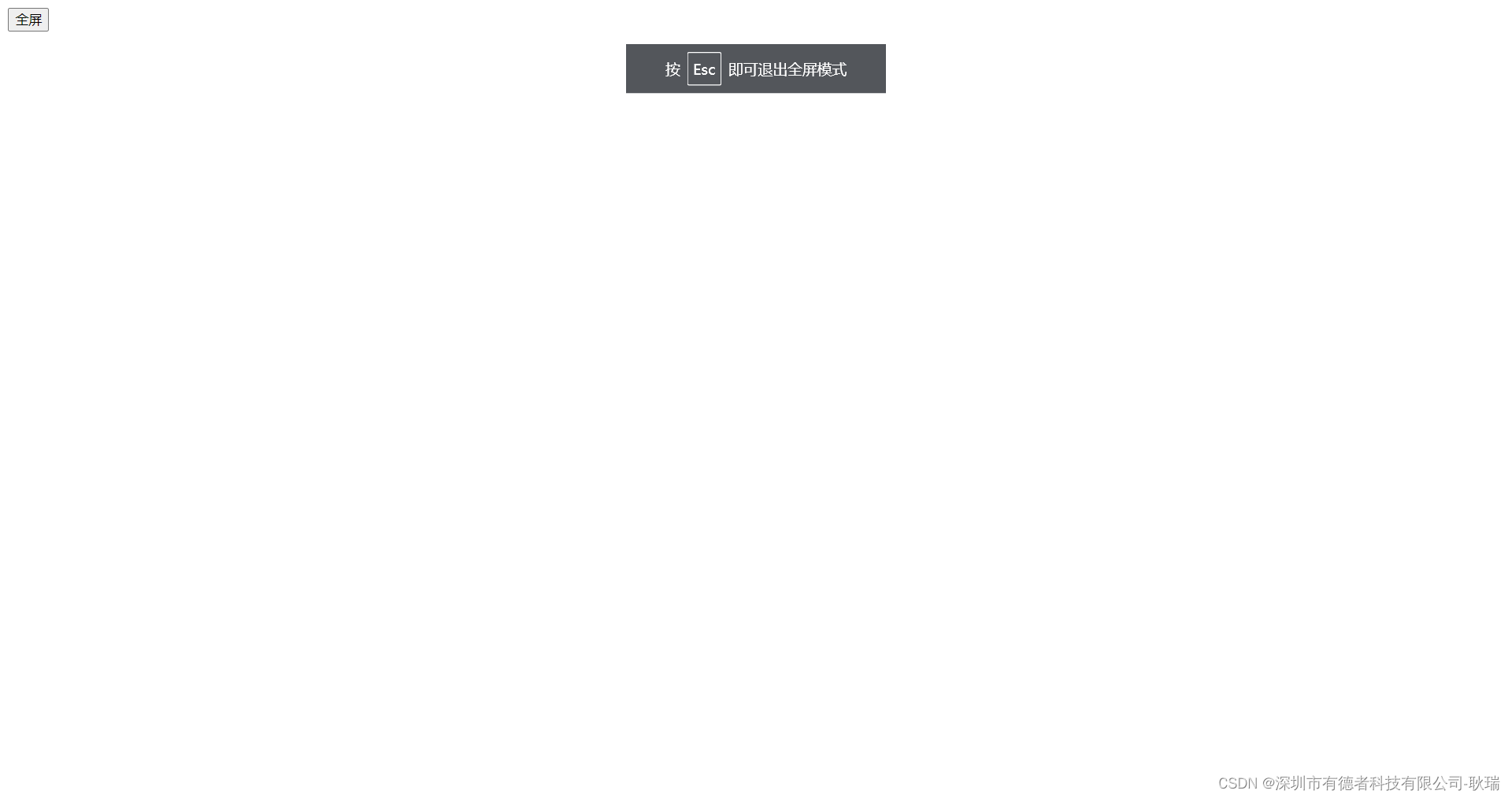
我们尝试点击全屏

他会立刻占满整个屏幕 也是非常的好用





















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








