目录
这个问题不是webview哈,是由于react native的一个组件引起的,虽然看上去和webview相似,但是原理不同. Appium 的元素查找算法在 UI 可访问性层上运行,并且此 React Native 应用程序的设计者已将某些元素指定为对可访问性很重要,从而使许多其他元素对可访问性不重要.
1.引起问题的原因
是因为开发使用了“TouchableWithoutFeedback”或“MyTouchableWithoutFeedback”,具体可以查看react-native官网
1.1android出现的问题

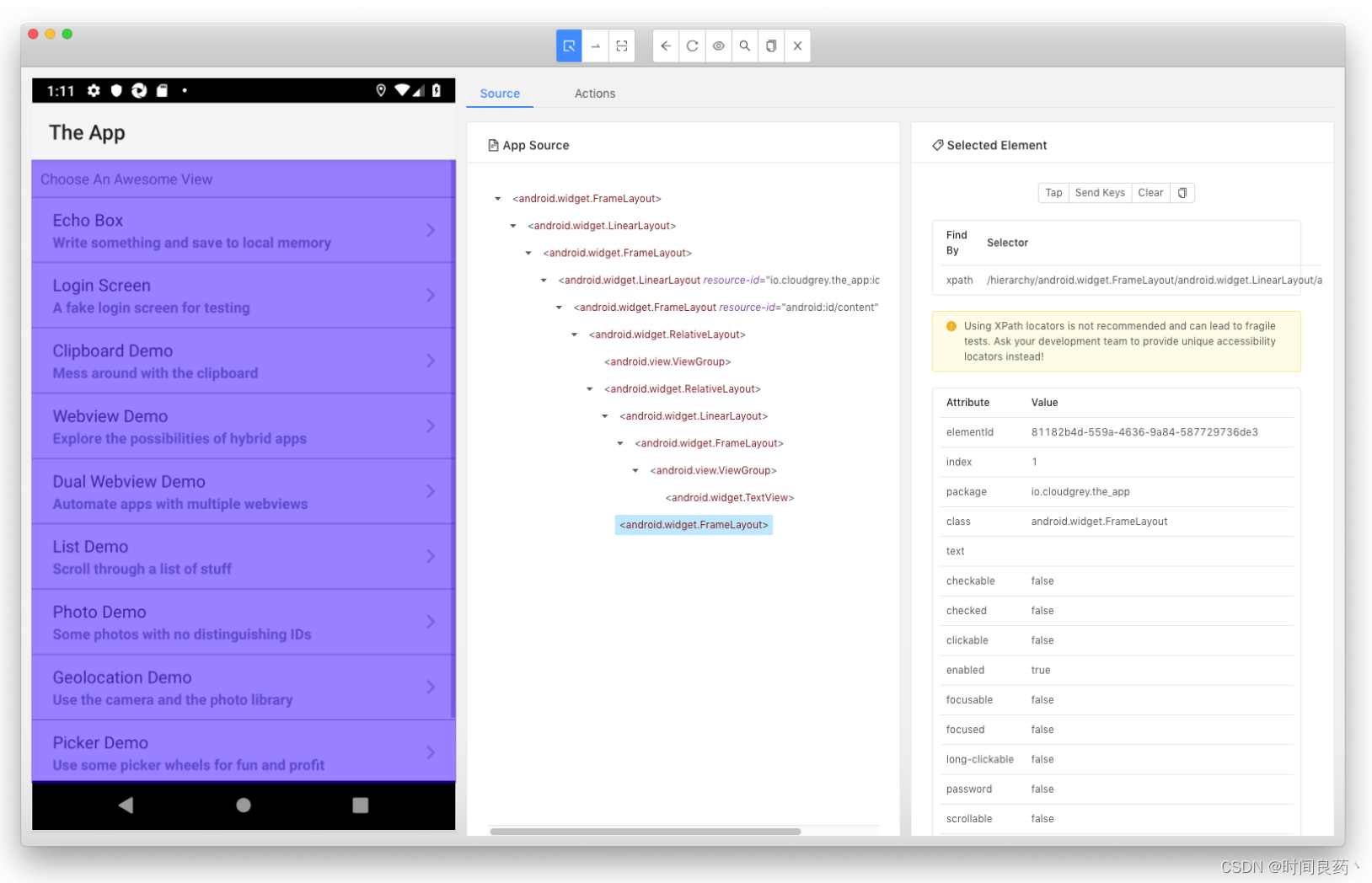
可以看到android.widget.FrameLayout这个标签包裹住了所有的内容,我们肉眼可见的里面有很多文本.
1.2ios出现的问题
由于是私人软件,不方便上图,等后面我写一个demo在补充上来,然后大致和android一样,只不过他是所有的内容都放在一个标签中,然后文本值都是放在name里面.
2.解决方案
2.1给需要定位的元素设置testID属性(此方法只针对android有效)
注意: 光设置testID还是不够的,还要设置accessibilityLabel属性,以确保元素始终可以通过 Appium 的 ‘accessibility id’ 定位器策略找到。可以封装成函数进行调用.
export function testProps (id) {
return {testID: id, accessibilityLabel: id};
}
现在我可以在任何地方使用这个函数,而不是testID:
<Component {...testProps('foo')} />
2.2可以让开发在引用这个组件的时候,把可访问的属性设置为false(对ios和android都有效)
如果我们觉得给很多组件都加上标签和ID很麻烦,那我们可以给父组件的accessible属性设置false;这允许子组件的可访问性(可见性)通过父组件冒泡,而不是从访问性系统的角度将父组件视为一个整体组件.
2.3如果我们觉得让开发改代码不方便(或者本身是外包项目,让甲方改代码比较困难),这种情况我们可以考虑使用appium的图像定位元素,通过给定的截图,在移动端找出对应的元素并点击.
优点:
- 可以适用多分辨率
- 可以适用于android和ios
- 不同版本的设备都可适用
缺点:
- 只能进行点击或者基于坐标实现的功能,不能进行比如输入等功能
- 学习成本高,环境难搭,调试困难
这里不详细说明了,我专门写了一篇如何通过图像去定位元素,大家可以前往对应链接去查看【appium】通过图片查找元素

























 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








