uniapp打包桌面应用exe
1、全局安装electron插件
npm install electron -g // 安装electron(主程序)
npm install electron-packager -g // 安装electron-packager(打包用)
sudo yarn global add electron // Mac
sudo yarn global add electron-packager //Mac
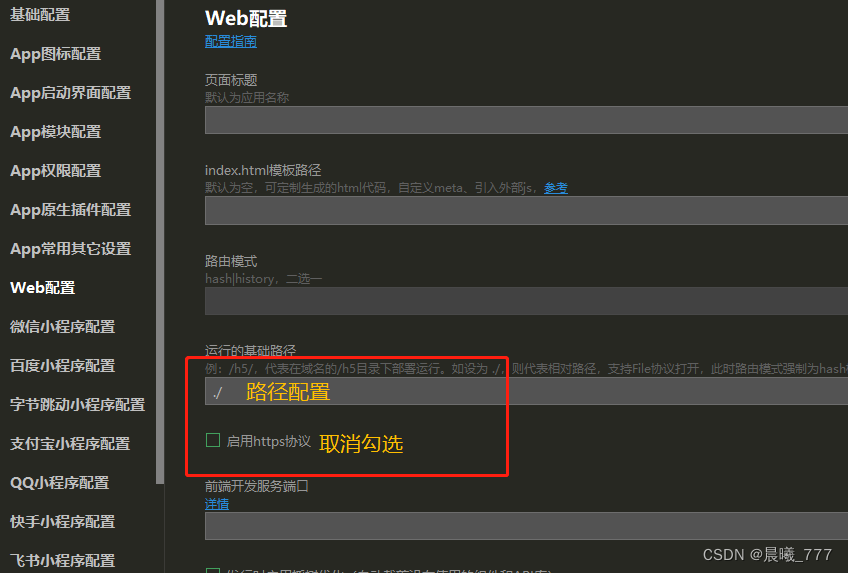
2、修改manifest.json配置
3、打包
发行网站- PCweb或h5
4、配置
在你的上述打包目录:h5文件夹里新建package.json和main.js

4.1 main.js配置
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
let win
function createWindow () {
//创建浏览器窗口.
win = new BrowserWindow({width: 1920, height: 1080})
// 加载index.html,如果你打包的网页名不是index.html,可将index.html替换为你的文件名称
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.是否打开调试工具栏
win.webContents.openDevTools()
// 关闭窗口.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.whenReady().then(() => {
createWindow()
app.on('activate', function() {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
- 加载index.html,如果你打包的网页名不是index.html,可将index.html替换为你的文件名称
- win.webContents.openDevTools() 是否打开调试工具
4.2 package配置
{
"name" : "test",
"version" : "0.1.0",
"main" : "main.js"
}
打包应用
electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --electron-version版本号(不是你的h5版本号,是electron版本号) --overwrite --ignore=node_modules
示例:
electron-packager . myAPP --win --out appDist --arch=x64 --electron-version 23.1.0 --overwrite --ignore=node_modules





















 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








