一、创建对象的方式
原先
<script>
//工厂函数
function createObj(){
var obj = {}
obj.name = '蒸羊羔',
obj.material = []
return obj
}
var obj1 = createObj()
console.log(obj1);
var obj2 = createObj()
console.log(obj2);
</script>
现在
<script>
//工厂函数
function createObj(name){
var obj = {}
obj.name = name,
obj.material = []
return obj
}
var obj1 = createObj("甲")
console.log(obj1);
var obj2 = createObj("乙")
console.log(obj2);
</script>

自定义函数
<script>
//工厂函数
function createObj(name){
//自动对象
this.name = name
this.material = []
this.cook = function(){
}
//自动返回
}
var obj1 = new createObj("甲")
console.log(obj1)
</script>

二、构造函数注意问题
<script>
//1.首字母大写
function CreateObj(name){
this.name = name
}
var obj1 = new CreateObj("周六")
console.log(obj1)
</script>

2.构造函数不写return
<script>
//1.构造函数能当成普通函数用
function CreateObj(name){
this.name = name
}
var obj1 = CreateObj("周六")
console.log(obj1,window.name)
</script>

<script>
//this指向
function CreateObj(name){
console.log(this)
this.name = name
this.cook = function(){
console.log(this.name)
}
}
var obj1 = new CreateObj("周六") //实例化过程,实例对象已经生成
console.log(obj1)
obj1.cook()
</script>

三、面向对象的原型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box1">
<h1></h1>
<ul></ul>
</div>
<div class="box2">
<h1></h1>
</div>
<script>
var data = {
title:"体育",
list:["体育1","体育2","体育3"]
}
function CreateList(select,data){
this.ele = document.querySelector(select)
this.title = data.title,
this.list = data.list
// this.render = function(){
// //渲染页面
// var h1 = this.ele.querySelector("h1")
// var ul = this.ele.querySelector("ul")
// console.log(h1,ul)
// h1.innerHTML = this.title
// ul.innerHTML = this.list.map(item=>`<li>${item}</li>`).join('')
// }
//原型
CreateList.prototype.render = function(){
//渲染页面
var h1 = this.ele.querySelector("h1")
var ul = this.ele.querySelector("ul")
console.log(h1,ul)
h1.innerHTML = this.title
ul.innerHTML = this.list.map(item=>`<li>${item}</li>`).join('')
}
}
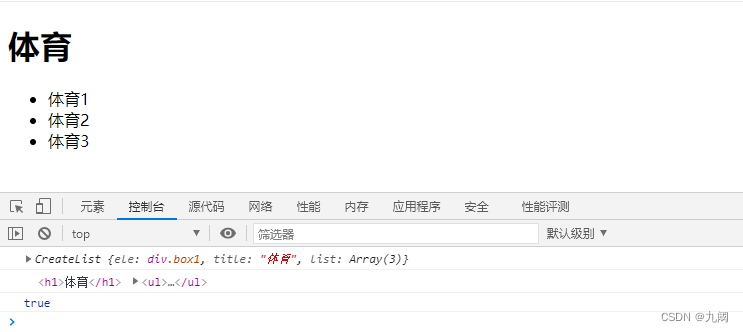
var obj1 = new CreateList(".box1",data)
console.log(obj1)
obj1.render()
//对象.__proto__ ===构造函数.prototype
console.log(obj1.__proto__ === CreateList.prototype)
</script>
</body>
</html>

<script>
function CreateObj(name){
this.name = name
}
CreateObj.prototype.getName = function(){
console.log("1111",this.name)
}
var obj1 = new CreateObj("周日")
obj1.getName()
</script>

四、class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// function CreateObj(name){
// this.name = name
// }
// CreateObj.prototype.say = function(){
// console.log(this.name,"hello")
// }
class CreateObj {
//构造器函数
constructor(name){
this.name = name
}
say(){
console.log(this.name,"hello")
}
}
var obj = new CreateObj("周日")
console.log(obj)
obj.say()
</script>
</body>
</html>























 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








