引言:为何选择在Slidev中集成Chart.js?
在现代演示文稿中,高效的数据可视化对于清晰传达复杂信息至关重要。Slidev是一款灵活的开源演示文稿工具,基于Web技术构建,但在高级数据可视化方面存在一定局限。本文旨在提供一份全面的指南,介绍如何将强大的Chart.js库集成到Slidev中,以提升演示文稿的数据可视化效果。通过无缝集成Chart.js,您可以创建更具专业性、互动性和吸引力的数据图表,从而使您的技术演讲、业务报告或教学内容更具说服力。
Slidev原生图表功能解析
Slidev内置图表支持
Slidev提供了对多种图表和图形的原生支持,主要包括:
- Mermaid图表:Slidev内置支持Mermaid语法,用于生成流程图、时序图、甘特图等:
```mermaid
flowchart TD
A[开始] --> B{是否有数据?}
B -->|是| C[处理数据]
B -->|否| D[获取数据]
C --> E[展示结果]
D --> E
2. **PlantUML支持**:可以创建UML图表:
```markdown
```plantuml
@startuml
class User {
+id: int
+name: string
+login()
}
class Product {
+id: int
+price: float
}
User --> Product: purchases
@enduml
3. **Markdown表格**:用于展示结构化数据:
```markdown
| 季度 | 销售额 | 增长率 |
| --- | --- | --- |
| Q1 | 100万 | 5% |
| Q2 | 120万 | 20% |
| Q3 | 150万 | 25% |
| Q4 | 180万 | 20% |
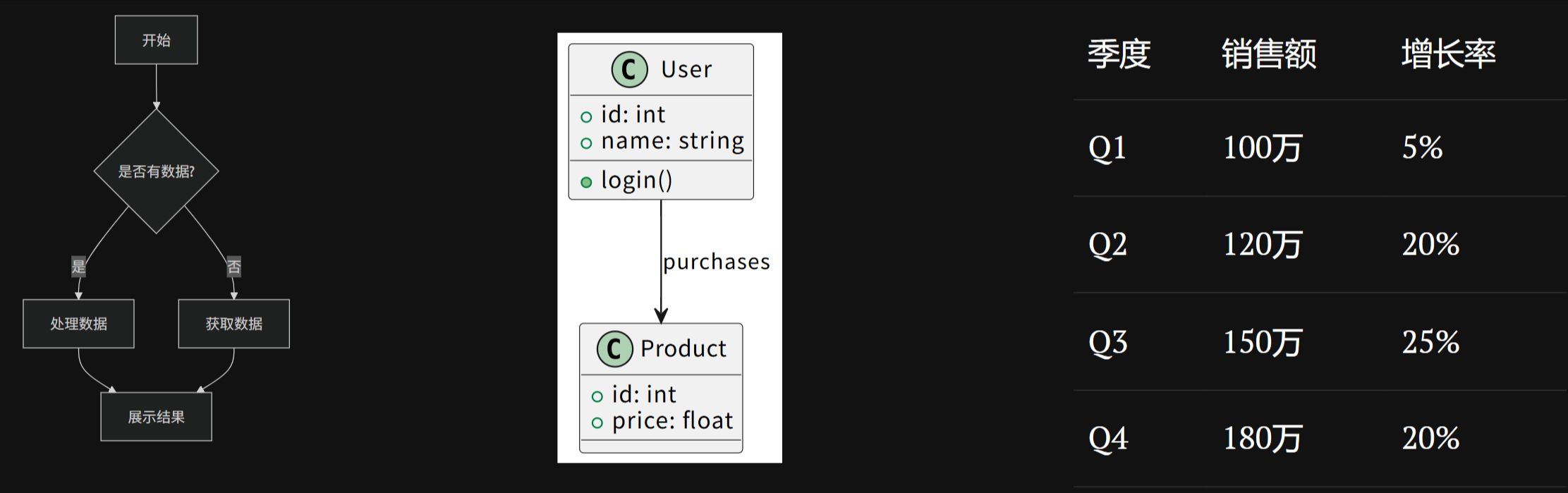
下图展示了Mermaid、PlantUML和Markdown表格在Slidev中的渲染效果:

Slidev原生图表功能的局限性
尽管Slidev提供了基础图表功能,但在高级数据可视化方面存在明显不足:
-
功能限制:
- Mermaid和PlantUML更侧重于流程和结构展示,不适用于复杂数据可视化。
- Markdown表格仅能呈现结构化数据,难以直观展示数据趋势或进行有效对比。
- 缺乏交互式数据展示能力,限制了用户与图表的互动。
-
应用场景受限:
- 难以满足如销售数据分析、用户增长趋势或财务报告等专业场景的可视化需求。
- 无法创建高级图表类型,例如散点图、雷达图、热力图等。
- 不支持动态数据更新和实时交互功能。
-
美观度与定制性:
- 样式定制选项有限,难以满足个性化需求。
- 缺乏吸引人的动画和过渡效果。
- 不支持品牌定制,难以融入企业视觉风格。
对于需要进行深入数据分析、展示业务洞察或进行比较研究的演示文稿,Slidev的原生图表功能显然无法满足需求。因此,引入Chart.js这样的专业数据可视化库成为必要。
Chart.js概述与核心优势
Chart.js简介

Chart.js是一款流行的开源JavaScript图表库,利用HTML5 Canvas元素进行图表绘制。其主要特点包括:
- 支持多种常用图表类型:包括折线图、柱状图、饼图、环形图、雷达图、极地图、散点图和气泡图等8种。
- 响应式设计:图表能够自动适应不同屏幕尺寸,确保在各种设备上都能良好显示。
- 丰富的自定义选项:提供广泛的配置选项,允许用户精细控制图表的外观和行为。
- 动画效果:支持多种动画效果,增强图表的视觉吸引力。
- 轻量级:压缩后文件体积小,加载速度快,对演示文稿性能影响小。
Chart.js与Slidev结合的优势
将Chart.js与Slidev结合,可以充分发挥两者的优势:
- 轻量高效:Chart.js体积小巧,不会显著增加Slidev演示文稿的加载负担。
- 易于上手:Chart.js的API设计简洁直观,学习曲线平缓,开发者可以快速掌握。
- 美观且可定制:Chart.js提供美观的默认样式,并支持丰富的自定义,满足个性化需求。
- 出色的响应式表现:Chart.js图表自动适应屏幕尺寸,非常适合Slidev的演示环境。
- 良好的Vue兼容性:Chart.js与Vue生态系统兼容良好,与基于Vue构建的Slidev能够无缝集成。
- 活跃的社区支持:Chart.js拥有庞大的用户社区和持续的更新,资源丰富,遇到问题易于解决。
通过将Chart.js集成到Slidev中,您可以在保持演示文稿轻便的同时,实现专业级的数据可视化效果,有效弥补Slidev原生图表功能的不足。
在Slidev中集成Chart.js的实践方法
方法一:在Slidev幻灯片中直接使用Chart.js(推荐初学者)
这是将Chart.js集成到Slidev中最直接、最便捷的方式。您只需安装Chart.js库,然后在Slidev的.md幻灯片文件中直接编写JavaScript代码来创建和配置图表:
- 安装Chart.js库:
npm install chart.js
- 在幻灯片中直接使用:
---
layout: default
---
# 图表自动填充示例
<div class="chart-container">
<canvas id="myChart"></canvas>
</div>
<style>
.chart-container {
display: flex;
flex-direction: column;
flex-grow: 1;
height: 90%;
}
.chart-container canvas {
flex-grow: 1;
width: 100% !important;
height: 100% !important;
}
</style>
<script setup>
import { onMounted } from 'vue'
import { Chart, registerables } from 'chart.js'
Chart.register(...registerables)
onMounted(() => {
const ctx = document.getElementById('myChart')
new Chart(ctx, {
type: 'bar',
data: {
labels: ['一月', '二月', '三月', '四月'],
datasets: [{
label: '销售额',
data: [65, 59, 80, 81],
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
},
options: {
responsive: true,
maintainAspectRatio: false
}
})
})
</script>
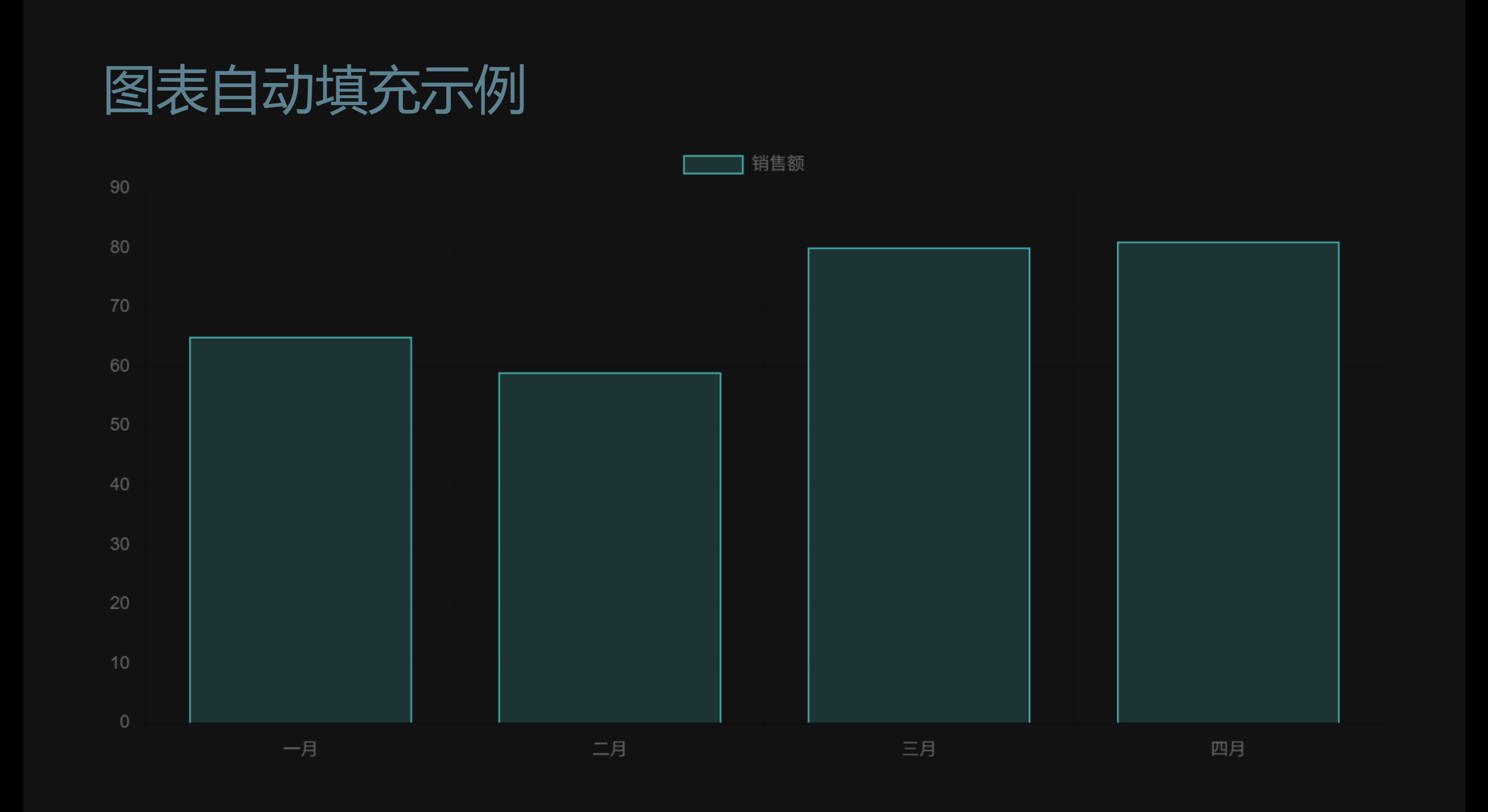
下图展示了在Slidev幻灯片中直接使用Chart.js创建的柱状图示例:

这种方法的优点:
- 简单直接,无需创建额外的组件文件
- 代码集中在一个幻灯片文件中,便于管理
- 充分利用了Slidev对Vue和JavaScript的原生支持
- 样式设置灵活,可以让图表自动填充可用空间
关键样式说明:
flex-grow: 1和height: 100%使图表容器填充可用空间width: 100% !important和height: 100% !important确保Canvas元素占满容器maintainAspectRatio: false允许图表根据容器大小调整而不保持固定比例
方法二:通过Vue组件封装实现Chart.js集成(推荐复用场景)
为了提高代码的可重用性和维护性,特别是当您需要在多个Slidev幻灯片中展示相同类型的Chart.js图表时,建议将Chart.js图表封装成可复用的Vue组件。
- 在您的Slidev项目根目录下的
components文件夹中创建一个新的Vue文件,例如命名为BarChart.vue:
<template>
<div class="chart-container">
<canvas ref="chart"></canvas>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue'
import { Chart, registerables } from 'chart.js'
Chart.register(...registerables)
const props = defineProps({
chartData: {
type: Object,
required: true
},
options: {
type: Object,
default: () => ({})
}
})
const chart = ref(null)
onMounted(() => {
const ctx = chart.value.getContext('2d')
new Chart(ctx, {
type: 'bar',
data: props.chartData,
options: {
responsive: true,
maintainAspectRatio: false,
...props.options
}
})
})
</script>
<style>
.chart-container {
position: relative;
height: 90%;
width: 100%;
}
</style>
- 在幻灯片中使用该组件:
---
layout: default
---
# 销售数据分析
<BarChart :chartData="{
labels: ['一月', '二月', '三月', '四月', '五月'],
datasets: [{
label: '销售额(万元)',
data: [12, 19, 15, 27, 22],
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
}" />
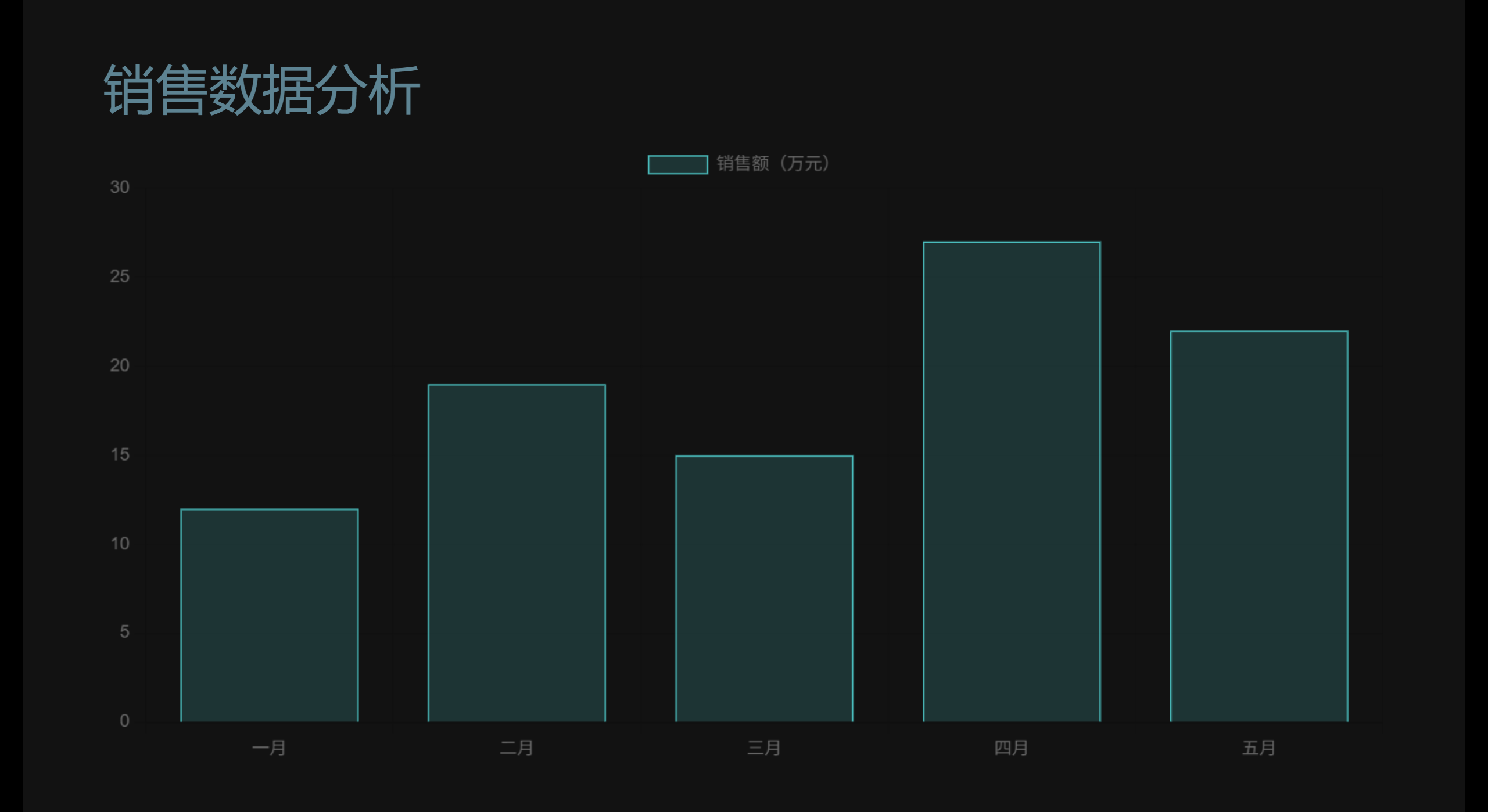
下图展示了使用Vue组件封装Chart.js创建的柱状图示例:

这种方法的优点:
- 可重用性:图表组件可以在多个幻灯片中重复使用
- 代码复用:避免在每个幻灯片中重复编写相同的图表代码
- 易于维护:修改图表样式或数据只需要修改组件文件
- 响应式数据绑定:图表数据变化时自动更新
方法三:利用vue-chartjs库简化Chart.js集成(推荐Vue开发者)
对于熟悉Vue生态系统的开发者,推荐使用vue-chartjs库。vue-chartjs是Chart.js官方为Vue提供的封装库,它提供了更符合Vue习惯的API,能够进一步简化Chart.js在Slidev中的集成过程,并提供更好的开发体验。相比直接使用Chart.js或手动封装Vue组件,vue-chartjs具有以下显著优势:
- 声明式API:完全遵循Vue的声明式编程范式,通过组件属性(props)传递数据和配置,无需手动操作DOM。
- 代码精简:显著减少创建图表所需的样板代码。
- 响应式数据更新:与Vue的响应式系统深度集成,图表数据变化时自动高效更新。
- 完善的TypeScript支持:提供完整的TypeScript类型定义,增强代码的可维护性和健壮性。
- 自动生命周期管理:自动处理Chart.js图表的创建、更新和销毁,与Vue组件生命周期无缝同步。
安装vue-chartjs及Chart.js
首先,通过npm或yarn安装chart.js和vue-chartjs:
npm install chart.js vue-chartjs
vue-chartjs基本使用示例
在components文件夹下创建您的图表组件,例如BarChart.vue。使用vue-chartjs提供的组件(如<Bar>、<Line>等)来渲染图表:
<template>
<Bar :data="chartData" :options="chartOptions" />
</template>
<script setup>
import { Bar } from 'vue-chartjs'
import { Chart as ChartJS, Title, Tooltip, Legend, BarElement, CategoryScale, LinearScale } from 'chart.js'
// 注册必要的Chart.js组件
ChartJS.register(Title, Tooltip, Legend, BarElement, CategoryScale, LinearScale)
// 定义组件接收的props
const props = defineProps({
// 图表数据
chartData: {
type: Object,
required: true
},
// 图表配置选项
chartOptions: {
type: Object,
default: () => ({
responsive: true,
maintainAspectRatio: false
})
}
})
</script>
在幻灯片中使用vue-chartjs组件
---
layout: default
---
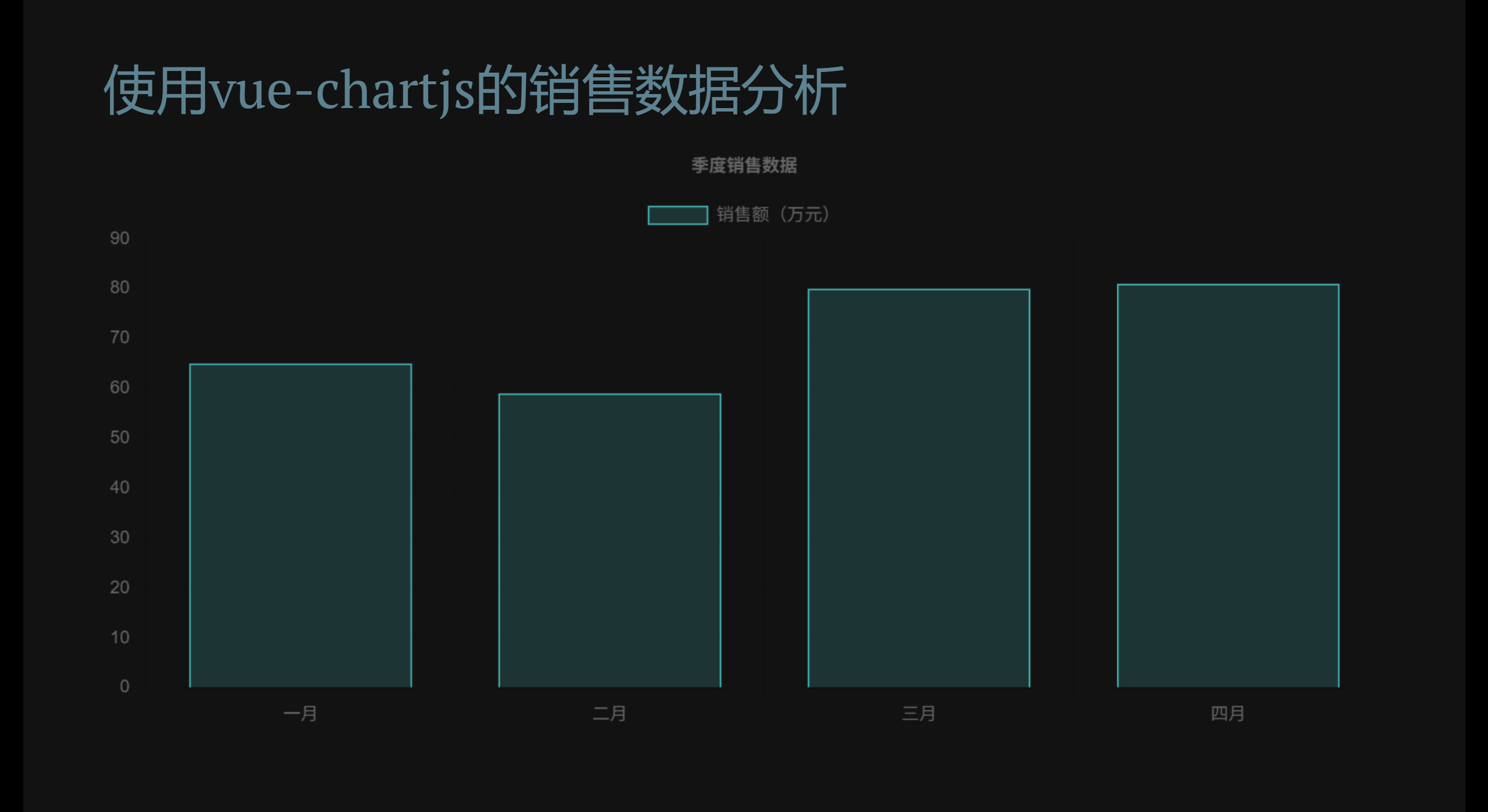
# 使用vue-chartjs的销售数据分析
<div class="chart-wrapper">
<BarChart :chartData="{
labels: ['一月', '二月', '三月', '四月'],
datasets: [{
label: '销售额(万元)',
data: [65, 59, 80, 81],
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
}" :chartOptions="{
responsive: true,
maintainAspectRatio: false,
plugins: {
title: {
display: true,
text: '季度销售数据'
}
}
}" />
</div>
<style>
/* 使用Flexbox布局创建自适应高度的图表容器 */
.chart-wrapper {
display: flex;
flex-direction: column;
height: 400px; /* 设置明确的高度 */
width: 100%;
position: relative; /* 为内部元素的绝对定位提供参考 */
}
</style>
下图展示了使用vue-chartjs库创建的柱状图示例:

这种方法的优点:
- 声明式编程方式:符合Vue的组件化思想,使用组件标签和属性来控制图表
- 无需DOM操作:不需要直接操作DOM,通过props传递数据和配置
- 自动生命周期管理:组件会自动处理图表的创建和销毁
- 响应式数据绑定:当数据变化时,图表会自动更新
- 代码量更少:减少样板代码,更加简洁
- 更好的TypeScript支持:提供完整的类型定义
- 更好的组件复用性:可以轻松创建可复用的图表组件库
- 与Vue生态系统无缝集成:不需要额外的配置就能与Vue的响应式系统工作
- 更少的测试负担:组件已经经过测试,减少了自定义封装的测试负担
- 更好的错误处理:内置的错误处理机制
在Slidev默认布局中创建多图表可视化
除了展示单个Chart.js图表,您还可以在Slidev的默认幻灯片布局中轻松实现多个图表的组合展示。通过利用CSS Grid(网格布局)或Flexbox(弹性盒子布局),您可以灵活地组织和排列图表,而无需创建复杂的自定义布局文件。这种方法简单高效,适用于大多数需要在一个幻灯片中呈现多个数据视图的场景。
利用CSS Grid布局组合图表
CSS网格布局是实现多图表组合的理想选择,它允许我们轻松创建二维布局结构:
---
layout: default
---
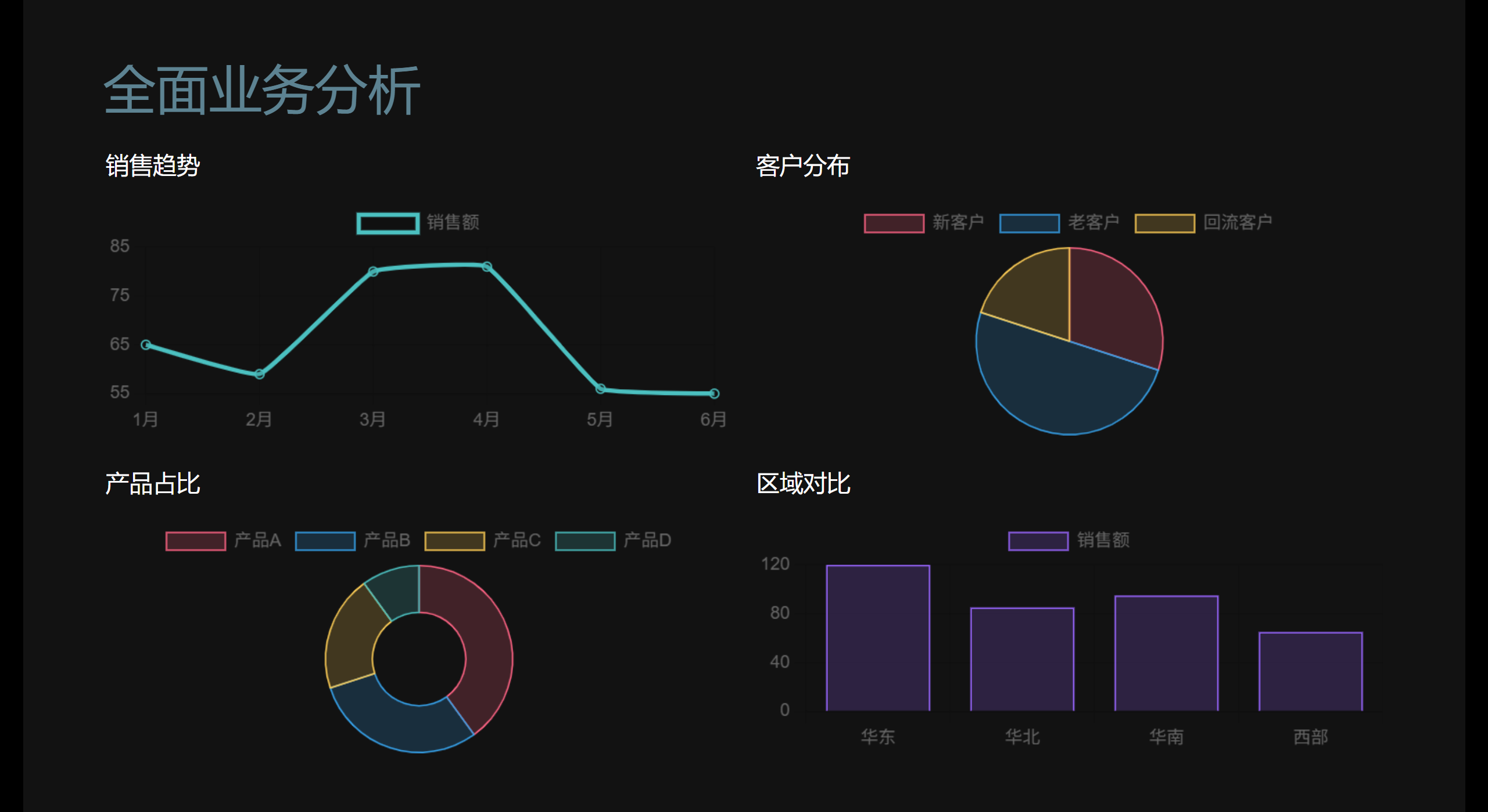
# 全面业务分析
<div class="grid grid-cols-2 gap-4">
<div>
<h3>销售趋势</h3>
<div class="chart-container">
<canvas id="salesChart"></canvas>
</div>
</div>
<div>
<h3>客户分布</h3>
<div class="chart-container">
<canvas id="customerChart"></canvas>
</div>
</div>
<div>
<h3>产品占比</h3>
<div class="chart-container">
<canvas id="productChart"></canvas>
</div>
</div>
<div>
<h3>区域对比</h3>
<div class="chart-container">
<canvas id="regionChart"></canvas>
</div>
</div>
</div>
<style>
.chart-container {
height: 80%;
width: 100%;
}
h3 {
margin-bottom: 0.5rem;
font-size: 1rem;
}
</style>
<script setup>
import { onMounted } from 'vue'
import { Chart, registerables } from 'chart.js'
Chart.register(...registerables)
onMounted(() => {
// 销售趋势图
const salesCtx = document.getElementById('salesChart')
new Chart(salesCtx, {
type: 'line',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月'],
datasets: [{
label: '销售额',
data: [65, 59, 80, 81, 56, 55],
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1
}]
},
options: {
responsive: true,
maintainAspectRatio: false
}
})
// 客户分布图
const customerCtx = document.getElementById('customerChart')
new Chart(customerCtx, {
type: 'pie',
data: {
labels: ['新客户', '老客户', '回流客户'],
datasets: [{
data: [30, 50, 20],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: true,
maintainAspectRatio: false
}
})
// 产品占比图
const productCtx = document.getElementById('productChart')
new Chart(productCtx, {
type: 'doughnut',
data: {
labels: ['产品A', '产品B', '产品C', '产品D'],
datasets: [{
data: [40, 30, 20, 10],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: true,
maintainAspectRatio: false
}
})
// 区域对比图
const regionCtx = document.getElementById('regionChart')
new Chart(regionCtx, {
type: 'bar',
data: {
labels: ['华东', '华北', '华南', '西部'],
datasets: [{
label: '销售额',
data: [120, 85, 95, 65],
backgroundColor: 'rgba(153, 102, 255, 0.2)',
borderColor: 'rgba(153, 102, 255, 1)',
borderWidth: 1
}]
},
options: {
responsive: true,
maintainAspectRatio: false
}
})
})
</script>
下图展示了在Slidev默认布局中使用CSS Grid组合的四个Chart.js图表示例:

在上面的示例中:
- 使用
grid grid-cols-2 gap-4创建了2x2的网格布局 - 每个网格单元包含一个标题和一个图表
- 每个图表容器都设置了
height: 80%和width: 100%以填充可用空间
不同的网格布局变体
1. 三列布局
<div class="grid grid-cols-3 gap-4 h-[300px]">
<!-- 三个图表 -->
</div>
2. 混合大小布局
<div class="grid grid-cols-3 gap-4 h-[400px]">
<div class="col-span-2">
<h3>主要销售趋势</h3>
<div class="chart-container">
<canvas id="mainChart"></canvas>
</div>
</div>
<div>
<h3>区域分布</h3>
<div class="chart-container">
<canvas id="regionChart"></canvas>
</div>
</div>
<div>
<h3>产品类别</h3>
<div class="chart-container">
<canvas id="categoryChart"></canvas>
</div>
</div>
<div class="col-span-2">
<h3>月度对比</h3>
<div class="chart-container">
<canvas id="monthlyChart"></canvas>
</div>
</div>
</div>
这个示例创建了一个3列网格,其中一些图表占据多个列(使用col-span-2)。
3. 不同行高的布局
<div class="grid grid-cols-2 gap-4 h-[500px]">
<div class="row-span-2">
<h3>年度趋势分析</h3>
<div class="chart-container">
<canvas id="yearlyChart"></canvas>
</div>
</div>
<div>
<h3>季度表现</h3>
<div class="chart-container">
<canvas id="quarterlyChart"></canvas>
</div>
</div>
<div>
<h3>产品对比</h3>
<div class="chart-container">
<canvas id="productChart"></canvas>
</div>
</div>
</div>
这个示例中,左侧图表使用row-span-2占据两行的高度,右侧有两个较小的图表。
使用Flexbox布局
除了Grid布局外,Flexbox也是组织多图表的有效方式:
1. 并排显示两个图表
---
layout: default
---
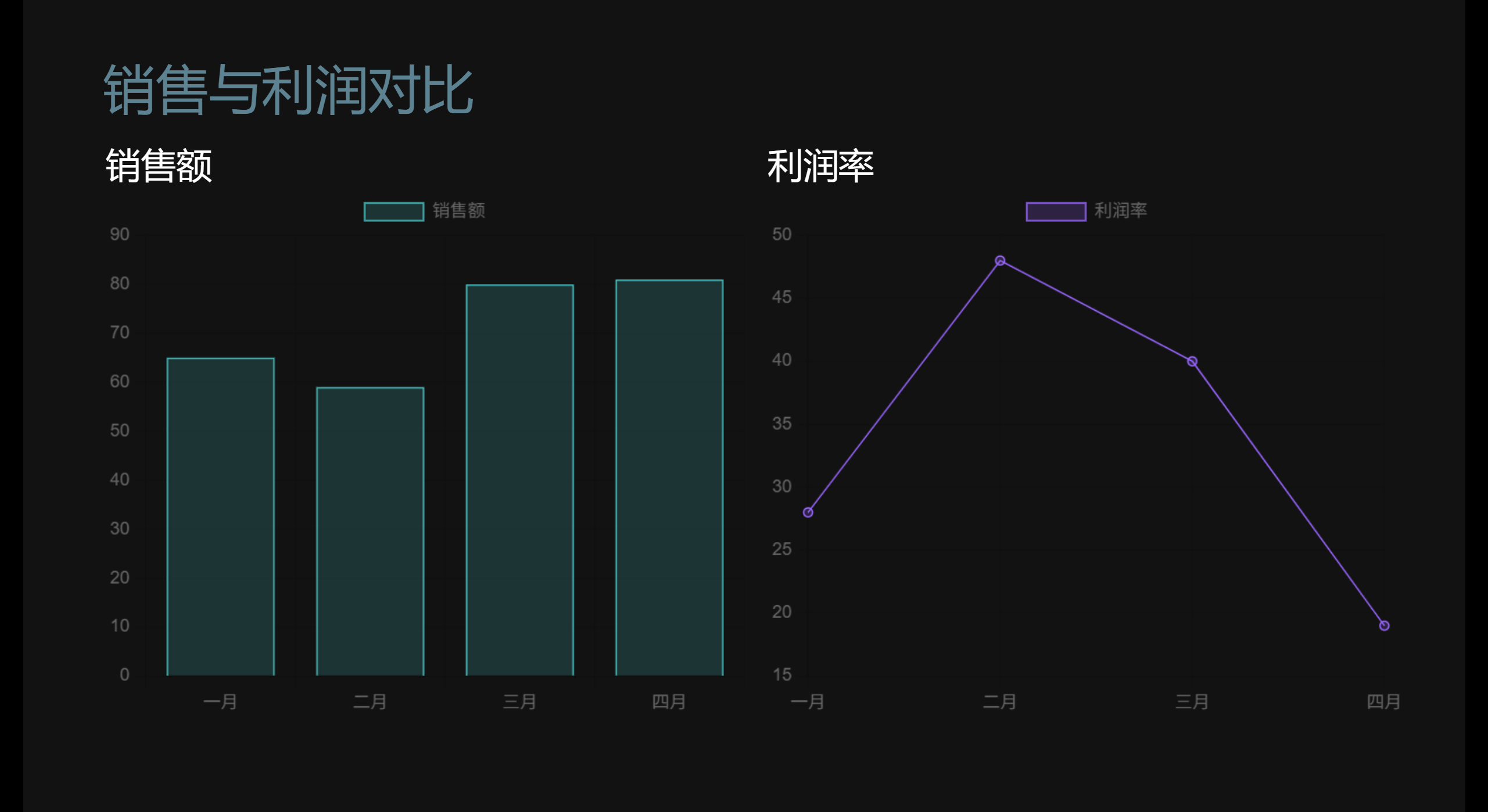
# 销售与利润对比
<div class="flex gap-4 h-[400px]">
<div class="w-1/2">
<h3>销售额</h3>
<div class="chart-container">
<canvas id="salesChart"></canvas>
</div>
</div>
<div class="w-1/2">
<h3>利润率</h3>
<div class="chart-container">
<canvas id="profitChart"></canvas>
</div>
</div>
</div>
<style>
.chart-container {
height: 100%;
width: 100%;
}
</style>
<script setup>
import { onMounted } from 'vue'
import { Chart, registerables } from 'chart.js'
Chart.register(...registerables)
onMounted(() => {
// 销售额图表
const salesCtx = document.getElementById('salesChart')
new Chart(salesCtx, {
type: 'bar',
data: {
labels: ['一月', '二月', '三月', '四月'],
datasets: [{
label: '销售额',
data: [65, 59, 80, 81],
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
},
options: {
responsive: true,
maintainAspectRatio: false
}
})
// 利润率图表
const profitCtx = document.getElementById('profitChart')
new Chart(profitCtx, {
type: 'line',
data: {
labels: ['一月', '二月', '三月', '四月'],
datasets: [{
label: '利润率',
data: [28, 48, 40, 19],
backgroundColor: 'rgba(153, 102, 255, 0.2)',
borderColor: 'rgba(153, 102, 255, 1)',
borderWidth: 1,
fill: false
}]
},
options: {
responsive: true,
maintainAspectRatio: false
}
})
})
</script>
下图展示了在Slidev默认布局中使用CSS Flexbox组合的两个Chart.js图表示例:

2. 上下堆叠图表
<div class="flex flex-col gap-4 h-[500px]">
<div class="flex-1">
<h3>年度销售趋势</h3>
<div class="chart-container">
<canvas id="yearlyChart"></canvas>
</div>
</div>
<div class="flex-1">
<h3>月度销售明细</h3>
<div class="chart-container">
<canvas id="monthlyChart"></canvas>
</div>
</div>
</div>
3. 混合布局(Flex + Grid)
对于更复杂的布局需求,可以结合使用Flex和Grid:
<div class="flex gap-4 h-[500px]">
<div class="w-1/3">
<h3>销售概览</h3>
<div class="chart-container">
<canvas id="overviewChart"></canvas>
</div>
</div>
<div class="w-2/3">
<h3>详细分析</h3>
<div class="grid grid-cols-2 grid-rows-2 gap-4 h-full">
<div>
<h4>区域分布</h4>
<div class="chart-container">
<canvas id="regionChart"></canvas>
</div>
</div>
<div>
<h4>产品类别</h4>
<div class="chart-container">
<canvas id="categoryChart"></canvas>
</div>
</div>
<div>
<h4>客户类型</h4>
<div class="chart-container">
<canvas id="customerChart"></canvas>
</div>
</div>
<div>
<h4>销售渠道</h4>
<div class="chart-container">
<canvas id="channelChart"></canvas>
</div>
</div>
</div>
</div>
</div>
这个示例创建了一个左右分栏的布局,左侧占1/3宽度显示一个概览图表,右侧占2/3宽度并使用网格布局显示4个详细图表。
总结:提升Slidev演示文稿数据可视化水平
将Chart.js集成到Slidev中,为创建高质量的数据驱动型演示文稿开辟了新的可能性。通过遵循本文提供的详细指南,您可以:
- 克服Slidev原生图表限制:显著增强演示文稿的数据可视化能力,实现专业级的图表展示。
- 灵活集成Chart.js:掌握在Slidev幻灯片中直接使用Chart.js、通过Vue组件封装或利用
vue-chartjs库等多种集成方法。 - 构建复杂图表布局:学习如何在默认布局下,运用CSS Grid和Flexbox有效地组织和呈现多个图表。
Slidev与Chart.js的强大结合,赋予开发者和演讲者创建更具吸引力、信息量更大且专业的数据可视化演示文稿的能力。无论您的目标是进行深入的业务分析报告、技术分享还是教育培训,这种集成都能帮助您的内容脱颖而出,更有效地传达关键信息。即使您是Vue或Chart.js的初学者,本文提供的方法也能帮助您轻松上手,快速提升演示文稿的数据表现力。
























 1028
1028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










