同源策略
首先我们来了解一下什么是同源策略。
同源策略指的就是:协议+域名+端口 三者都相同的情况下叫做同源,也就是说这三个有其中任何一个不一样都不叫同源。
下面我们来简单写一个同源策略的小例子,让我们来更好的感受一下什么是同源。
1、服务器端
const { request, response } = require('express');
const express = require('express');
const app = express();
app.get('/home', (request, response) => {
///__dirname表示当前文件的绝对路径
response.sendFile(__dirname + '/index.html');
})
app.get('/same', (request, response) => {
response.send("用户数据");
})
app.listen(9000, () => {
console.log("服务已经启动...");
})
2、客户端
const btn = document.getElementsByTagName('button')[0];
btn.onclick = function () {
const x = new XMLHttpRequest();
///因为是同源,所以/same不用写完整的URL
x.open('GET', '/same');
x.send();
x.onreadystatechange = function () {
if (x.readyState === 4) {
if (x.status >= 200 && x.status < 300) {
console.log(x.response);
}
}
}
}
3、分析
1)当我们查看http://127.0.0.1:9000/home路径的时候我们查看到的是

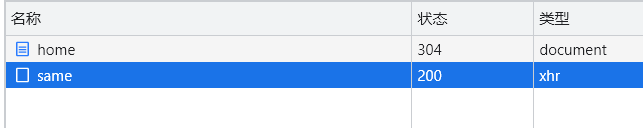
2)我们想要点击按钮获取用户数据在控制台查看信息


那么看了这个例子之后你有什么新的想法呢?
我们可以看到/same和/home都是在9000端口下的,他们是同源的,是在/home点击获取/same的数据,他们两个完成同源请求。因为他们是同源的,所以我们可以看到当我们请求时,/same可以不用写完整的URL。





















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








