- 先安装 uview ()如果项目中没有package.json 就先安装 这个
npm init
// 安装
npm install uview-ui
- 安装scss 这个通过 hbuilderx 插件商城配置就行
- 引入
// main.js
import uView from "uview-ui";
Vue.use(uView);
- 引入theme.scss
在 项目的根目录中的 uni.scss 文件中引入 (引入错误的话会报错)
@import 'uview-ui/theme.scss';
5.在 app.vue中引入 (lang=“scss” 是必须的)
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
6.在pages.json中配置
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
"pages": [{
"path": "pages/index/index",
"style": {}],
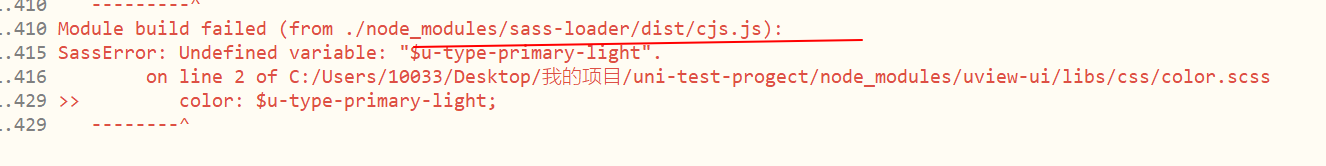
如果引入错误会报错误情况

这个错误不是说 sass-loader版本不对怎么的,就是上面 theme.scss 没有引入对地方,认真配置下就ok了
这个是我的node_modules 文件夹中的东西,所以说不需要在单独安装上面 node-sass sass-loader 插件


























 2153
2153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










