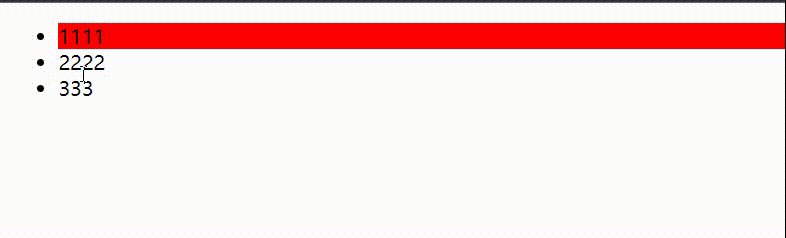
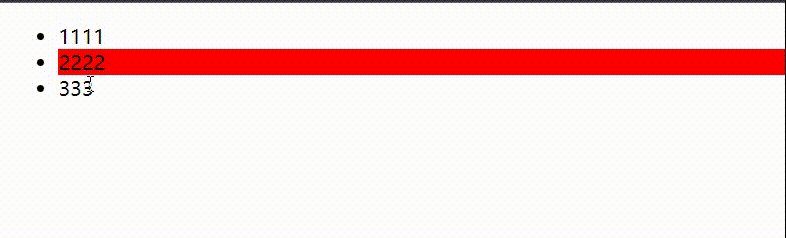
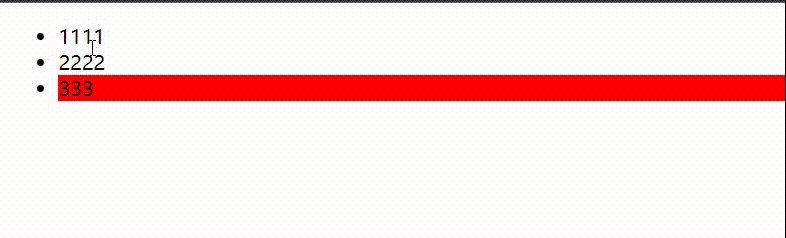
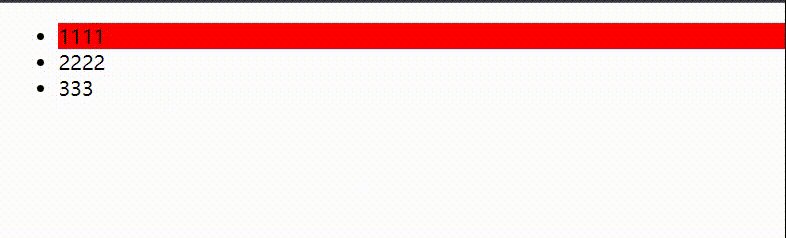
一:点击变色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.common.dev.js"></script>
<style>
.active{
background-color: red;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li v-for="(item,index) in datalist" :class=" current===index?'active':'' " @click="handleClick(index)">
{{item}}
</li>
</ul>
</div>
<script>
new Vue({
el:"#box",
data:{
current:0,
datalist:["1111","2222","333"]
},
methods:{
handleClick(index){
this.current = index
}
}
})
</script>
</body>
</html>
二:过滤应用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.common.dev.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="mytext"/>
<ul>
<li v-for="data in test" :key="data">
{{data}}
</li>
</ul>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
mytext:"",
datalist:["aaa","add","bbb","bbc","ccc","ddd","eee","ade"],
},
computed:{
test(){
console.log("test--------------")
return this.datalist.filter(item=> item.includes(this.mytext) )
}
}
})
</script>
</body>
</html>
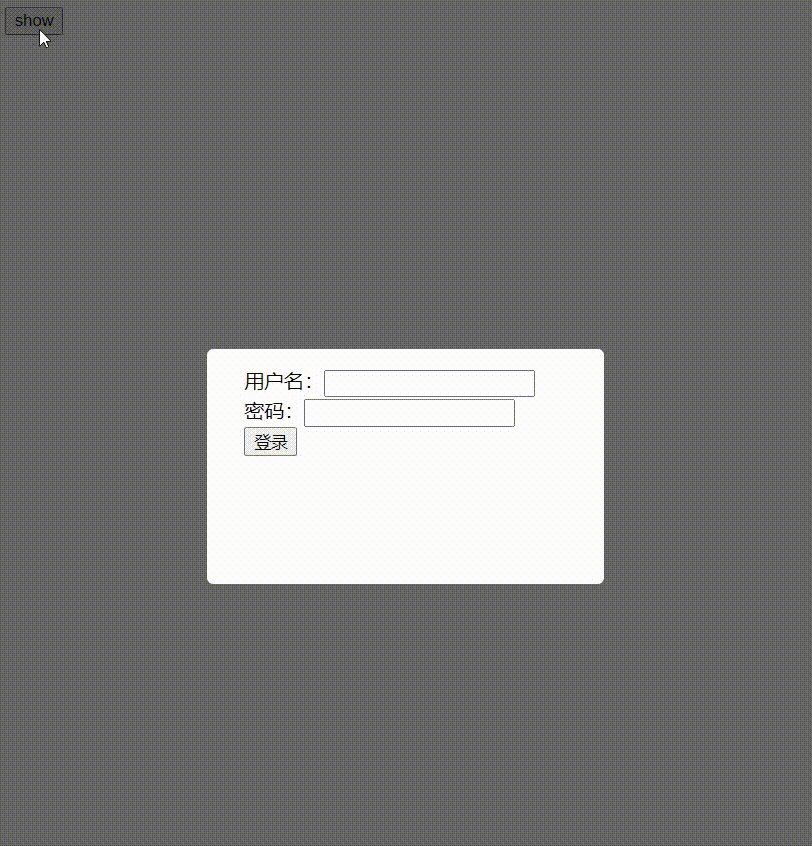
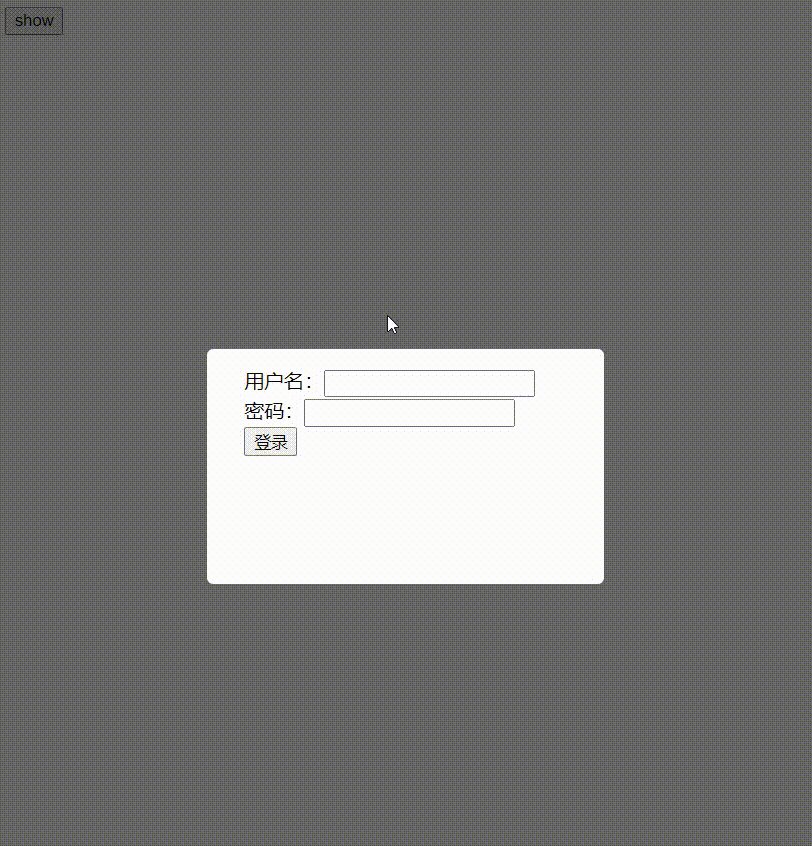
三:弹出框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.common.dev.js"></script>
<style>
#overlay {
background: rgba(0, 0, 0, 0.6);
width: 100%;
margin: auto;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
#center {
background: #ffff;
border-radius: 5px;
/* 边框圆角 */
padding-top: 15px;
padding-left: 30px;
padding-bottom: 15px;
width: 290px;
height: 160px;
position: fixed;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
</head>
<body>
<div id="box">
<button @click="isShow=true">show</button>
<div id="overlay" v-show="isShow" @click.self="isShow=false">
<div id="center">
<div>用户名:<input type="text"/></div>
<div>密码:<input type="password"/></div>
<div>
<button>登录</button>
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: "#box",
data: {
isShow: false,
}
})
</script>
</body>
</html>
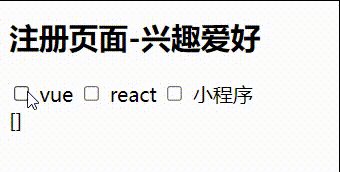
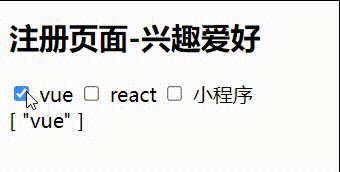
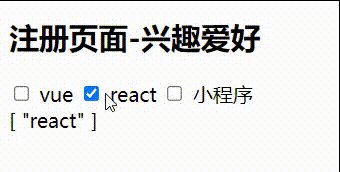
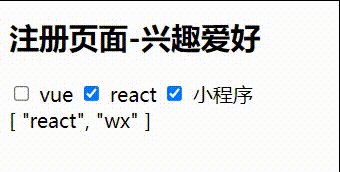
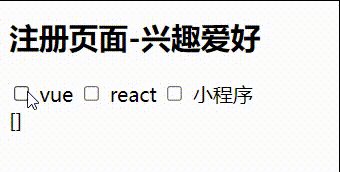
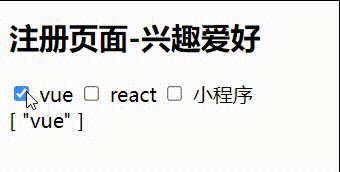
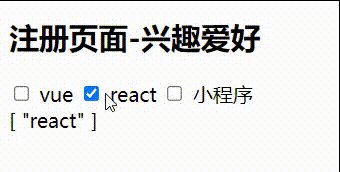
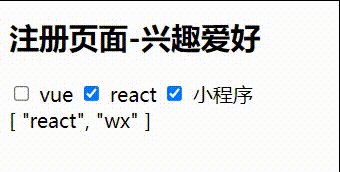
四:多选传参

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.common.dev.js"></script>
</head>
<body>
<div id="box">
<div>
<h2>注册页面-兴趣爱好</h2>
<input type="checkbox" v-model="checkList" value="vue"/> vue
<input type="checkbox" v-model="checkList" value="react"/> react
<input type="checkbox" v-model="checkList" value="wx"/> 小程序
</div>
{{checkList}}
<script>
var vm = new Vue({
el: "#box",
data: {
checkList:[],
},
})
</script>
</body>
</html>
五:购物车案例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style>
li {
display: flex;
justify-content: space-around;
padding: 10px;
}
li img {
width: 100px;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.common.dev.js"></script>
</head>
<body>
<div id="box">
<input type="checkbox" v-model="isAll" @change="handleAllChecked"/>全选/全不选
<ul>
<li v-for="(item,index) in datalist" :key="item.id">
<input type="checkbox" v-model="checkList" :value="item" @change="handleItemChecked"/>
<img :src="item.pic"/>
<div>
<div>{{item.name}}</div>
<div style="color:red;">¥{{item.price}}</div>
</div>
<div>
<button @click="item.number--" :disabled="item.number===1">-</button>
<span>{{item.number}}</span>
<button @click="item.number++" :disabled="item.number===item.limit">+</button>
</div>
<div>
<button @click="handleDeleteClick(index,item.id)">删除</button>
</div>
</li>
</ul>
<div>总金额:{{ sum() }}</div>
{{checkList}}
</div>
<script type="text/javascript">
var obj = {
data() {
return {
isAll:false,
checkList:[], //勾选购物车的数据
datalist: [{
name: "商品1",
price: 10,
number: 1,
id: 1,
limit: 5, //限购
pic: "https://static.maizuo.com/pc/v5/usr/movie/44dc08914d508fc47c8267c6ca73f2d8.jpg"
},
{
name: "商品2",
price: 20,
number: 2,
id: 2,
limit: 10, //限购
pic: "https://static.maizuo.com/pc/v5/usr/movie/44dc08914d508fc47c8267c6ca73f2d8.jpg"
},
{
name: "商品3",
price: 30,
number: 3,
id: 3,
limit: 15, //限购
pic: "https://static.maizuo.com/pc/v5/usr/movie/44dc08914d508fc47c8267c6ca73f2d8.jpg"
}
]
}
},
methods:{
sum(){
var total = 0
//累加计算 checkList 数组的每一项的 价格*数量
this.checkList.forEach(item=>{
total+= item.price*item.number
})
return total
},
handleDeleteClick(index,id){
// console.log(index)
// 删除的是datalist-靠 index
this.datalist.splice(index,1)
// 删除checklist-靠id
// console.log(id)
this.checkList = this.checkList.filter(item=>item.id!==id)
//同步一下状态
this.handleItemChecked()
},
//全选
handleAllChecked(){
// console.log(this.isAll)
if(this.isAll){
this.checkList = this.datalist
}else{
this.checkList = []
}
},
//每项选择
handleItemChecked(){
if(this.checkList.length===this.datalist.length){
// console.log("全选")
this.isAll = true
}else{
// console.log("未全选")
this.isAll = false
}
}
}
}
var vm = Vue.createApp(obj).mount("#box")
</script>
</body>
</html>


























 1864
1864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








