-
环境:Win11,装了WSL2,Ubuntu-20.4,项目在WSL的目录中
-
问题:如果就只用gdb调试会很麻烦,就算用gdb -tui其实也很麻烦,查阅资料发现可以用vscode结合gdb调试,在此记录一下。
-
步骤:
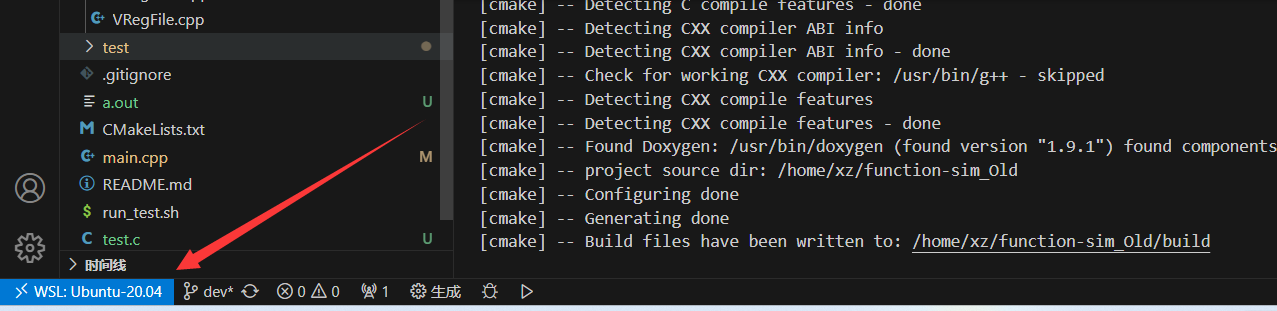
1)在对应项目目录下打开cmd,输入wsl进入linux系统,输入code . (code后面有一个点别看掉了)用vscode打开当前项目,打开后vscode左下角会显示连接到wsl的标志,如下图所示。- 注意一定要先在cmd中输入wsl进入linux系统再输入code .打开vscode,这样表示用vscode连接wsl然后再打开项目,如果是第一次操作vscode会自动安装一些远程连接的插件。
- 或者可以先在win系统中打开vscode,然后下载远程连接的插件,然后手动连接wsl系统,再打开wsl上的文件夹(这里就不演示了,效果都一样)。

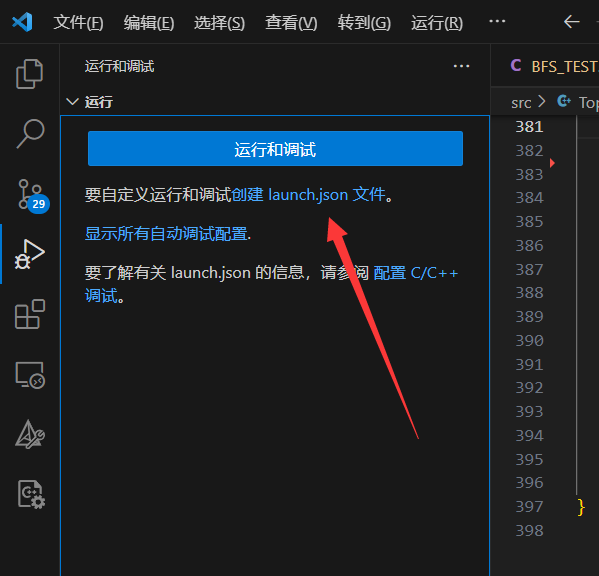
2)创建launch.json文件,这个文件的主要作用就是指出你所要调试的可执行文件和你所使用的gdb路径。

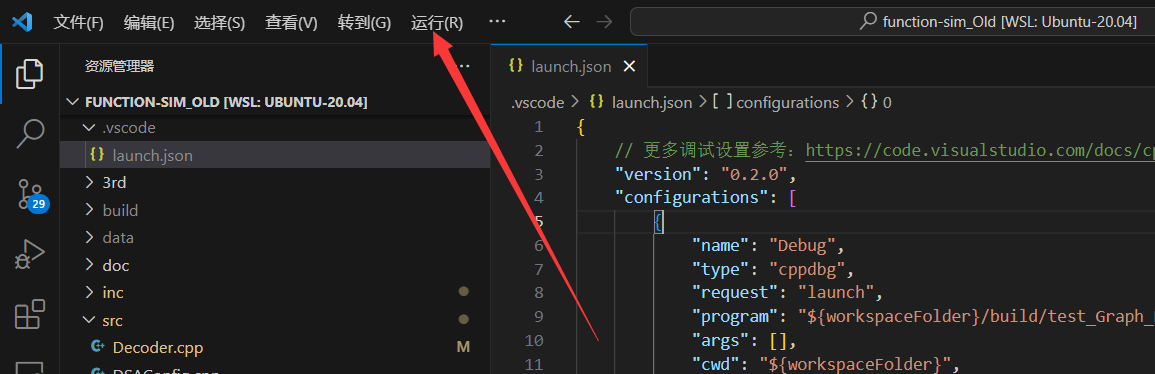
我的launch.json文件内容如下:```c { // 更多调试设置参考:https://code.visualstudio.com/docs/cpp/launch-json-reference "version": "0.2.0", "configurations": [ { "name": "Debug", "type": "cppdbg", "request": "launch", "program": "${workspaceFolder}/build/test_Graph_BFS_Test",//要调试的目标文件 "args": [], "cwd": "${workspaceFolder}", "stopAtEntry": false, "externalConsole": false, "preLaunchTask": "Build For Debug", "linux": { "MIMode": "gdb", "miDebuggerPath": "/usr/bin/gdb" //gdb目录 }, "osx": { "MIMode": "lldb" } } ] } ```3)点击vscode的运行->启动调试即可进入调试
- 注意你编译目标文件的时候记得带-g(gcc -g xxx.c)
- launch.json文件中的gdb版本要和你编译时用的gcc/g++版本一致

09-05
 714
714
 714
714
11-01
 2705
2705
 2705
2705
08-28
 2201
2201
 2201
2201
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








