1.构造函数
首先,我们来了解一下,什么是构造函数?(我来自逆战班)
构造函数,是一种专门用于生成对象的函数,通过构造函数,生成的对象,称为实例化对象。构造函数分为两种,一种是JavaScript程序定义好的构造函数,称为内置构造函数, 一种是程序员自己定义的构造函数,称为自定义构造函数。接下来,我们来了解一下自定义构造函数
2.ES5构造函数语法
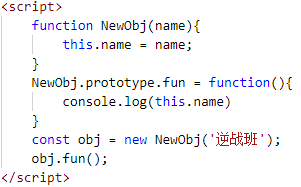
我们先来看下面的函数

图片中就是ES5构造函数语法的使用,通过构造函数NewObj(自定义构造函数名称要使用大驼峰命名法)生成实例化对象。在函数中,有一个属性叫做prototype,其中可以定义,存储,,属性属性值,函数名称函数等等数据。而在对象中,有一个属性叫 proto,构造函数在生成实例化对象时,会将自己 prototype 这个空间的地址赋值给实例化对象的 proto 来存储,两者指向同一个存储空间,可以相互调用数据。当调用实例化对象obj中fun函数时(obj.fun()),实例化对象本身中,是没有这个函数的,会继续在 proto 中寻找是否有这个方法函数 fun,proto实际上指向的就是构造函数的 prototype,构造函数的 prototype 中,是有这个方法的,那么就可以正常调用。让我们看一下控制台输出结果

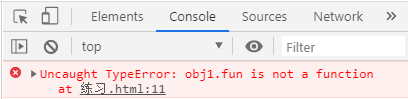
这里,我们看一下下面这种情况

查看结果

在这里,我们先调用构造函数,是只有属性而没有方法的,因为定义方法的步骤还没有执行,从而结果报错。
3.ES6构造函数class
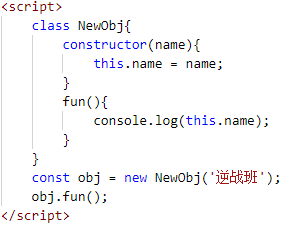
ES6中,新增语法形式class类,是一种新的定义构造函数的语法,作用和原理与ES5语法完全相同,只是语法格式和书写方式不同,这里我们来看一下

控制台查看结果

class 类名{},constructor是构造器,专门接收封装类时的参数和给实例化对象定义属性和属性值。





















 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








