详解vue中的生命周期流程
- Vue的初始化流程

beforeCreate 阶段
- vue中data的数据和methods的方法还不能使用
created 阶段
- dianvue中data的数据和methods的方法已可以使用
beforeMount 阶段
- 页面可以展示内容,但是是未编译,最终都是不能操作的DOM结构,展示时间短
mounted 阶段
- 页面显示编译后的DOM
- vue的初始化过程结束
- 此阶段可进行:定时器、网络请求、订阅消息、绑定事件等
详解vue中的生命周期更新流程
- Vue的更新流程

beforeUpdate
- 数据是新的,页面还没有更新
Updated
- 数据是新的,页面同步更新
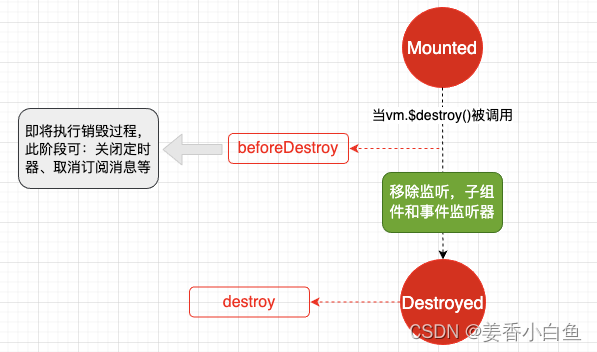
详解生命周期的销毁流程
- Vue的销毁流程

beforeDestroy
- 此阶段可关闭定时器和取消订阅
- 数据、方法可以访问但是不触发更新
destroy
- 一切都结束了
总结Vue的生命周期流程
生命周期函数
- 创建前、创建后(beforeCreate、created)
- 挂载前、挂载后(beforeMount、mounted)
- 更新前、更新后(beforeUpdate、updated)
- 销毁前、销毁后(beforeDestroy、destroyed)
常用的生命周期函数
mounted
- 开启定时器
- 发送ajax请求
- 订阅消息
- 绑定自定义事件
beforeDestroy
- 清除定时器
- 取消订阅、事件监听
- 解绑自定义事件
vue实例销毁
- vue开发者工具的数据为空
- 销毁后自定义事件失效
- 不要在beforeDestroy进行数据的操作,不会再走更新流程
























 9987
9987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










