Web标准的组成
| 构成 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 页面元素的外观和位置等页面样式 |
| 行为 | JavaScript | 页面模型的定义与页面交互 |
Html
html 页面固定结构
!快捷键,创建html模板
<html>
<head>
<title>网页标题</title>
</head>
<body>
内容
</body>
</html>
ctrl + /注释<!-- -->
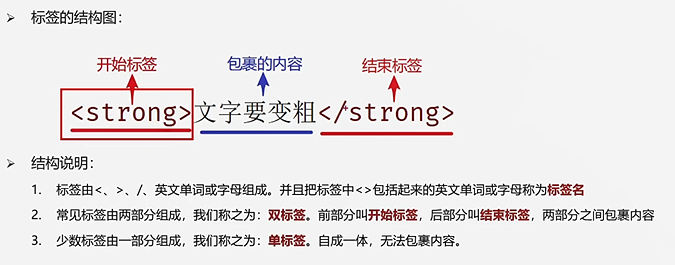
标签结构

标签间的关系:
- 父子(嵌套关系)
- 兄弟(并列关系)
标签分类
尽量使用语义化标签
| 标签类型 | 标签 | 场景 | 代码 | 属性 | 语义 | 特点 |
|---|---|---|---|---|---|---|
| 排版标签 | ||||||
| 标题标签 | 在新闻和文章的页面中。用来突出文章主题 | h系列标签 | 1~6 级标题,重要程度一次递减 | 文字加粗; 文字变大,并且从 h1 到 h6 文字逐渐减少; 独占一行 | ||
| 段落标签 | 用于分段显示 | <p></p> | 段落 | 段落之间存在间隙; 独占一行 | ||
| 换行标签 | 让文字强制换行显示 | <br> | 换行 | 单标签 让文字强制换行 | ||
| 水平线标签 | 分割不同主题内容的水平线 | <hr> | 主题的分割转换 | 单标签 在页面中显示一条水平线 | ||
| 文本格式化标签 | 需要让文字加粗、下划线、倾斜、删除线等效果 | |||||
| 加粗 | <b></b> | |||||
<strong></strong> | 突出重要性的强调语境 | |||||
| 下划线 | <u></u> | |||||
<ins></ins> | 突出重要性的强调语境 | |||||
| 倾斜 | <i></i> | |||||
<em></em> | 突出重要性的强调语境 | |||||
| 删除线 | <s></s> | |||||
<del></del> | 突出重要性的强调语境 | |||||
| 媒体标签 | ||||||
| 图片标签 | 在网页中显示图片 | <img src="" alt=""> | alt 替换文本;当图片加载失败时才显示alt的文本 | 单标签 img标签需要展示对应的效果,需要借助标签的属性进行设置 | ||
title提示文本;鼠标悬停时,才显示的文本; 不止用于图片标签,可以用于其他标签 | ||||||
width和height宽和高;如果只设置其中一个,另一个会自动等比例缩放(图片不会变形); 同时设置,设置不当可能变形 | ||||||
| 音频标签 | 网页中插入音频 | <audio src="" controls></audio> | src音频的路径 | 支持三种格式:mp3、Wav、Ogg | ||
controls显示播放的控件 | ||||||
autoplay自动播放 | ||||||
loop 循环播放 | ||||||
| 视频标签 | 插入视频 | <video src="" controls></video> | autoplay自动播放(谷歌浏览器中需要配合muted实现静音播放) | 支持三种格式:mp4、Wav、Ogg | ||
| 链接标签 | 链接标签 | 点击跳转另一个页面 | <a href="" ></a> | href跳转路径,不知道跳哪里,可以写一个 #代表空路径 | 双标签,内部可以包裹内容 如果需要指定点击之后去指定页面,需要设置 a 标签的 href 属性 | |
target目标网页的打开方式_self默认值,当前网页中跳转,覆盖原网页_blank新窗口中跳转(保留原网页) | ||||||
| 列表标签 | 在网页中按照展示关联性的内容 | |||||
| 无序列表 | 一组无顺序之分的列表 | ul无序列表整体li无序列表的每一项 | 列表的每一项默认显示圆点标识ul标签中只允许包含li标签li可以包含任意内容 | |||
| 有序列表 | 有顺序的列表 | ol列表整体li列表的每一项 | 列表的每一项默认显示序号标识ol标签中只允许包含li标签li可以包含任意内容 | |||
| 自定义列表 | dl自定义列表的整体,用于包裹dt/dddt自定义列表的主体dd表示自定义列表的针对主题的每一项内容 | dd默认显示缩进效果dl标签中只允许dt/dddd/dt标签可以包含任意内容 | ||||
| 表格标签 | 行+列的单元格的方式整齐展示数据 | table表格整体,包裹多个trtr表格每一行,用于包裹tdtd表格单元格,用于包裹内容 | 嵌套关系:table > tr > td | |||
border边框宽度width表格宽度height表格高度 | 样式最好用CSS设置 | |||||
caption表格大标题,默认表格顶部居中th表头单元格,通常用于表格第一行,默认内部文字加粗 | caption标签书写在table标签内部th标签写在tr标签内部(用于替换td标签) | |||||
thead表格头部tbody表格主题tfoot表格底部 | 表格结构标签内部用于包裹tr标签表格结构标签可以省略 | |||||
| 合并单元格 | 给要保留的单元格加上属性rowspan合并单元格的个数,跨行合并,将多行单元格垂直合并colspan跨列合并,合并单元格数量,多行水平合并 | 通过左上原则,确认保留谁删除谁 上下合并:只保留最上面的,删除其他 左右合并:只保留最左的,删除其他 只有同一个结构标签中的单元格才能合并 | ||||
| 表单标签 | input | type属性 | 收集信息 | 根据type属性不同,效果不同 | ||
text输入单行文本,配合placeholder提示用户输入的内容password输入密码,配合placeholder提示用户输入的内容 | placeholder提示用户输入内容 | |||||
radio单选框,多选一配合 name进行分组,有相同name的单选框为一组,一组只有一个被选中checked默认选中 | name对于radio有分组功能 | |||||
checkbox多选框,多选多 | ||||||
file上传文件multiple多文件选择 | ||||||
submit提交按钮 | 需要配合 from标签使用 | |||||
reset重置按钮 | 需要配合 from标签使用 | |||||
button普通按钮,默认无功能,配合js添加功能 | 需要配合 from标签使用 | |||||
button | type属性 | 用户点击按钮 | ||||
submit提交按钮,点击后提交数据给后端服务器 | ||||||
reset重置按钮,点击之后恢复表单默认值 | ||||||
button普通按钮,默认无功能,配合js添加功能 | ||||||
select | selected下拉菜单的默认选中 | 下拉菜单标签 | select下拉菜单整体option下拉菜单的每一项 | |||
textarea | 输入多行文本的表单控件 | 开发时样式效果用CSS设置 | ||||
label | cols文本域内可见宽度rows文本域内可见行数 | 常用于绑定内容与表单标签的关系 | 方式一 1、使用label标签把内容包裹起来 2、在表单标签上添加id属性 3、在label标签的for属性中设置对应id属性值 方式二 1、直接使用label标签把内容和表单标签一起包裹起来 2、需要把label标签的for属性删除即可 | |||
| 语义化标签 | 无语义的布局标签 | |||||
div | 一行只显示一个,独占一行 | |||||
span | 一行可以显示多个 | |||||
| 有语义的布局标签 | header | 网页头部 | ||||
nav | 网页导航 | |||||
footer | 网页底部 | |||||
aside | 网页侧边栏 | |||||
section | 网页区块 | |||||
article | 网页文章 |
路径
- 绝地路径
目录下的绝对路径,可以直接到达目标位置,通常从盘符开始的路径
- 相对路径
从当前文件开始出发找目标文件的过程
字符实体
通过字符实体在网页中显示特殊符号























 2509
2509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








