

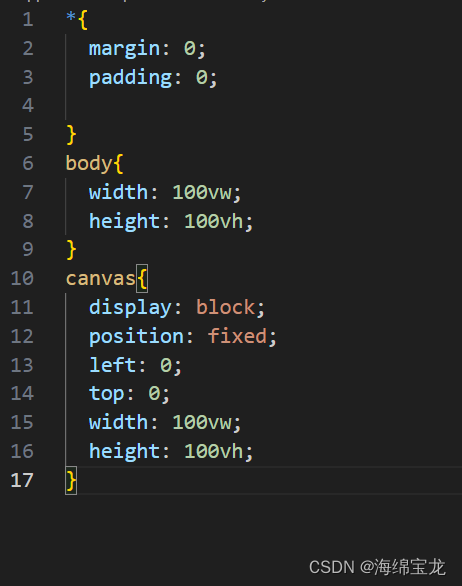
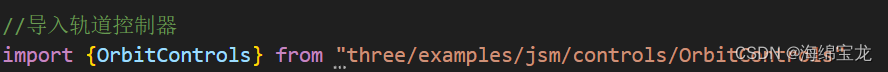
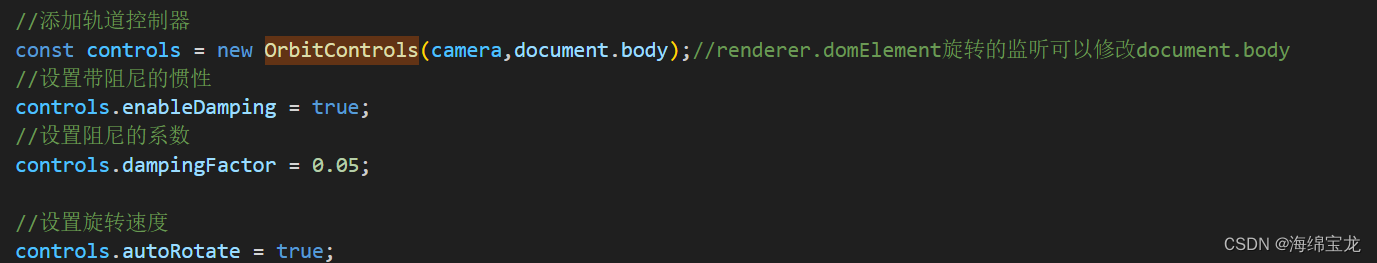
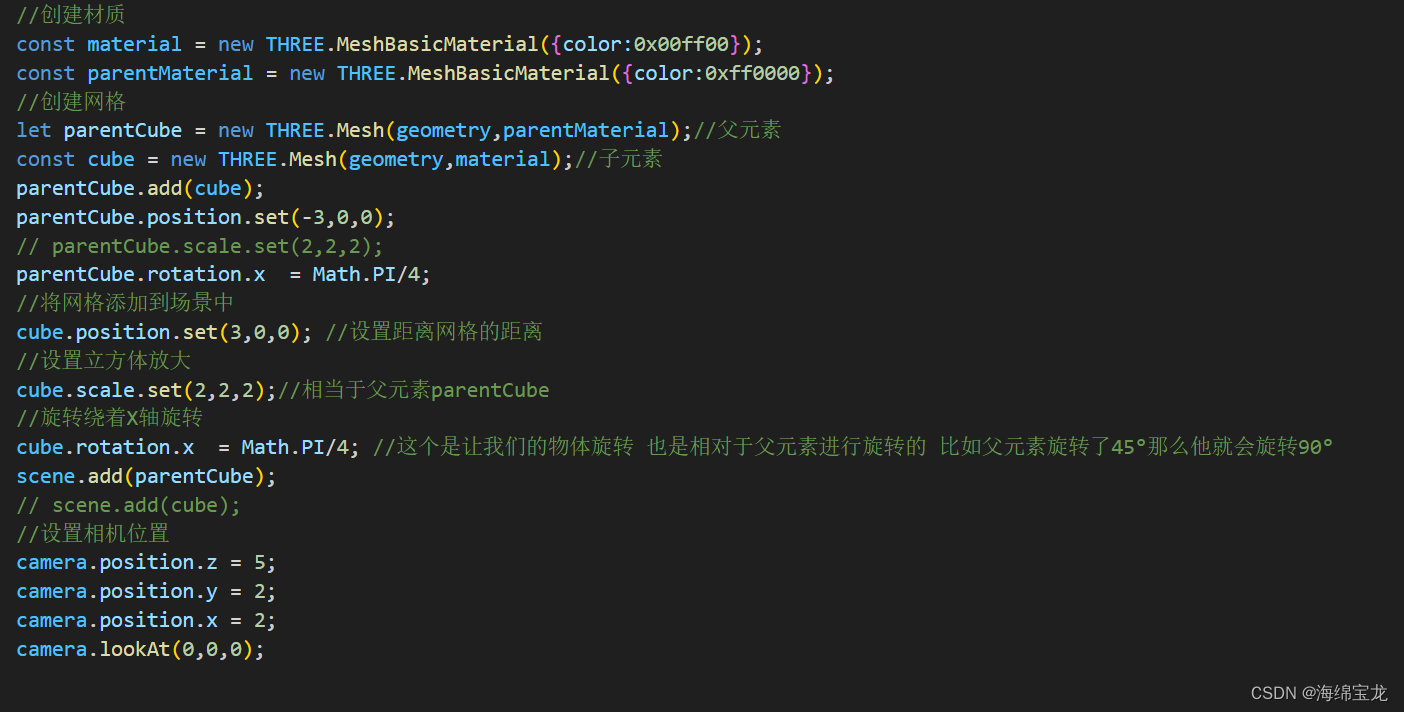
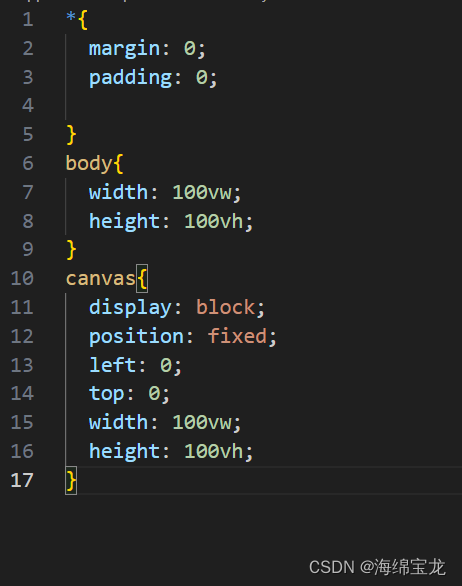
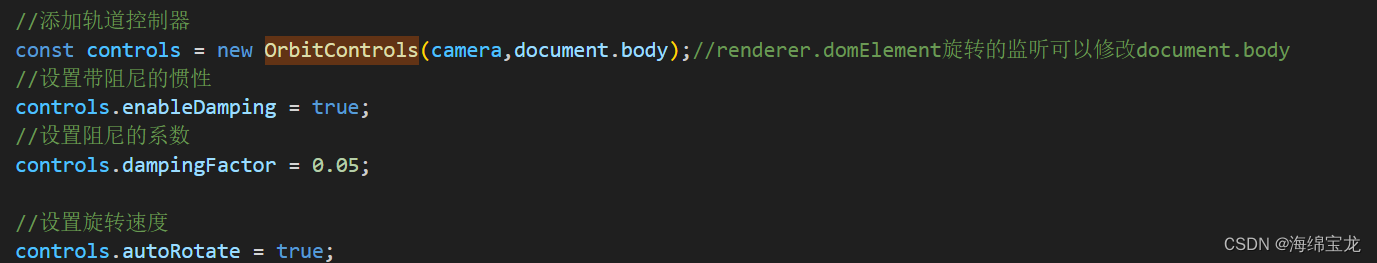
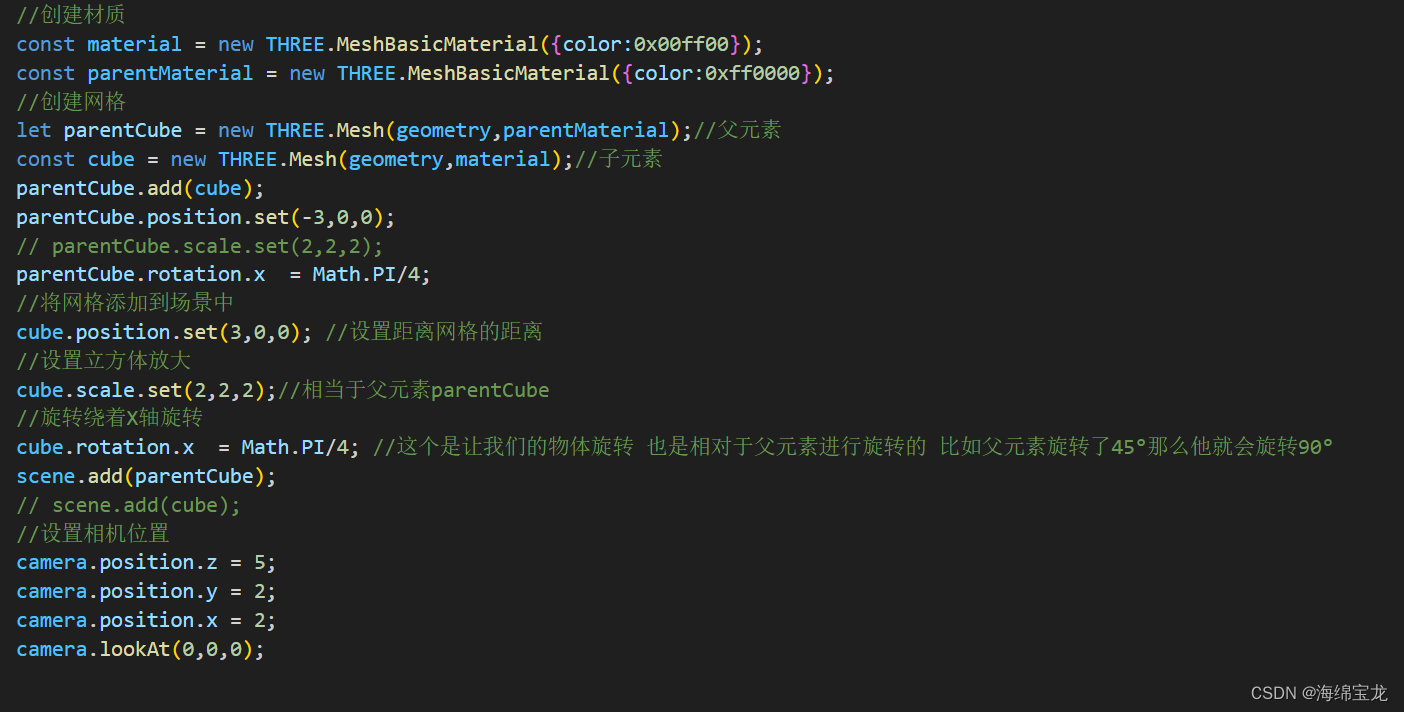
修改默认样式


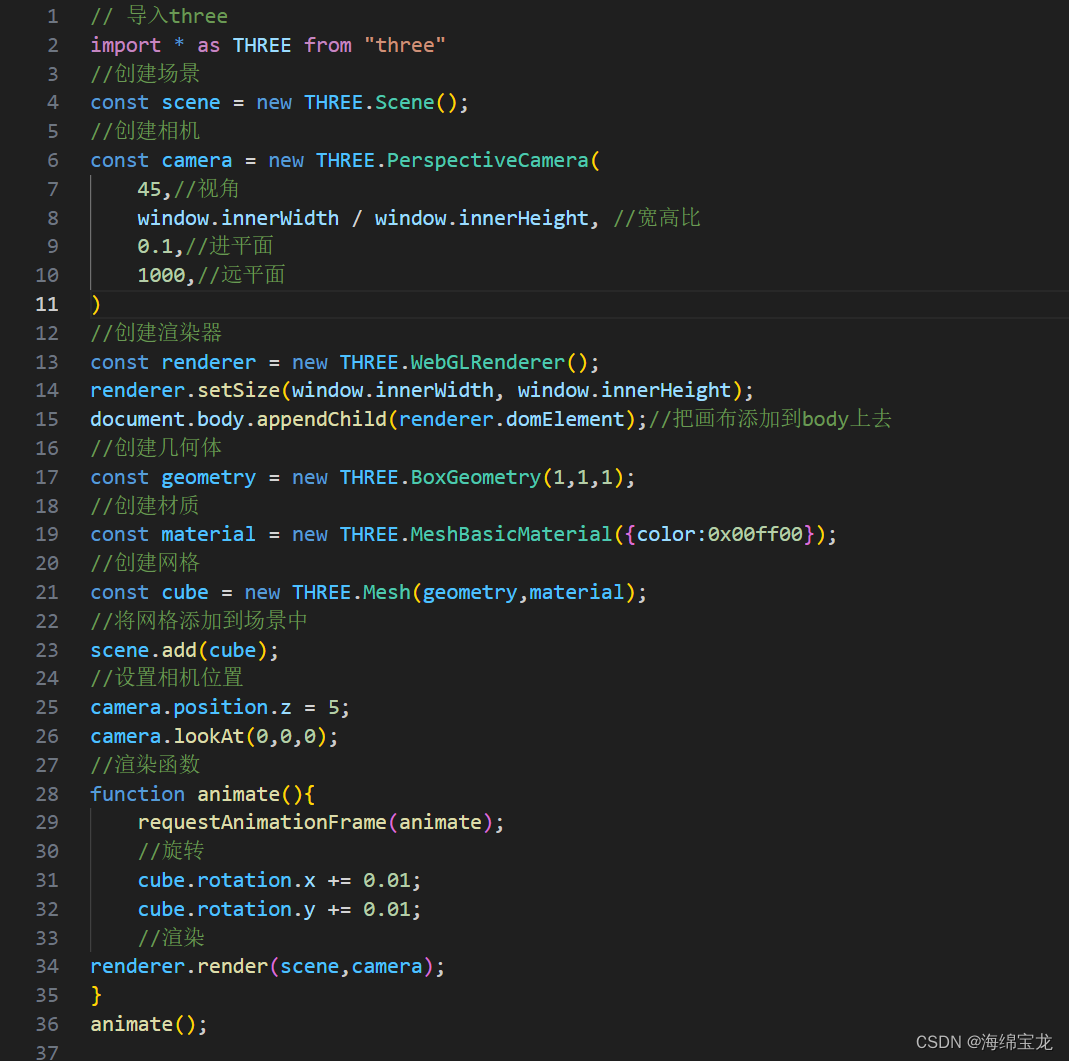
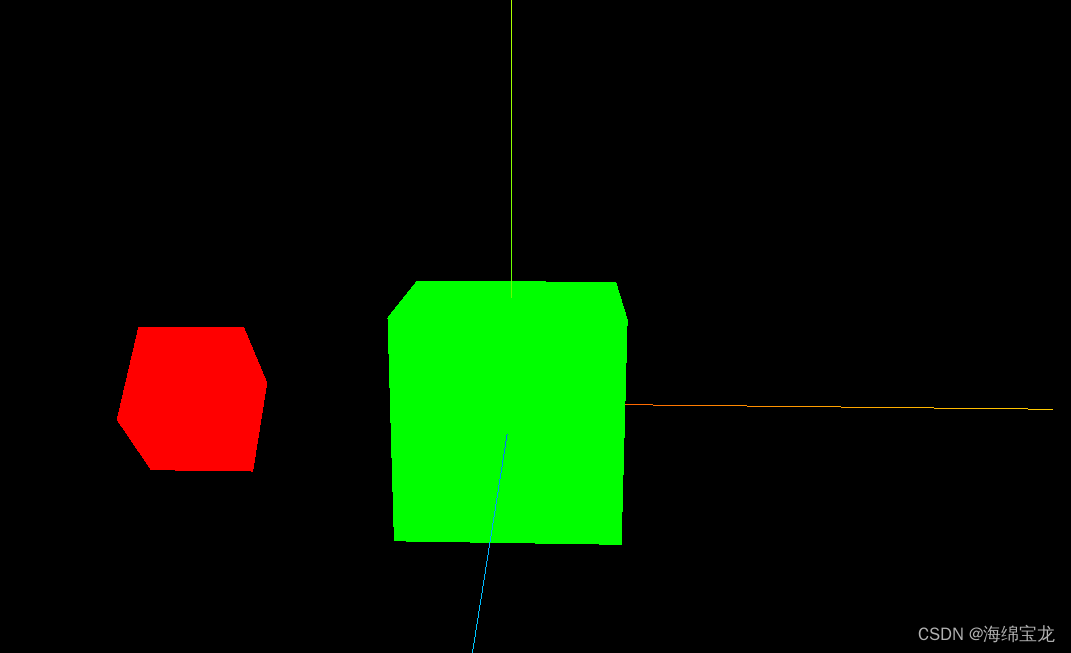
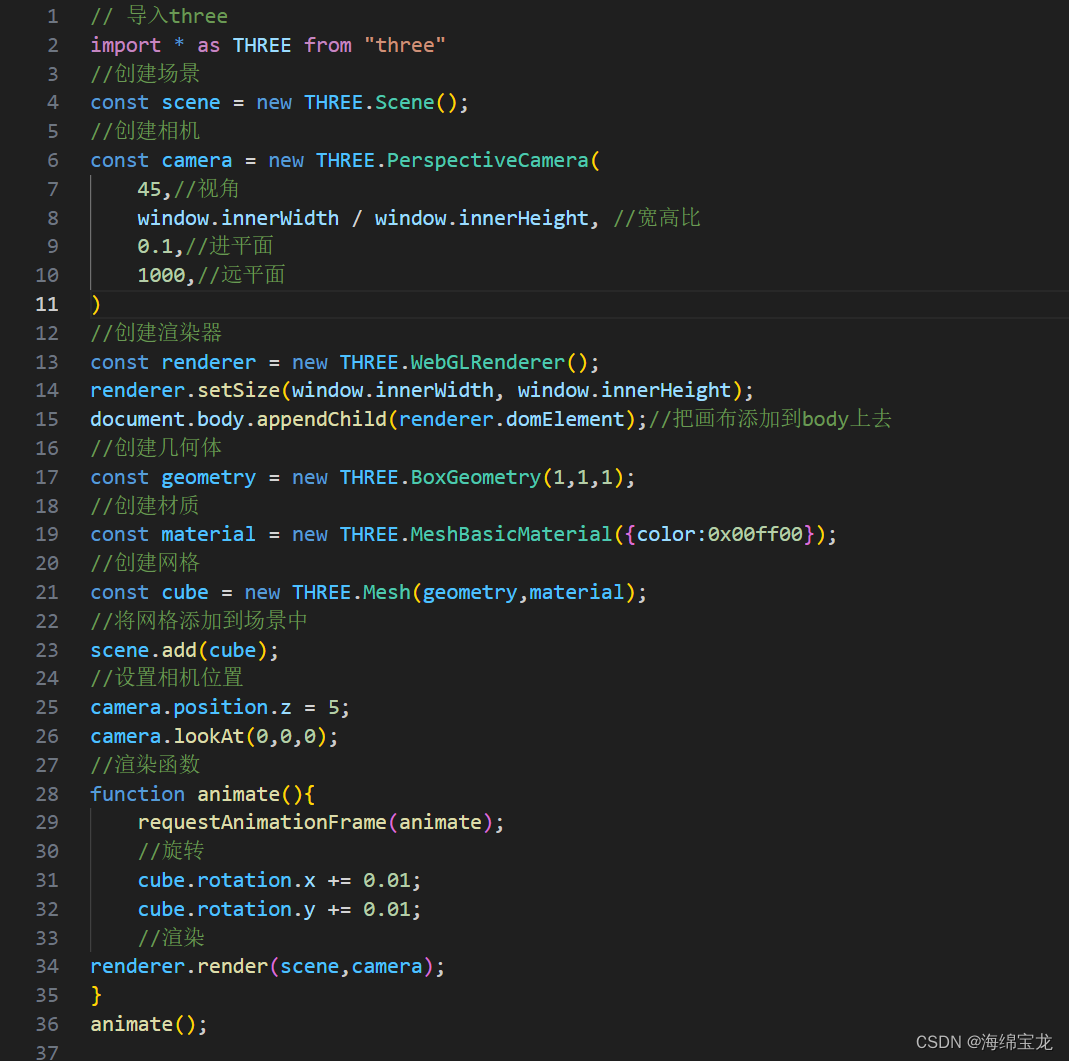
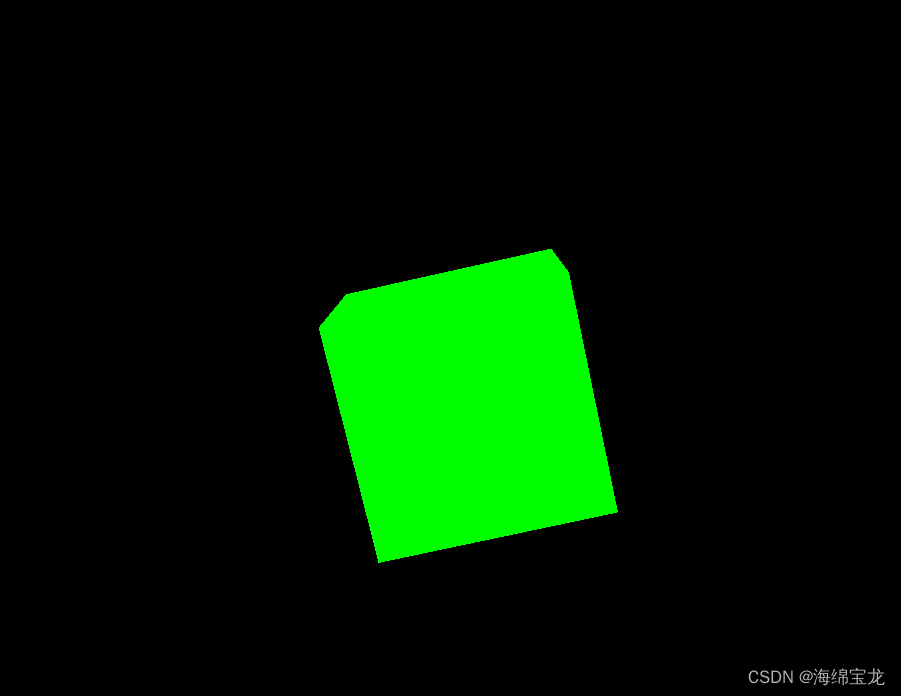
这个效果



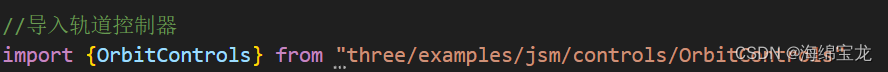
阻尼系数就让它有了惯性 可以通过拖拽鼠标 滚动滚轮 控制相机

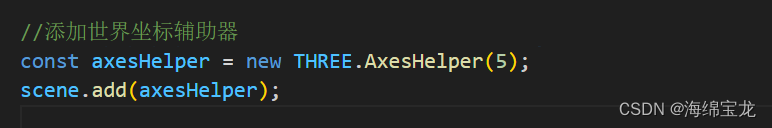
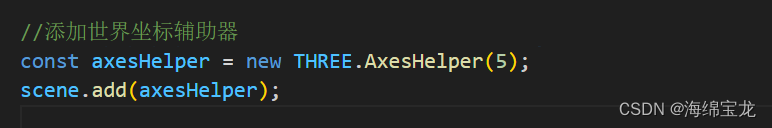
添加坐标轴 x,y,z轴方便观察


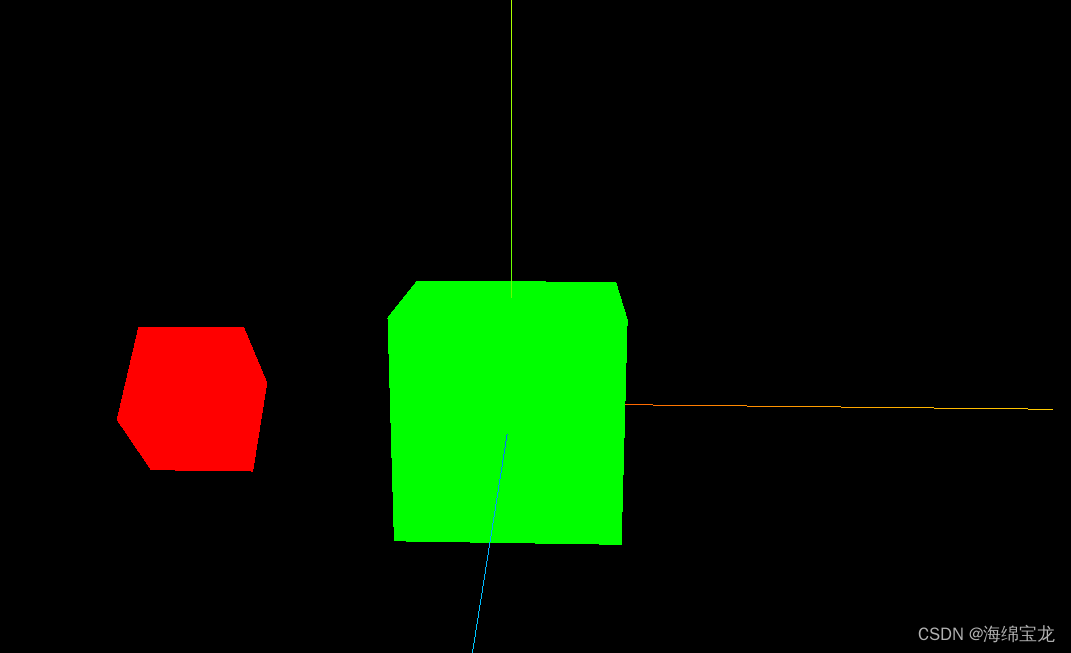
最后的效果,今天刚刚起步学习的老陈打码的视频
https://www.cpengx.cn/ three官网地址这个是他的官网,布置了three官网
 本文介绍了在Three.js中如何修改默认样式以增加交互性,如通过阻尼系数实现物体惯性,以及利用鼠标滚轮控制相机移动。作者老陈分享了他的学习视频链接,展示了这些基础操作的应用。
本文介绍了在Three.js中如何修改默认样式以增加交互性,如通过阻尼系数实现物体惯性,以及利用鼠标滚轮控制相机移动。作者老陈分享了他的学习视频链接,展示了这些基础操作的应用。


修改默认样式


这个效果



阻尼系数就让它有了惯性 可以通过拖拽鼠标 滚动滚轮 控制相机

添加坐标轴 x,y,z轴方便观察


最后的效果,今天刚刚起步学习的老陈打码的视频
https://www.cpengx.cn/ three官网地址这个是他的官网,布置了three官网
 1371
1371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


