一、窗口布局案例-FlowLayout
效果:

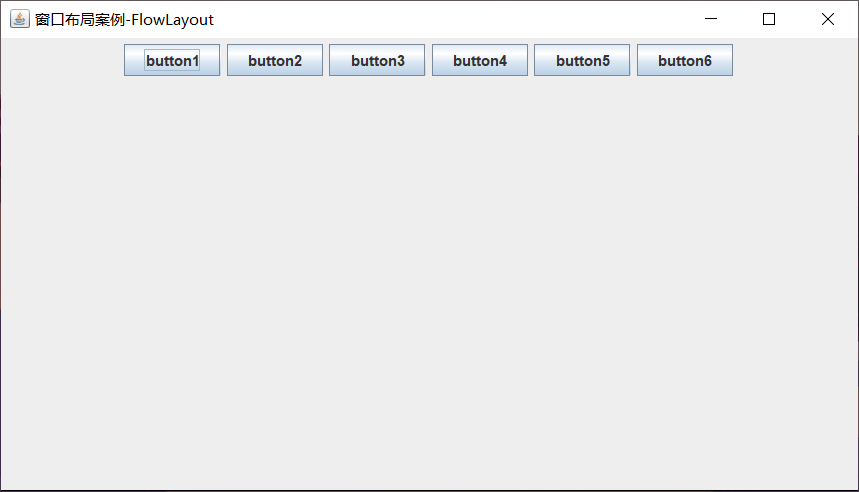
窗口布局案例-FlowLayout
代码实现:
package pers.nico.windowtest;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
//窗口布局案例-FlowLayout
public class WindowTest01 {
public static void main(String[] args) {
WindowTest01 test = new WindowTest01();
test.window();
}
//定义组件
private JFrame frame;
private JButton button1,button2,button3,button4,button5,button6;
public void window()
{
//实例化对象的同时设置窗口名字
frame=new JFrame("窗口布局案例-FlowLayout");
//FlowLayout布局管理器,默认显示居中
//FlowLayout(FlowLayout.LEFT);设置从左开始排列(一列满后会换行)
// FlowLayout flt = new FlowLayout(FlowLayout.LEFT);
FlowLayout flt = new FlowLayout();
//设置面板的布局方式
frame.setLayout(flt);
//实例化button按钮并设置按钮显示的名字
button1 = new JButton("button1");
button2 = new JButton("button2");
button3 = new JButton("button3");
button4 = new JButton("button4");
button5 = new JButton("button5");
button6 = new JButton("button6");
//将按钮添加到面板
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.add(button4);
frame.add(button5);
frame.add(button6);
//设置窗口面板大小
frame.setSize(700,400);
//设置窗口可见
frame.setVisible(true);
//设置窗口默认显示位置(居中)
frame.setLocationRelativeTo(null);
//设置面板默认点击关闭生效
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
二、窗口布局案例-BorderLayout
效果:

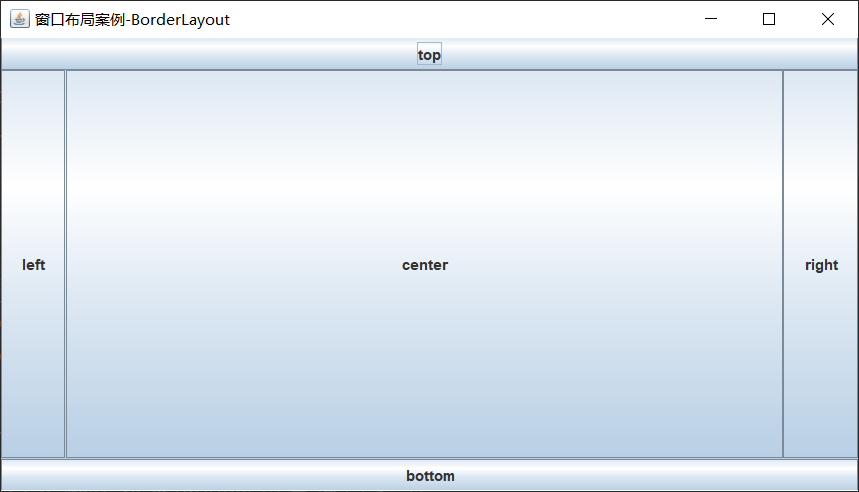
窗口布局案例-BorderLayout
代码实现:
package pers.nico.windowtest;
import javax.swing.JButton;
import javax.swing.JFrame;
//窗口布局案例-BorderLayout
public class WindowTest02 {
public static void main(String[] args) {
WindowTest02 test = new WindowTest02();
test.window();
}
//定义组件
private JFrame frame;
private JButton top,right,bottom,left,center;
public void window()
{
//实例化对象的同时设置窗口名字
frame = new JFrame("窗口布局案例-BorderLayout");
//实例化button按钮并设置按钮显示的名字
top = new JButton("top");
right = new JButton("right");
bottom = new JButton("bottom");
left = new JButton("left");
center = new JButton("center");
//将按钮添加到面板,并设置按钮的显示位置
frame.getContentPane().add(top,"North");
frame.getContentPane().add(right,"East");
frame.getContentPane().add(bottom,"South");
frame.getContentPane().add(left,"West");
frame.getContentPane().add(center,"Center");
// frame.getContentPane().add(top,BorderLayout.NORTH);
// frame.getContentPane().add(right,BorderLayout.EAST);
// frame.getContentPane().add(bottom,BorderLayout.SOUTH);
// frame.getContentPane().add(left,BorderLayout.WEST);
// frame.getContentPane().add(center,BorderLayout.CENTER);
//设置窗口面板大小
frame.setSize(700,400);
//设置窗口可见
frame.setVisible(true);
//设置窗口默认显示位置(居中)
frame.setLocationRelativeTo(null);
//设置面板默认点击关闭生效
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
三、窗口布局案例-GridLayout
效果:

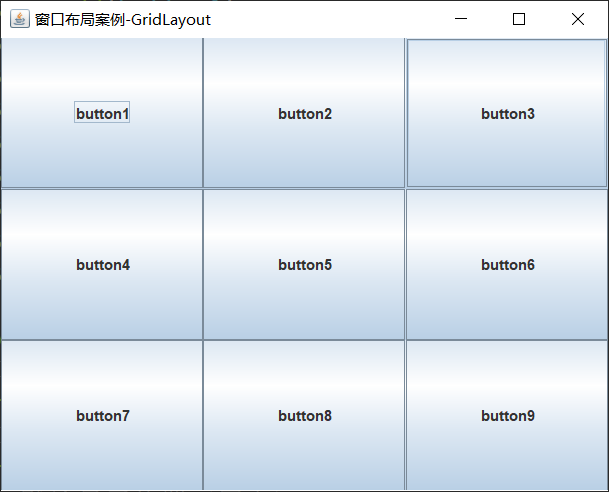
窗口布局案例-GridLayout
代码实现:
package pers.nico.windowtest;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
//窗口布局案例-GridLayout
public class WindowTest03 {
public static void main(String[] args) {
WindowTest03 test = new WindowTest03();
test.window();
}
//定义组件
private JFrame frame;
private JButton button1,button2,button3,button4,button5,button6,button7,button8,button9;
public void window()
{
//实例化对象的同时设置窗口名字
frame = new JFrame("窗口布局案例-GridLayout");
Container contentPane = frame.getContentPane();
//设置网格布局(3行3列)
contentPane.setLayout(new GridLayout(3,3));
//实例化button按钮并设置按钮显示的名字
button1 = new JButton("button1");
button2 = new JButton("button2");
button3 = new JButton("button3");
button4 = new JButton("button4");
button5 = new JButton("button5");
button6 = new JButton("button6");
button7 = new JButton("button7");
button8 = new JButton("button8");
button9 = new JButton("button9");
//将按钮添加到面板
contentPane.add(button1);
contentPane.add(button2);
contentPane.add(button3);
contentPane.add(button4);
contentPane.add(button5);
contentPane.add(button6);
contentPane.add(button7);
contentPane.add(button8);
contentPane.add(button9);
frame.pack();
//设置窗口面板大小
frame.setSize(500,400);
//设置窗口可见
frame.setVisible(true);
//设置窗口默认显示位置(居中)
frame.setLocationRelativeTo(null);
//设置面板默认点击关闭生效
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
四、窗口布局案例-JPanel
效果:

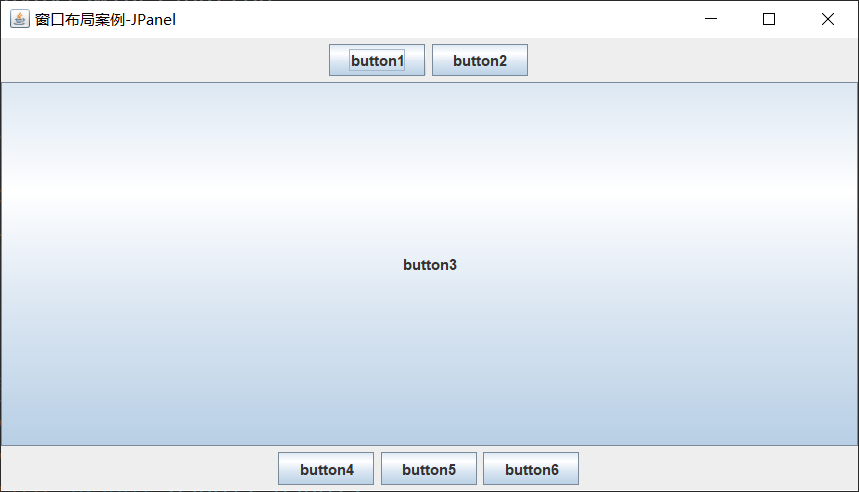
窗口布局案例-JPanel
代码实现:
package pers.nico.windowtest;
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
//窗口布局案例-JPanel
public class WindowTest04 {
public static void main(String[] args) {
WindowTest04 test = new WindowTest04();
test.window();
}
//定义组件
private JFrame frame;
private JButton button1,button2,button3,button4,button5,button6;
private JPanel panel1,panel2;
public void window()
{
frame = new JFrame("窗口布局案例-JPanel");
//JPanel布局默认的是FlowLayOut
//实例化button按钮并设置按钮显示的名字
button1 = new JButton("button1");
button2 = new JButton("button2");
button3 = new JButton("button3");
button4 = new JButton("button4");
button5 = new JButton("button5");
button6 = new JButton("button6");
panel1 = new JPanel();
//将按钮添加到面板
panel1.add(button1);
panel1.add(button2);
panel2 = new JPanel();
//将按钮添加到面板
panel2.add(button4);
panel2.add(button5);
panel2.add(button6);
//将panel添加到面板,并设置显示位置
frame.add(panel1,BorderLayout.NORTH);
//将按钮添加到面板,并设置显示位置
frame.add(button3,BorderLayout.CENTER);
//将panel添加到面板,并设置显示位置
frame.add(panel2,BorderLayout.SOUTH);
//设置窗口面板大小
frame.setSize(700,400);
//设置窗口可见
frame.setVisible(true);
//设置窗口默认显示位置(居中)
frame.setLocationRelativeTo(null);
//设置面板默认点击关闭生效
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
编程小白,仅作学习记录📝






















 7283
7283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








