总结:
1.安装node.js
2.npm yarn cnpm
3.create-react-app
4.安装react脚手架:npm install -g create-react-app
现流行的三个框架都有自己的脚手架:
Vue的脚手架:Vue-cli
Angular的脚手架:angular-cli
React的脚手架:create-react-app
脚手架需要的依赖:
- 目前这些脚手架都使用node编写,并且都是基于webpack
- 安装node环境
npm:
- 全称 Node Package Manager,node包管理工具
- 管理依赖的工具包(如:react、react-dom、axios、babel、webpack等)
- 目的:为了解决“模块管理糟糕”的问题
yarn:
- yarn是由Facebook、Google、Exponent和tilde联合推出的新的js包管理工具
- yarn是为了弥补npm的一些缺陷而出现的
- 早期的npm存在很多缺陷,如:安装依赖速度慢、版本以来混乱等一系列问题
- 虽然从npm5版本开始,进行了升级和改进,但依然有很多人喜欢用yarn
- React脚手架默认说那个的yarn
npm install -g yarn
cnpm:
在国内,某些情况下使用npm和yarn可能无法正常安装一个库,这时候可以选择使用cnpm
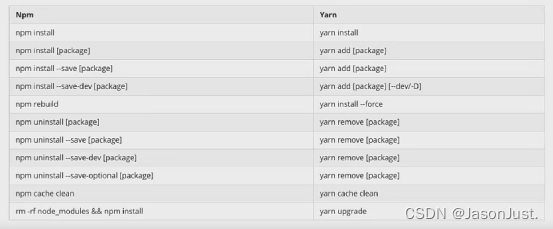
yarn和npm命令对比:























 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








