介绍盒模型
所谓的盒模型,可以把HTML的布局元素看做是一个个盒子组成页面,盒子里装着各种需要内容。
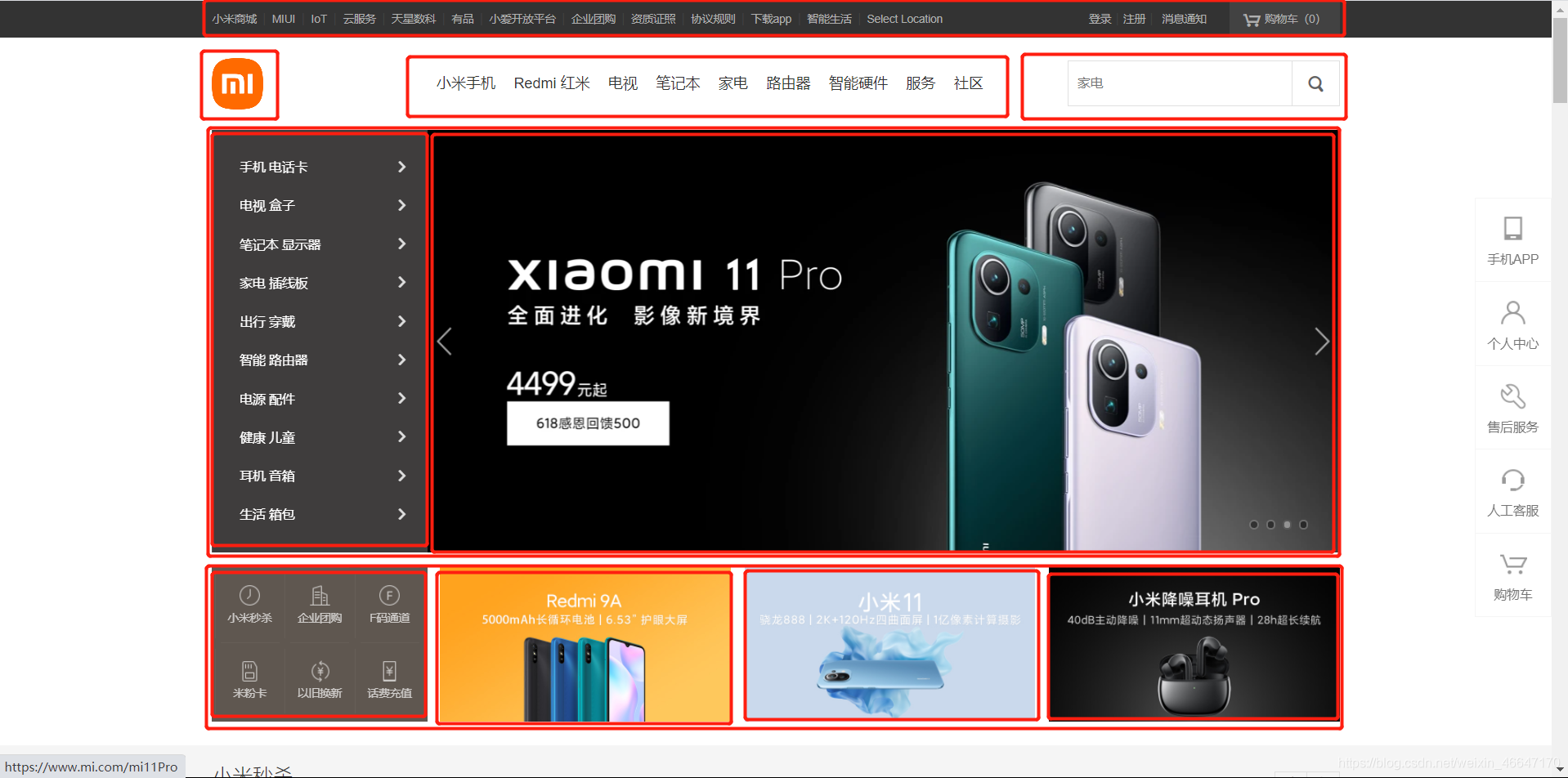
例如小米的官网,头部导航栏、logo、搜索框、侧边分类栏、轮播区域、还有下面的各种功能区其实本质上大部分是一个个盒子,然后在往盒子里扔些内容。

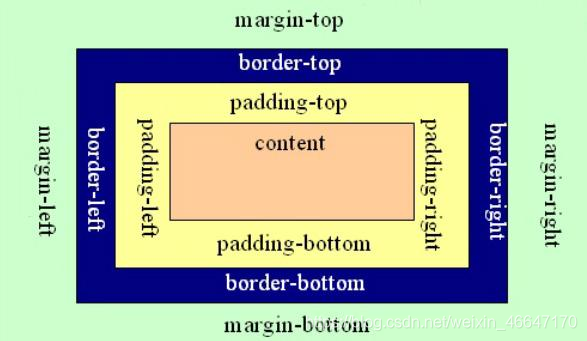
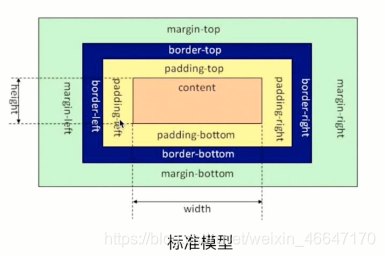
那么盒模型究竟是什么样的呢?我们来看一下盒子的“解剖图”:可以看到一个普通的盒模型是由 content(盒子内容)、padding(内边距)、border(边框)还有margin(外边距) 构成,也可以看出来padding、border和margin是有分上下左右的。这就是一个盒子的内部结构。

许多人可能搞不清padding和margin的区别,通俗的讲padding就是内容与盒子边框的距离,margin就是2个盒子间的距离。
关于margin
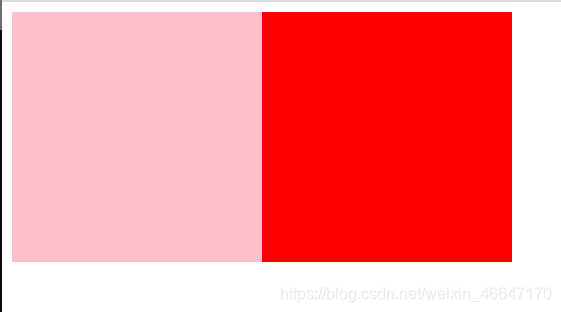
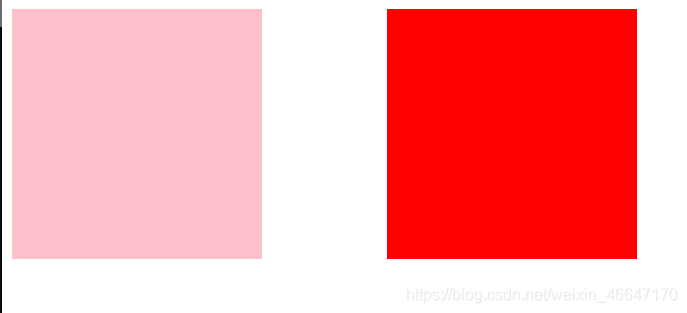
当有2个盒子挨在一起的时候,margin就显示效果了。下面的3个图里,margin分别为0、 20px、 100px。随着margin值的增大,两个盒子之间的距离也在增大。



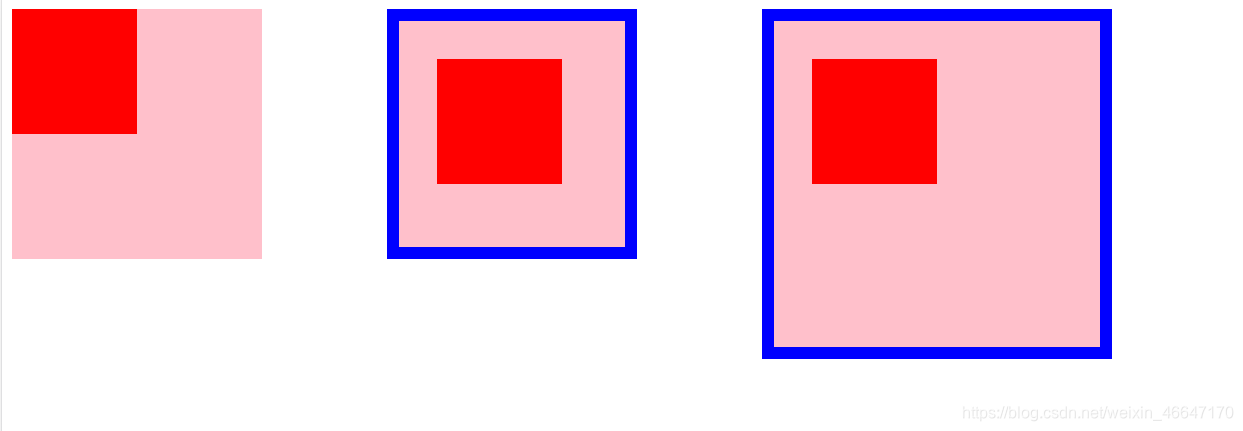
关于padding
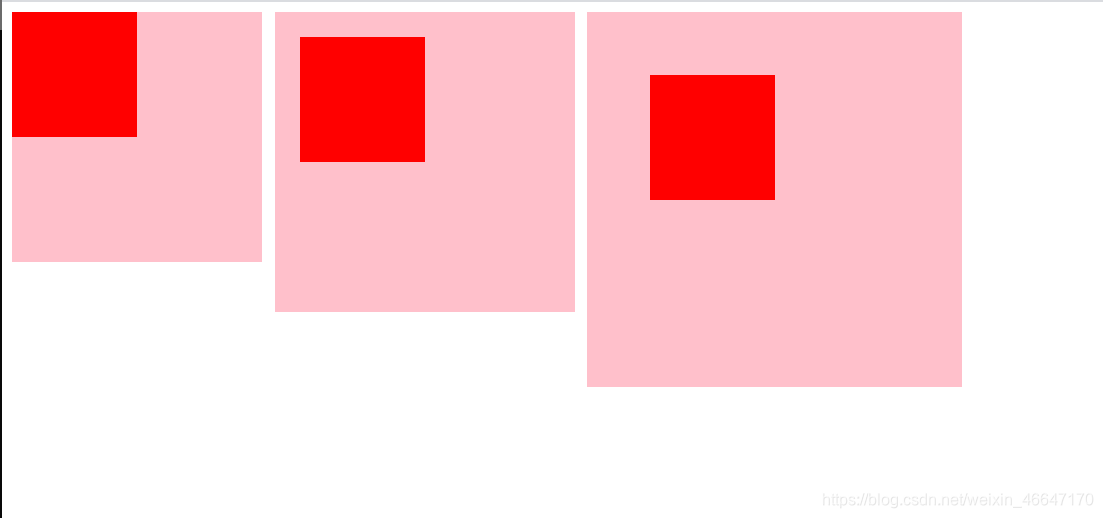
定义三个粉色大盒子装着分别装着3个红色小盒子,而且padding分别为0、20px、 50px。
所以可以很明显的看到随着padding值增大,小盒子(内容)距离盒子边框的距离也越大。

关于border
border就是在盒子外套上一个边框(可以根据需要上下左右或者整体添加边框)
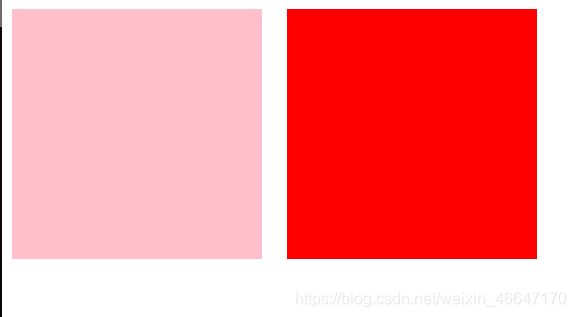
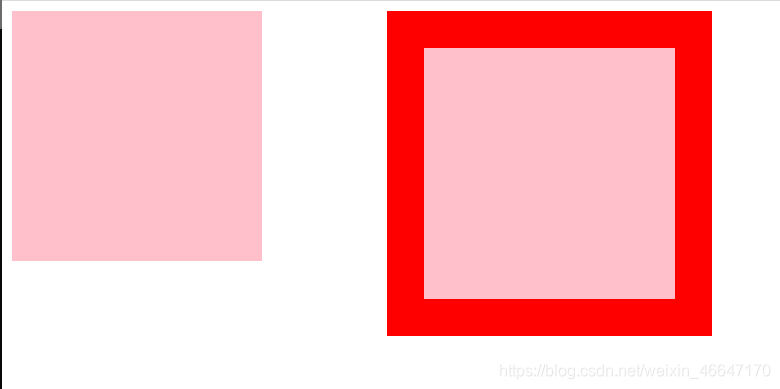
分别定义了2个相等的盒子,第二个盒子外加上30px的红色外边框,效果如下。

我们会注意到,当给盒子加上border和padding的时候,盒子的大小也会随之改变,但这并不是我们想要的效果。那么有什么办法可以避免这样的问题呢?
盒模型的标准
我们已经知道了border和padding会影响盒子的大小,为了解决这样的问题,出现了2种盒模型:
- 标准盒模型(默认):box-sizing: content-box
- IE盒模型(怪异盒模型): box-sizing: border-box


图片可能比较乱,我简单说一下
标准盒模型下,盒子的大小 = width + padding + border
IE模型下,盒子的大小 = width
说白了就是在标准盒模型下,盒子大小大小会随着padding和border的增加而增大,而在IE盒模型下,盒子大小就是设置的width和height大小,不会变。
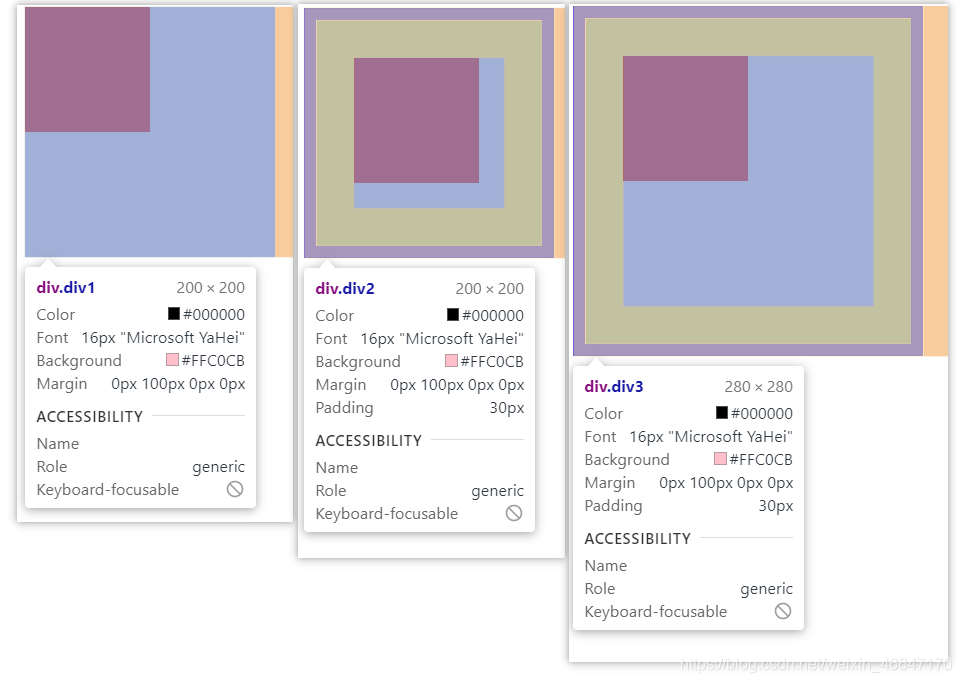
首先我们同样定义3个一样大小为200px200px的盒子装着100px100px 的小盒子,第一个不变,给第二个和第三个设置同样的30px的padding和10px的border,另外给第二个盒子设置box-sizing: border-box,第三个盒子默认为content-box,效果如下:

而且我们再对比3个盒子的大小,可以看出,给第二个盒子设置了border-box的属性以后,尽管加上padding和border,盒子大小不变(盒子大小 = width),反倒是第三个默认为content-box的盒子因为加了padding和border以后盒子大小也随之改变(盒子大小 = width + padding + border)。

看到这里我们应该清楚了两种盒模型的区别,我们可以根据业务需要选择合适的盒模型。
在IE盒模型出来之前,对于padding和border会影响盒子大小的问题,我们可以选择“盒子的宽高减去对应的padding和border的大小”来保证盒子大小不变,尽管是“小学加减法”的问题,但也不方便。
但是现在IE盒模型出来了之后,我们可以选择更加方便快捷的方法去解决问题,何乐而不为呢。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








