1 分组和嵌套
分组
div选择器和p选择器共同设置相同的样式 可以设置相同的样式
<style> div,p{ color: red; } </style><div> div标签 </div> <p> p标签 </p>
嵌套
.c1 p { color: red; }多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
2 伪类选择器
a标签自带的效果:未访问过的颜色是蓝色 访问过的效果是紫色
<style> /* 未访问链接*/ a:link{ color: green; } /* 已访问链接*/ a:visited{ color: yellow; } /* 鼠标移动到链接上*/ a:hover{ color: #e28560; } /*选定的标签*/ a:active{ color: rebeccapurple; } div{ background-color: blue; height: 100px; width: 100px; } div:hover{ color: purple; } /*光标一获取就变颜色*/ input:focus{ background-color: #e28560; } </style>用户名:<input type="text"/> <a href="http://www.baidu.com">百度网</a>
3 伪元素选择器
<style> div:first-letter{ color: darkred; font-size: 30px; } p:before{ content: '?'; color: #9b9b9b; font-size: 50px; } p:after{ content: 'mike'; color: #816d65; font-size: 40px; } </style><div> 我是你爸爸 </div> <p> 我是一个p标签 </p>
效果如下

选择器的继承
<style> body{ color: red; } </style><body> <div> 我是一个div标签 <p> 我是一个p标签 </p> </div> </body>
效果如下

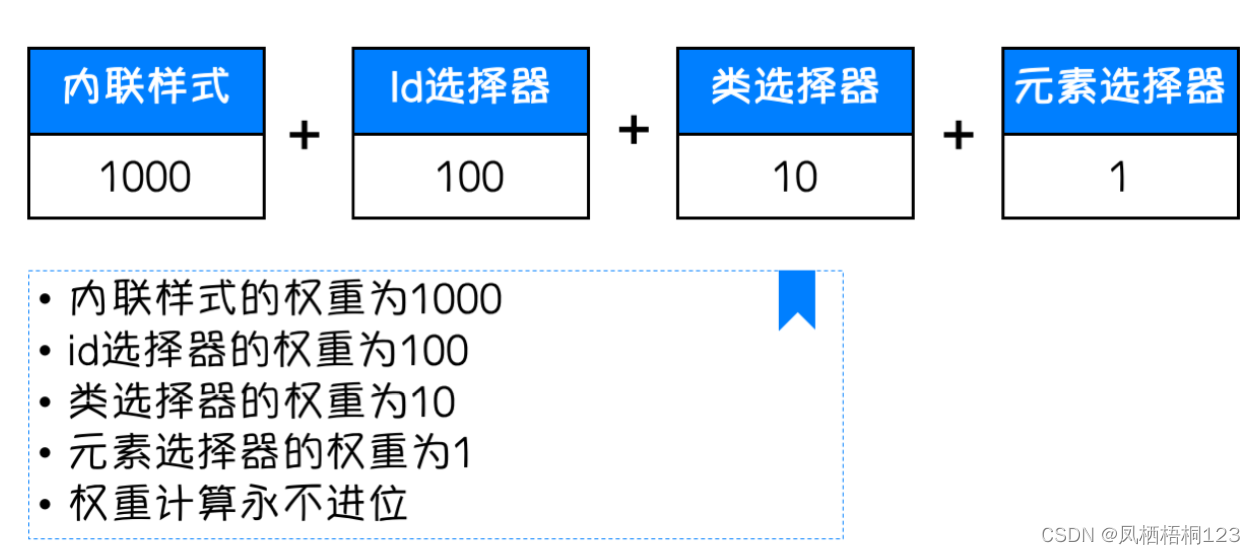
选择器的优先级
优先级数字越大越优先显示效果

<style> body{ color: red; } div{ color: #e28560; } .c1{ color: #28A228; } </style><div class="c1"> 我是一个div标签 <p> 我是一个p标签 </p> </div>
除此之外可以通过添加!important 方式来强制让样式生效 不讲道理的操作但不推荐使用 这样会使 样式文件混乱不易于维护 使用方法
























 1789
1789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








