首先,我们来看一下什么事深拷贝,什么是浅拷贝
浅拷贝:只复制指向某个对象的指针,而不复制对象本身,新对象与原对象共享同一块内存,修改新对象的值会影响到原对象
深拷贝:复制另外一个一模一样的对象,新对象与原对象不共享内存,修改新对象不会改到原对象
那我们就来聊一聊 Array.from()
作用
从一个类似数组或可迭代对象中创建一个新的,浅拷贝的数组实例
是对数组元素的浅拷贝,而不是对数组来说,所以只拷贝了第一层元素
换句话说
当改变数组中第一层值的时候不会影响原数组,但改变数组第二层,第三层...值的时候,就会影响原数组
看个例子
// Array.from() 对数组元素的浅拷贝 而不是对数组的浅拷贝
// 改变第一层的值
var arr = [{name: 'xiaoming', age: 18}, 2, 3];
var arr1 = arr;
var arrcopy = Array.from(arr);
arr1[1] = 'arr1';
arrcopy[2] = 'arrcopy';
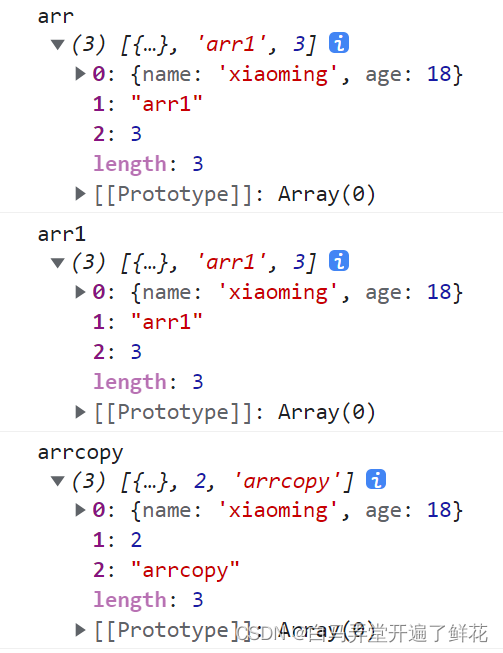
console.log('arr\n', arr);
console.log('arr1\n', arr1);
console.log('arrcopy\n', arrcopy);看下输出

再看个例子
// 改变第二层的值
var arr = [{name: 'xiaoming', age: 18}, 2, 3];
var arr1 = arr;
var arrcopy = Array.from(arr);
arr1[0].name = 'arr1';
arrcopy[0].age = '20';
console.log('arr\n', arr);
console.log('arr1\n', arr1);
console.log('arrcopy\n', arrcopy);看下输出

写在最后,如果不对,当我瞎说(手动呲牙笑)





















 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








