published: true
date: 2022-2-3
tags: ‘前端框架 Vue’
Vue3是如何运行的
这章作为Vue3原理的开头,将整体介绍JS框架的作用,以及Vue的总体运行流程,整体架构分为哪些等。
致谢Vue Mastery非常好的课程,可以转载,但请声明源链接:文章源链接justin3go.com(有些latex公式某些平台不能渲染可查看这个网站)
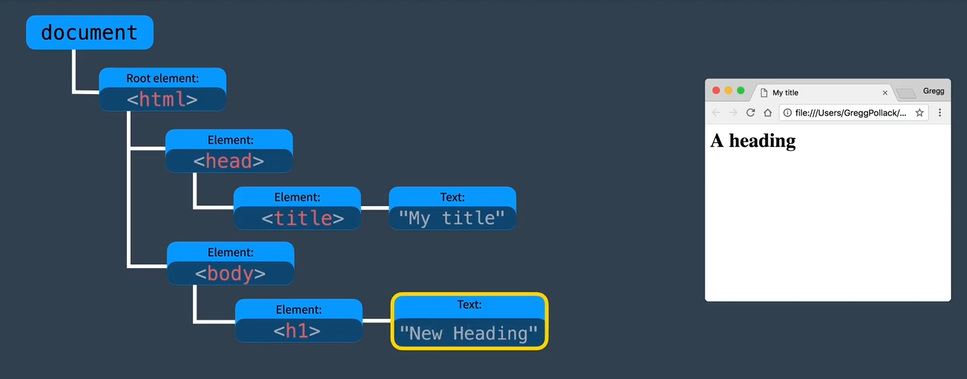
Dom操作介绍

let item = document.getElementsByTagName("h1")[0];
// 进行更新操作
item.textContent = "New Heading"
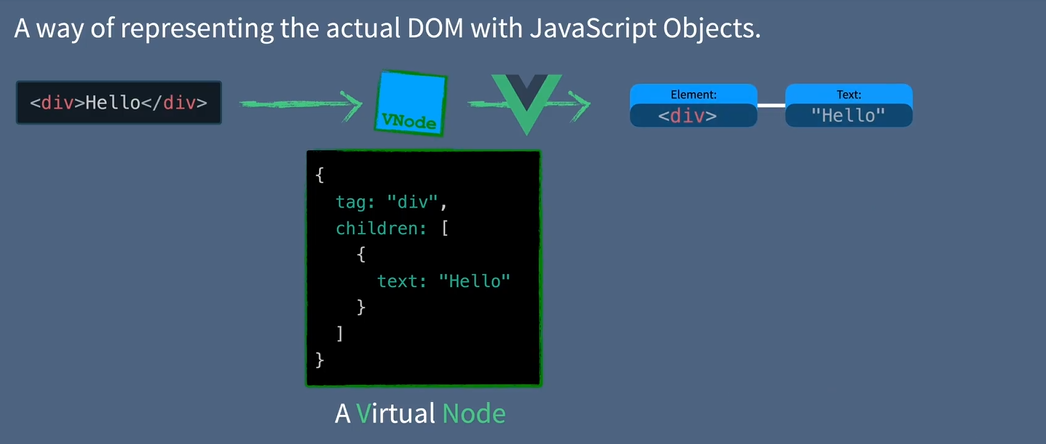
Virtual DOM
搜索和更新数千个DOM节点很明显会变慢,这就是Vue和其他类似框架的作用----Virtual DOM

Virual Node是一个JavaScript对象,Vue知道如何使用这些Virtual Node并挂载待DOM上,它会更新我们在浏览器上看到的内容,每个VNode对应一个DOM节点,Vue通过寻找更新VNode最小的更新数量,然后再将最优策略施加到实际DOM中,从而减少DOM操作,提高性能
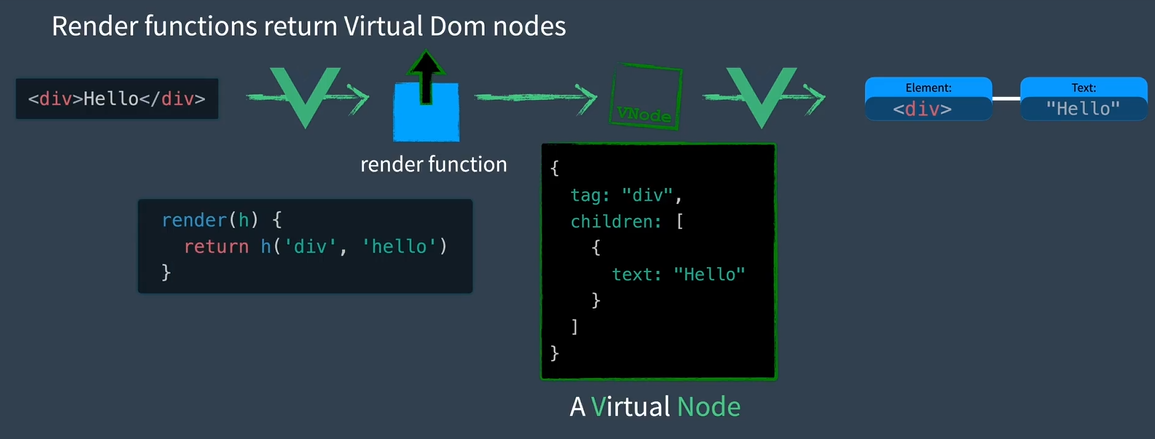
还有一步<一个渲染函数>:

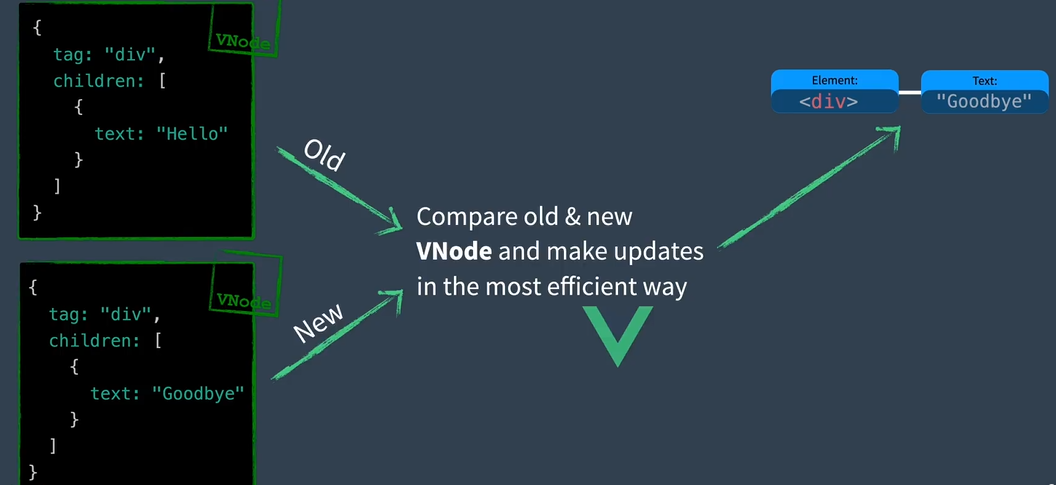
当组件改变时,Render函数将重新运行,它将创建另一个虚拟节点,然后发送旧的VNode和新的VNode到Vue中进行比较,并以最高效的方式在我们的网页上更新;

可以将Virtual DOM与actual DOM类比为蓝图与实际建筑的关系:
- 当我更改29楼的一些数据<家具的布局>
- 我可以拆除29楼的一切,重头开始;
- 我还可以创建新的蓝图对比旧的蓝图,并进行更新以尽可能减少工作量
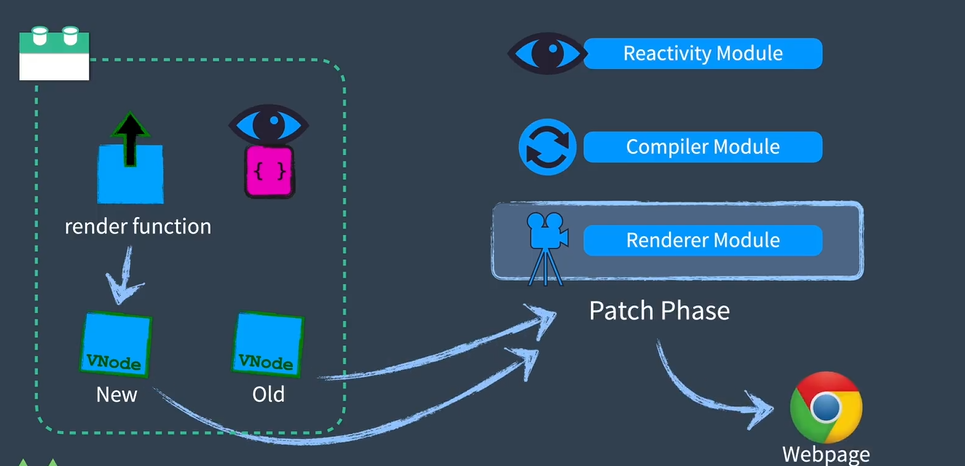
Vue3三个核心模块
- Reactive Module
- 跟踪、观察变化并作出相应的改变
- Compiler Module
- 获取HTML模板并将它们编译成渲染函数
- 浏览器可以只接收渲染函数
- Render Module
- Render Phase
- Mount Phase
- Patch Phase

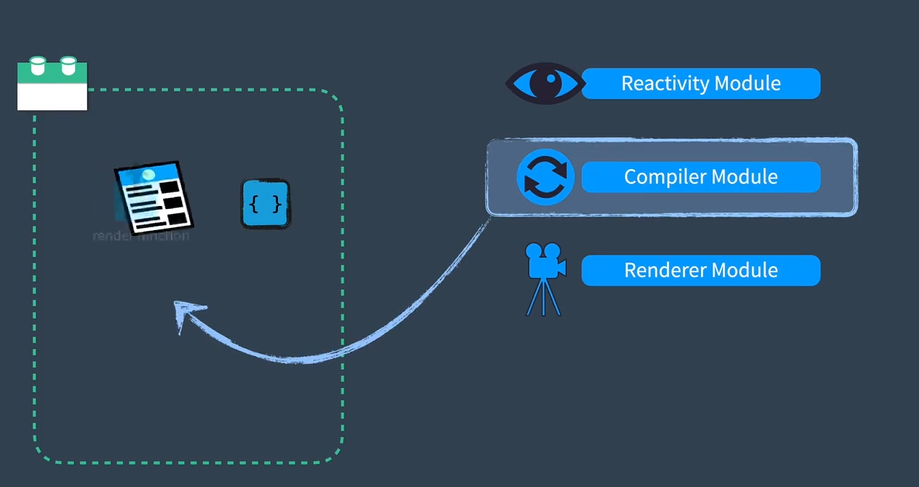
一个简单组件的执行
-
首先编译模块将HTML转换为一个渲染函数
-

-
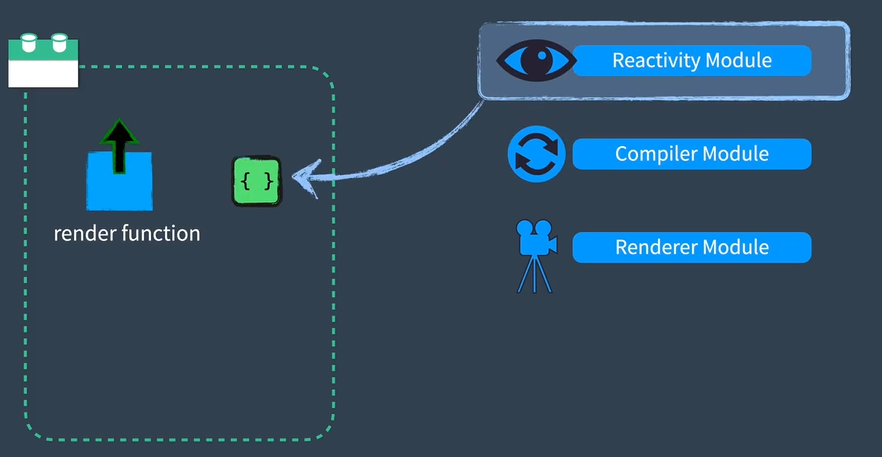
然后初始化响应式对象使用响应式模块:
-

-
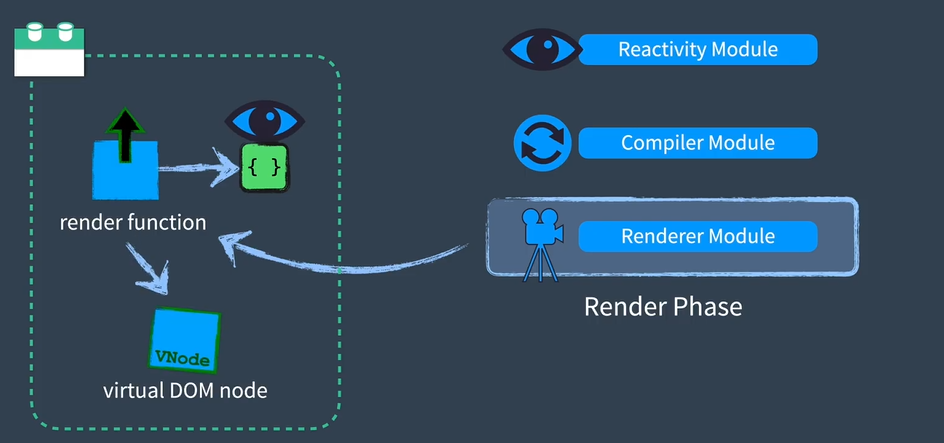
渲染模块中,我们进入渲染阶段,调用render函数,它引用了响应对象,我们现在观察这个响应对象的变化,render函数返回一个虚拟DOM节点
-

-
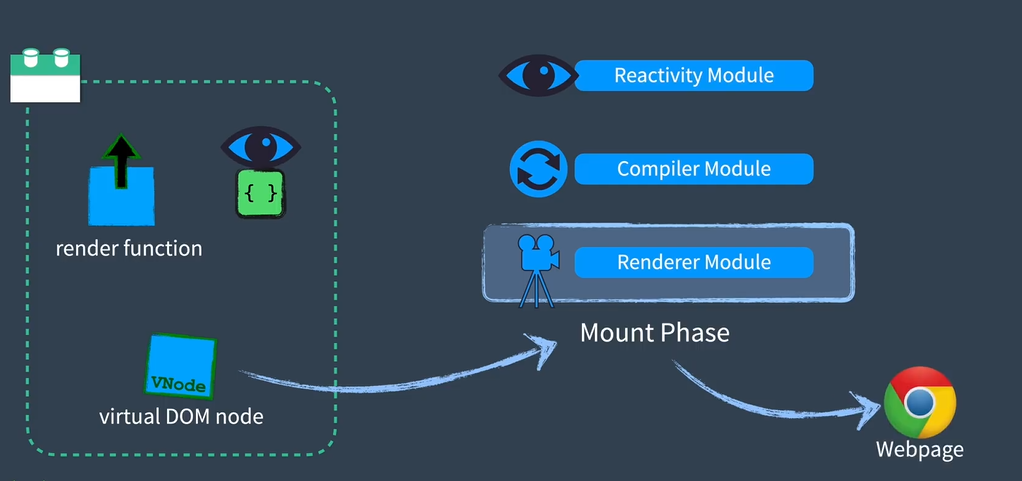
挂载阶段调用mount函数,使用虚拟DOM节点创建web界面
-

-
最后,如果我们的响应对象发生任何变化,渲染器再次调用render函数,创建一个新的虚拟DOM节点,新旧发送补丁函数中,按需更新我们的网页
-























 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








