发现了一个开源的低代码平台项目,用户仅仅通过简单的拖拉拽就能生成一个页面。交互方式类似于创客贴、Processon平台。
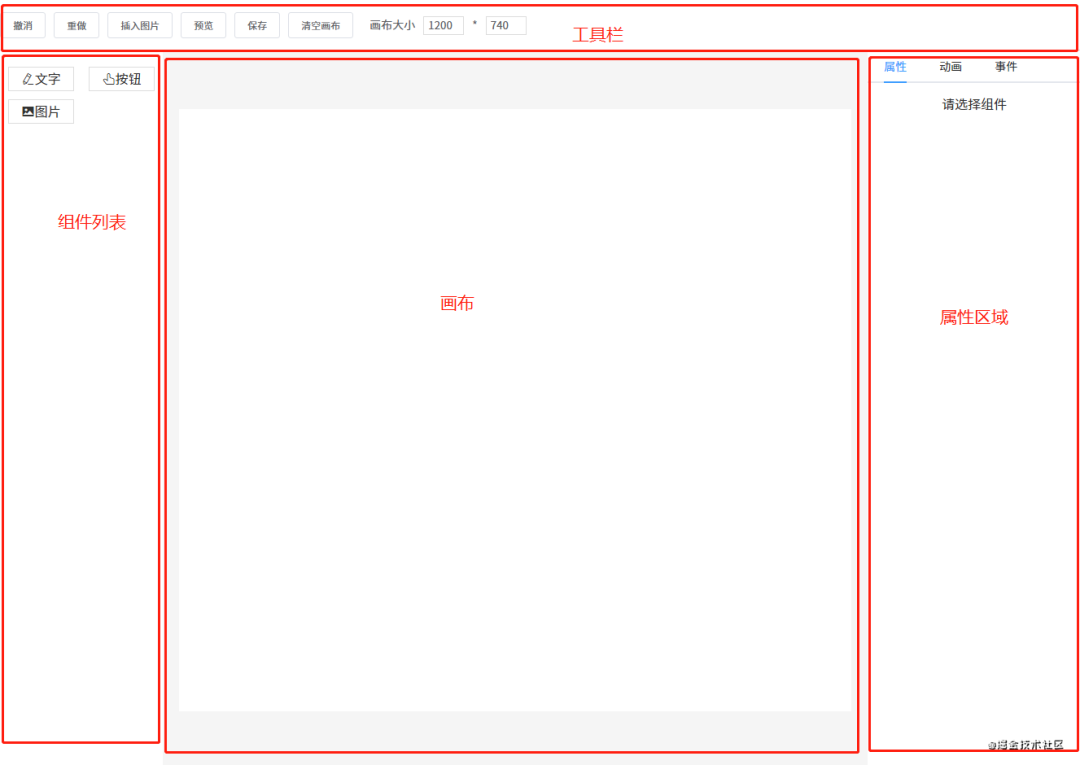
这个项目基于 Vue.js 技术栈,先来看这个开源项目有什么功能,平台主页面分为四个部分,分别是工具栏、组件列表、划不、属性区域:



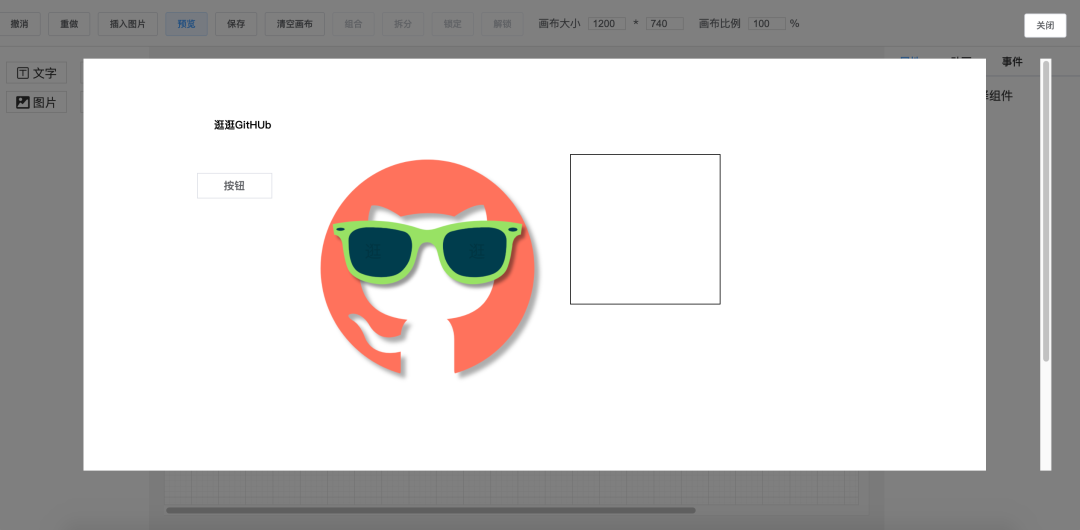
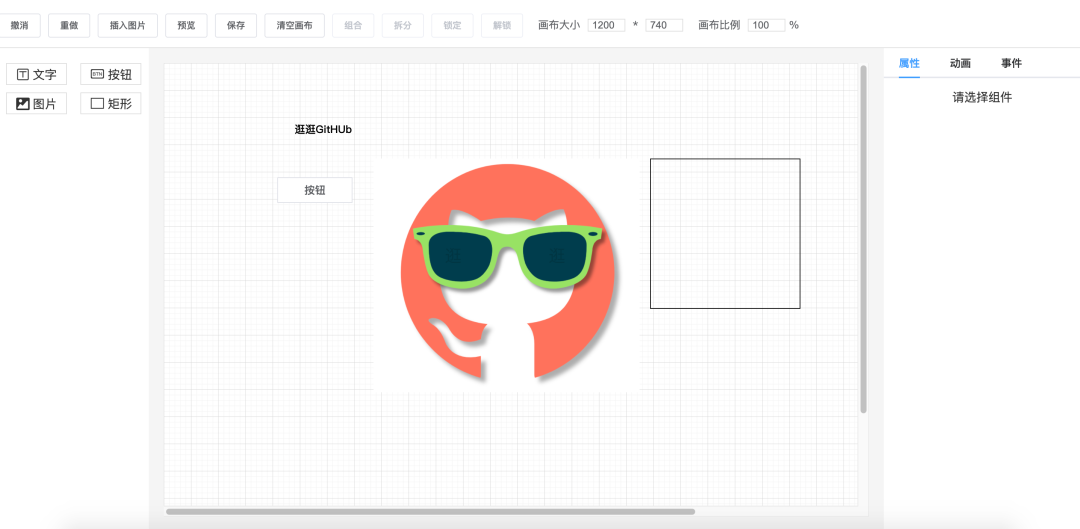
用户可以将组件列表的组件拖到画布,对画布上的元素进行编辑。这仅仅是一个 Demo,其余更丰富的组件可以二次开发。
现在支持的功能主要有:
编辑器 自定义组件 拖拽 删除组件、调整图层层级 放大缩小 撤消、重做 组件属性设置 吸附 预览、保存代码 绑定事件 绑定动画 导入 PSD 手机模式 拖拽旋转 复制粘贴剪切 数据交互 发布 多个组件的组合和拆分 文本组件 矩形组件 锁定组件 快捷键 网格线
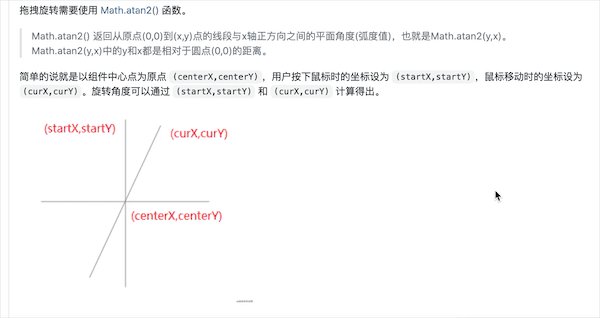
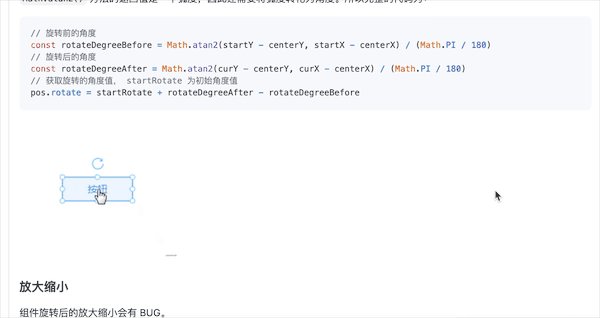
除此之外,作者还提供了三个技术文档详细的记录了该项目很多技术细节。关于旋转、角度计算等等一些细节,都有详细的介绍。

地址&#x








 介绍了一个基于Vue.js的开源低代码平台,用户可通过拖拉拽快速创建页面。平台包括工具栏、组件列表、画布和属性区域,支持编辑、自定义组件、拖拽、删除、放大缩小、撤销重做等功能。此外,还有组件属性设置、预览、事件绑定、动画、数据交互等高级特性。作者提供了详细的技术文档,帮助开发者深入理解项目的实现细节。
介绍了一个基于Vue.js的开源低代码平台,用户可通过拖拉拽快速创建页面。平台包括工具栏、组件列表、画布和属性区域,支持编辑、自定义组件、拖拽、删除、放大缩小、撤销重做等功能。此外,还有组件属性设置、预览、事件绑定、动画、数据交互等高级特性。作者提供了详细的技术文档,帮助开发者深入理解项目的实现细节。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3560
3560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








