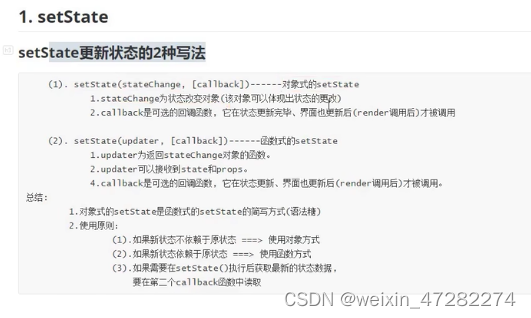
回调:你定义的函数 你没执行 最终执行了
1、setState。 对象写法 和 函数写法

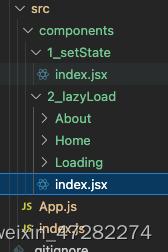
2、懒加载 lazyLoad。一个项目较大 组件特别多 懒加载是要使用的
最多的是路由组件的懒加载

安装库:yarn add react-router-dom@5.3.0 不加@以及后面版本号默认安装最新版
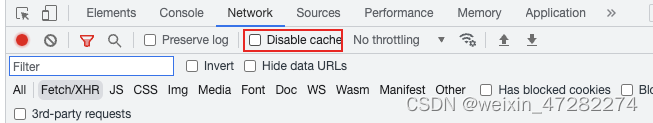
Disable cache 勾选是不走缓存

错误:Uncaught Error: Invariant failed: You should not use outside a
解决:入口文件index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import { BrowserRouter } from 'react-router-dom/cjs/react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter >
<App />
</BrowserRouter>
);
用包裹一下
不准确
准确
引入bootstrap href 别加. 容易造成样式丢失
// 定义变量的形式引入
const Home = lazy(()=> import(‘./Home’))
const About = lazy(()=> import(‘./About’))
lazy本身是一个函数 在传入一个函数 类似高阶函数
回调函数 我定义的我没调用 但被调用了。 ??
报错:react-dom.development.js:18687 The above error occurred in one of your React components

解决:
import React, { Component,lazy,Suspense } from ‘react’
<Suspense fallback={
Loading…
}>{/* 注册路由 */}
fallback属性接一个组件
// src/components/2_lazyLoad/index.jsx
import React, { Component,lazy,Suspense } from 'react'
import { NavLink,Route } from 'react-router-dom'
// import About from './About'
// import Home from './Home'
import Loading from './Loading'
// 定义变量的形式引入
const Home = lazy(()=> import('./Home'))
const About = lazy(()=> import('./About'))
export default class App extends Component {
render() {
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header"><h2>React Router Demo</h2></div>
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
{/* 在React中靠路由链接实现切换组件--编写路由链接 */}
<NavLink className="list-group-item" to="/about">About</NavLink>
<NavLink className="list-group-item" to="/home">Home</NavLink>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
<Suspense fallback={<Loading/>}>
{/* 注册路由 */}
<Route path="/about" component={About}></Route>
<Route path="/home" component={Home}></Route>
</Suspense>
</div>
</div>
</div>
</div>
</div>
)
}
}

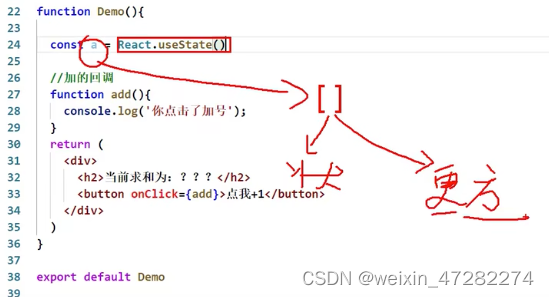
3、hooks


const a = React.usrState()
a是一个数组[a,b],数组包含两个元素,第一个是状态state,第二个是用于更新状态的方法
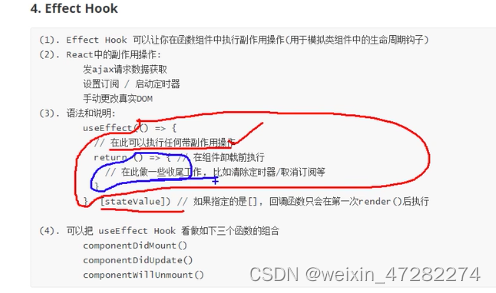
4、Effect Hook























 3013
3013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








