目标:循环得目的,for循环得执行过程,使用断点调试来观察代码得执行过程,使用for循环完成累加求和和等案例,使用双重for循环完成乘法表案例,说出while循环和do while 的区别,说出break 和continue的区别
循环: for, 双重for , while , do ..while, continue , break
一,循环
1, 循环的目的:重复的代码执行超多次,可以重复执行某些代码
2,循环应用:十几行导航栏的一下子的生成
3,三种主要的循环语句:for (王者), while, do while
二,各种循环
1, for循环
重复执行某些代码,和次数,计数有关系
1.1 语法,执行过程,断点调式
-1) 语法结构
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体(重复打印n次)
}
| | 名称 | 作用 | --------- | --------------------------------------------- | 初始化变量 | 通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 | 条件表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 | 操作表达式 | 是每次循环最后执行的代码,经常用于我们计数器变量进行更新(递增或者递减) |
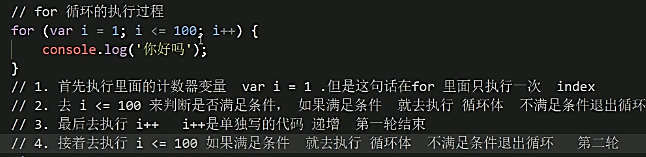
- 2)执行过程:
1. 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。



- 3)断点调试:
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。断点调试可以帮助观察程序的运行过程
断点调试的流程:
- 浏览器中按 F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点(刷新浏览器)--浅蓝色的背景在哪里,程序就走到那里了
- Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
- 摁下F11,程序单步执行,让程序一行一行的执行</








 第三天 循环目标:循环得目的,for循环得执行过程,使用断点调试来观察代码得执行过程,使用for循环完成累加求和和等案例,使用双重for循环完成乘法表案例,说出while循环和do while 的区别,说出break 和continue的区别循环: for, 双重for , while , do ..while, continue , break一,循环1, 循环的目的:重复的代码执行超多次,可以重复执行某些代码2,循环应用:十几行导航栏的一下子的生成3,三种主要的循环语句:for
第三天 循环目标:循环得目的,for循环得执行过程,使用断点调试来观察代码得执行过程,使用for循环完成累加求和和等案例,使用双重for循环完成乘法表案例,说出while循环和do while 的区别,说出break 和continue的区别循环: for, 双重for , while , do ..while, continue , break一,循环1, 循环的目的:重复的代码执行超多次,可以重复执行某些代码2,循环应用:十几行导航栏的一下子的生成3,三种主要的循环语句:for
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 769
769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








