下面是用户管理界面
一般的思路是:给编辑按钮绑定点击事件,向后台传递id这一请求参数,这样后台会返回数据。下面是接口文档:

我当时实现这个功能时在思考,既然页面上有数据,又何必向后台发起请求呢?直接获取页面上的数据不可以吗?通过userlist找到对应的id

后来看见弹幕说:页面的数据可以通过f12调试面板进行修改,我便做了如下尝试:
- 先编写代码,对userList进行循环,获取到id一致的信息:
// 展示编辑用户的对话框
async showEditDialog (id) {
console.log(id)
// const { data: res } = await this.$http.get('users/' + id)
// if (res.meta.status !== 200) {
// return this.$message.error('查询用户信息失败!')
// }
// // 把查询到的信息保存到editForm中
// this.editForm = res.data
console.log(this.userList)
this.userList.some((item, index) => {
if (item.id === id) {
// 查询到了 id
console.log(item)
}
})
this.EditDialogVisible = true
}
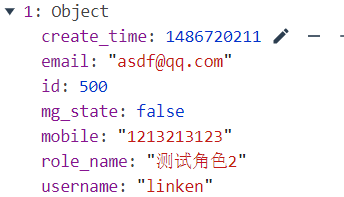
- 通过控制面板,将第2个用户的id设置为500(和第一个用户一样):

3. 我再次点击linken的编辑按钮,发现面板打印出了两个对象:


可以看出,这是存在问题的,考虑得不够全面。一个项目如果要发布上线,我们要尽可能想到个各种问题,而不只是实现某一功能即可。
在实现这一功能时,向后台请求数据才是正确的做法






















 2210
2210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








