webpack用了那么多年,试试vite的效果吧,亲测丝滑!
首先介绍下Vite相比较于webpack5的一些特点,Vite 和 Webpack 5 是两个流行的前端构建工具,它们都有各自的优势和用途。
-
性能优势:
- Vite 在开发过程中利用了 ES Module 的特性,通过 ESM 的方式加载模块,因此启动速度更快。这使得在开发环境下,Vite 的冷启动时间通常比 Webpack 更快。
- Vite 在开发时使用了现代浏览器的原生 ES 模块解析器,而不需要像 Webpack 一样将代码转换为旧版 JavaScript。这进一步提高了开发时的性能。
-
热模块替换(HMR) :
- Vite 通过其自己的 HMR 实现,在开发过程中实现了更快的模块热更新,这意味着当你修改代码时,页面刷新速度更快,反馈更即时。
-
按需编译:
- Vite 可以在你修改代码时仅重新编译你实际改动的部分,而不是整个应用程序。这进一步提高了开发效率,因为只有被修改的代码才会重新编译。
-
构建输出:
- Vite 生成的生产构建输出更小,因为它利用了 ES Module 的特性,可以进行更好的 tree shaking 和代码拆分,减少了不必要的代码。
-
简单配置:
- Vite 的配置通常比 Webpack 更简单,尤其是对于简单的项目来说。Vite 的默认配置已经足够满足大多数需求,而不需要太多的手动配置。
总的来说,Vite 在开发体验和性能上有一些优势,尤其适合于快速原型开发和小型项目。但是,对于复杂的项目和需要更多自定义配置的场景,Webpack 仍然是一个强大的选择。
这里说下为啥用vue3不去用react,因为我们小组统一了框架语言用的vue(其他人不懂react没法接手代码)所以用了vue,这里我觉得给技术追求着画了一个牢笼,管理层生怕你强大,变得啥都懂,别人不懂,支棱起来了,哈哈哈哈,关于react框架的,后面有空咱们再写一篇哈,这里先写vue的。
关于typescript,大家知道,不管vue还是react,都必须要有,这里已经成为了两大主流框架的必备语言,可以减少在代码编写过程中一些潜在的bug。
关于为啥选择antDesign库,第一,免费,第二,团队一直在维护更新,第三,兼容性越来越好了,不管是react还是vue都可以用,当然react用得多一些。
1.搭建开发环境
我本人用的是node16版本,vite对node版本有要求,不能低于14。
初始化项目
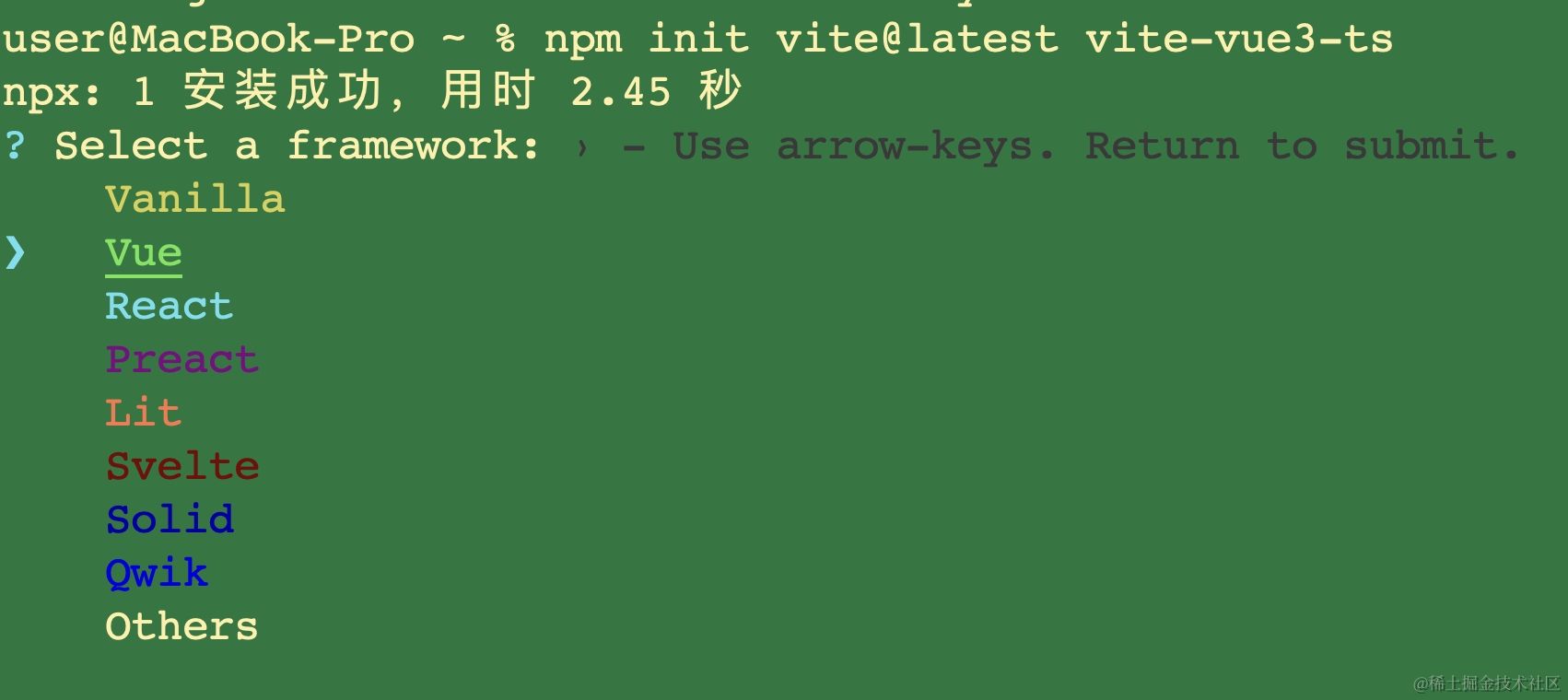
npm init vite@latest vite-vue3-ts
第一步,选择vue,

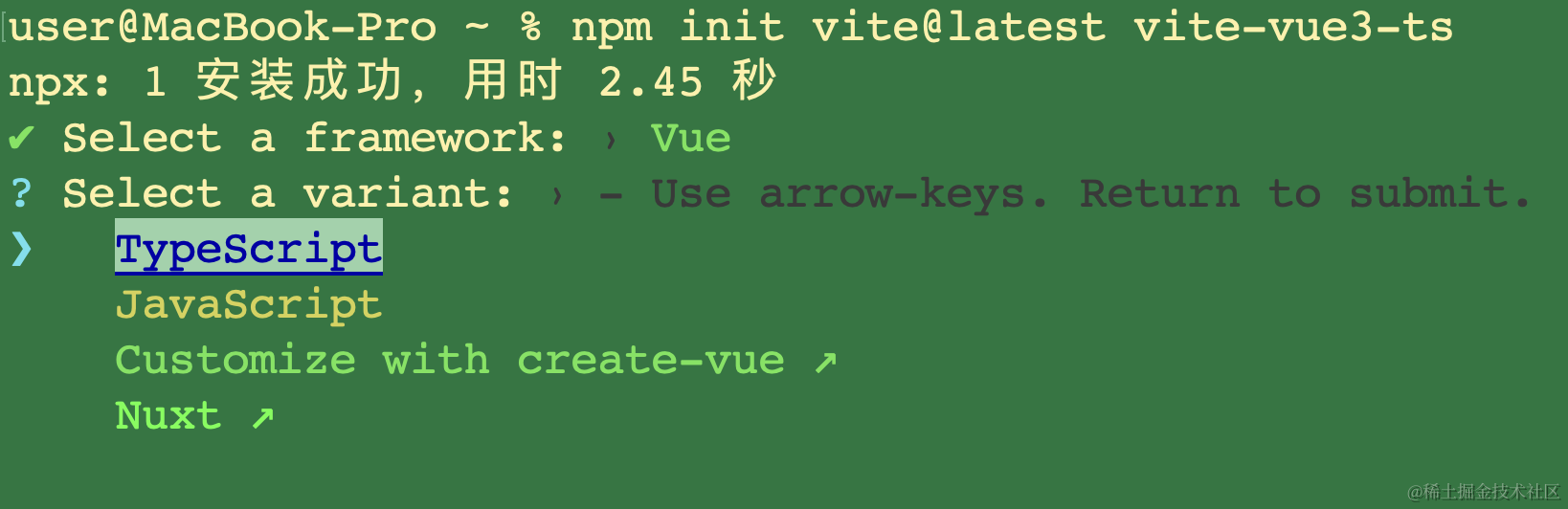
第二步,选择TypeScript

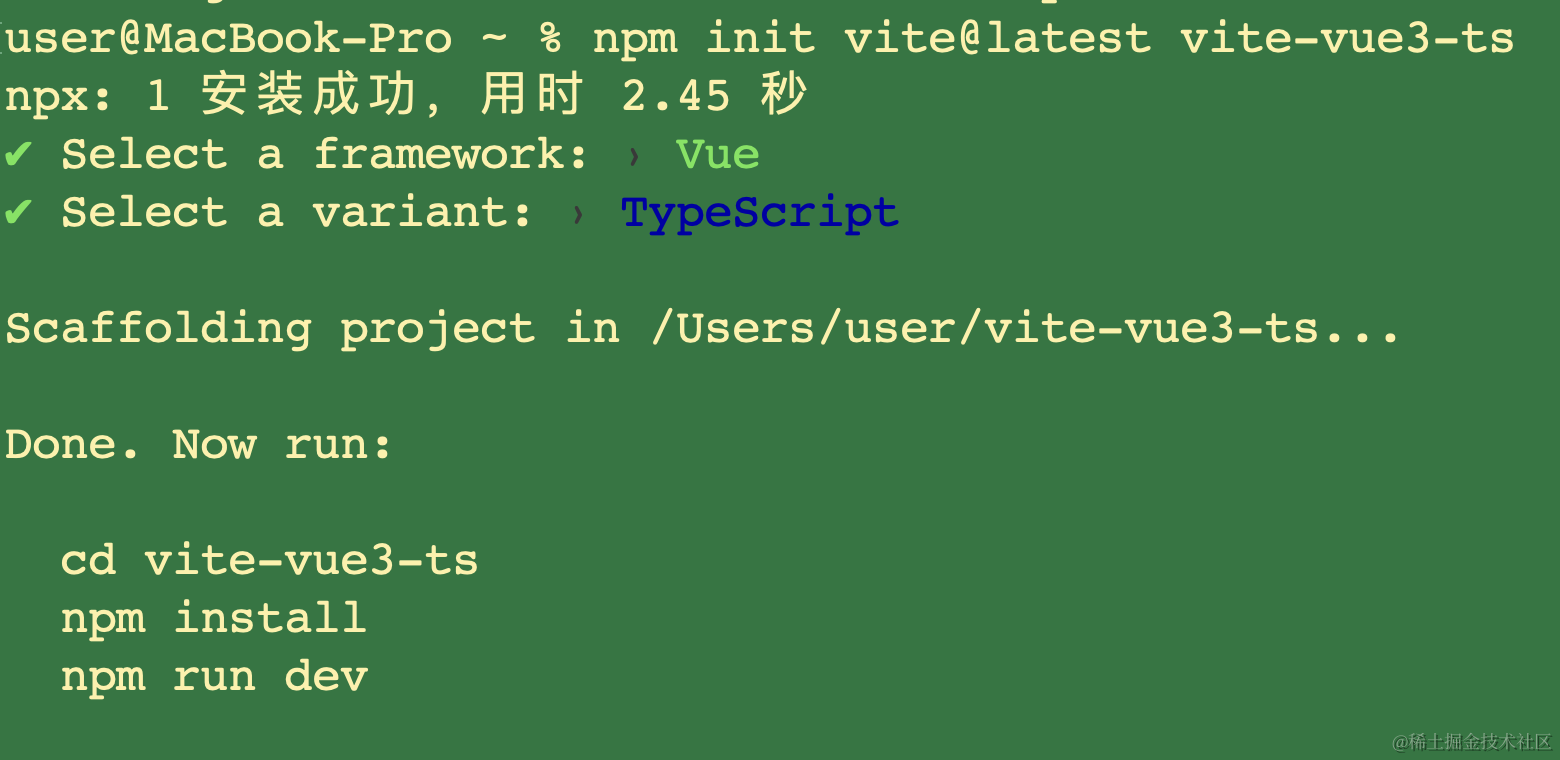
安装成功!找到这个目录cd vite-vue3-ts,并且安装依赖npm install,记住,node版本要大于14,不然跑不起来哈,我这里用的16

最后,运行项目npm run dev,很丝滑的看到了页面

2.引入# Ant Design of Vue组件库,开始编写万能的sass系统
官网地址:https://antdv.com/components/overview-cn
npm install unplugin-vue-components -D
项目目录结构如下图,接下来我们开始一步一步搬砖了,package.json安装如下:
{
"name": "vite-vue3-ts",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"prettier": "^3.2.5",
"sass": "^1.70.0",
"vue": "^3.3.11",
"vue-router": "^4.2.5"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^6.21.0",
"@typescript-eslint/parser": "^6.21.0",
"@vitejs/plugin-vue": "^4.5.2",
"eslint": "^8.56.0",
"eslint-config-prettier": "^9.1.0",
"eslint-plugin-prettier": "^5.1.3",
"eslint-plugin-vue": "^9.21.1",
"typescript": "^5.2.2",
"unplugin-vue-components": "^0.26.0",
"vite": "^5.0.8",
"vue-tsc": "^1.8.25"
}
}
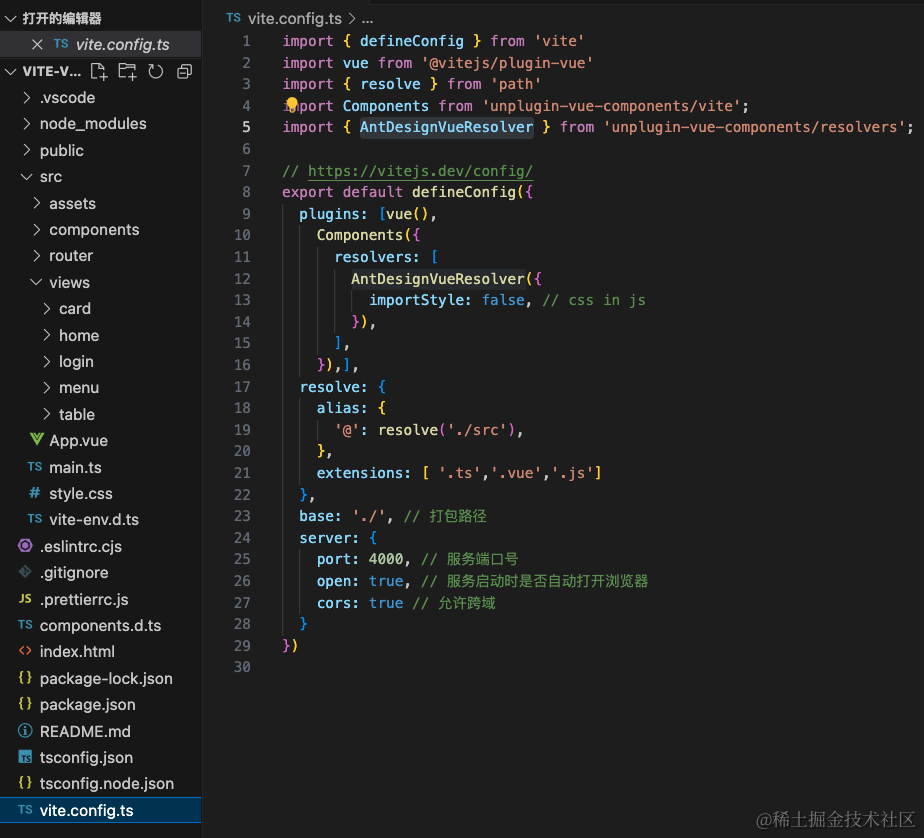
项目目录结构图如下:

vite.config.js文件这里进行vite相关的配置
import {
defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import {
resolve } from 'path'
import Components from 'unplugin-vue-components/vite';
import {
AntDesignVueResolver } from 'unplugin-vue-components/resolvers';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),
Components({
resolvers: [
AntDesignVueResolver({
importStyle: false, // css in js
}),
],
}),],
resolve: {
alias: {
'@': resolve('./src'),
},
extensions: [ '.ts','.vue','.js']
},
base: './', // 打包路径
server: {
port: 4000, // 服务端口号
open: true, // 服务启动时是否自动打开浏览器
cors: true // 允许跨域
}
})
tsconfig.json文件配置ts规范代码
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ES2020", "







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1654
1654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










