【16】CSS基础(2)——选择器②高级选择器
目录#接上篇

产生背景:
由于基础选择器不能实现所有选择情况,比如:不想选择所有标签…class标签定义过多…如何:尽量少的类名还能尽量选择多的标签?所以后期在基础选择器的基础上衍生出了几种高级选择器。
组成:
高级选择器的组成部分是基础选择器。
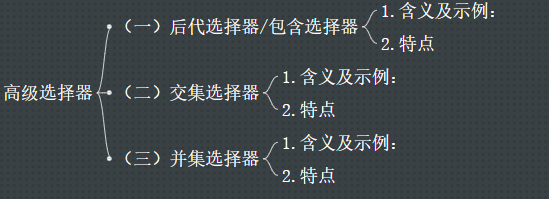
★高级选择器★
(一)后代选择器
1.含义及示例:
(1)也叫包含选择器;
(2)通过标签之间存的嵌套关系(族谱关系)去选择元素,基本组成部分就是基础选择器;
(3)★书写方式∶空格表示后代,基础选择器中间使用空格分隔,空格前面的选择器选中的标签必须是后面选择器选中标签的祖先级。
(4)选择范围∶ 通过后代选择器中前面的一系列基础选择器缩小选择范围,最终由最后一个选择器确定选中的标签。
★注意∶ 后代选择器必须满足所有的后代关系才能够被选中,后代关系不一定只能是父子关系,只要前面的是后面的祖先级即可。
示例
<DOCTYPE html>
<html>
<head>
<title>后代选择器/包含选择器示例</title>
<style>
.usual .exercise .run {
font-size: 24px;/*字号*/
color: blue; /*字体颜色*/
}
.usual .diet p {
color: red; /*字体颜色*/
}
.usual p {
/* 后代关系不一定是"父子" */
font-weight: bold;/*字体加粗*/
}
</style>
</head>
<body>
<div class="usual">
<div class="study">
<p>今天真开心</p>
<p>学习使我快乐







 CSS高级选择器:后代选择器/交集选择器/并集选择器
CSS高级选择器:后代选择器/交集选择器/并集选择器
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 4312
4312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










