scale和translate会导致移动图片时模糊或闪黑屏
0x000 前言
在移动端使用了scale和translate属性实现双击放大图片变可移动的功能,测试时却发现在chrome(83.0(64 位))浏览器下jpg、png和gif格式在不同情况下会有所不同(firefox 61.0 64位版未出现这种情况)。
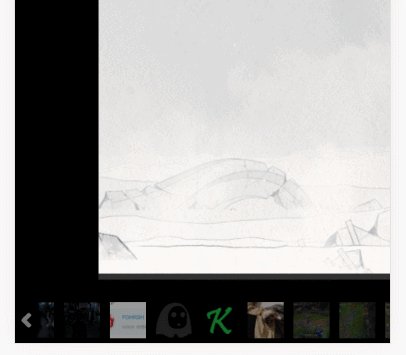
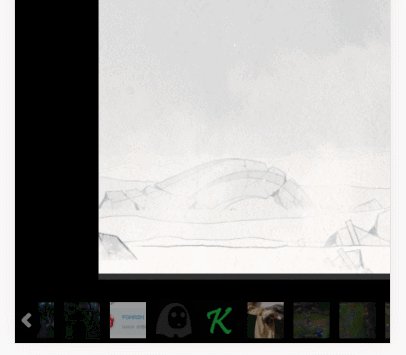
png格式移动图片时图片变模糊
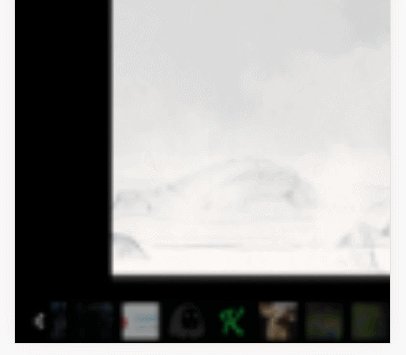
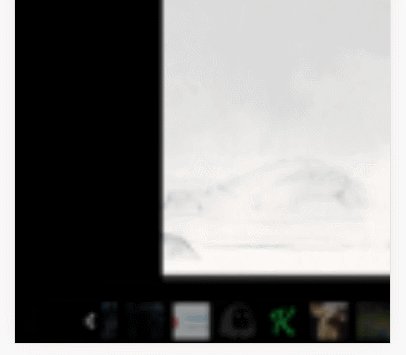
png格式移动图片闪黑屏
注:不使用transition属性添加过渡效果的话三种格式都不会导致图片移动时模糊,只有jpg格式也不会导致图片移动时模糊。

png格式移动图片时图片变模糊
0x001 三种格式的区别
出现问题时的css
position: relative;
background-color: #fff;
background-image: -webkit-linear-gradient(45deg,#efefef 25%,transparent 25%,transparent 75%,#efefef 75%,#efefef),-webkit-linear-gradient(45deg,#efefef 25%,transparent 25%,transparent 75%,#efefef 75%,#efefef);
background-position: 0 0,10px 10px;
background-size: 21px 21px;
transition: transform 200ms ease 0s;
transform: scale(1.33333);
-o-object-fit: cover;
object-fit: cover;
}
注:在firefox(61 64位)浏览器三种格式都没有出现闪黑白屏的情况
JPG
如果是jpg格式,jpg格式的图片不会出现移动图片时图片会模糊。
PNG
png格式的话分两种情况
第一种:未使用background-image或者background-color其中一种的情况
不会出现移动图片时图片会模糊。
第二种:使用background-image或者background-color其中一种的情况
有以下两种方法解决
//第一种
//css
//在被移动图片添加
...{
translateZ(0);
backface-visibility: hidden;
}
//第二种
//css
//在被移动图片添加
...{
-webkit-filter: blur(0);
filter: blur(0);
backface-visibility: hidden
}
GIF
gif格式也分两种情况:
第一种:未使用object-fit:cover、background-image或者background-colo其中一种的情况
不会出现移动图片时图片会模糊。
第二种:使用object-fit:cover、background-image或者background-color其中一种的情况
加什么都会导致移动图片时模糊,只能不使用object-fit:cover、background-image和background-color。如果三种格式都要兼容,就不能有这三个属性
注:png格式无论用没用object-fit:cover都不会导致移动图片时图片会模糊





















 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








