安装express框架
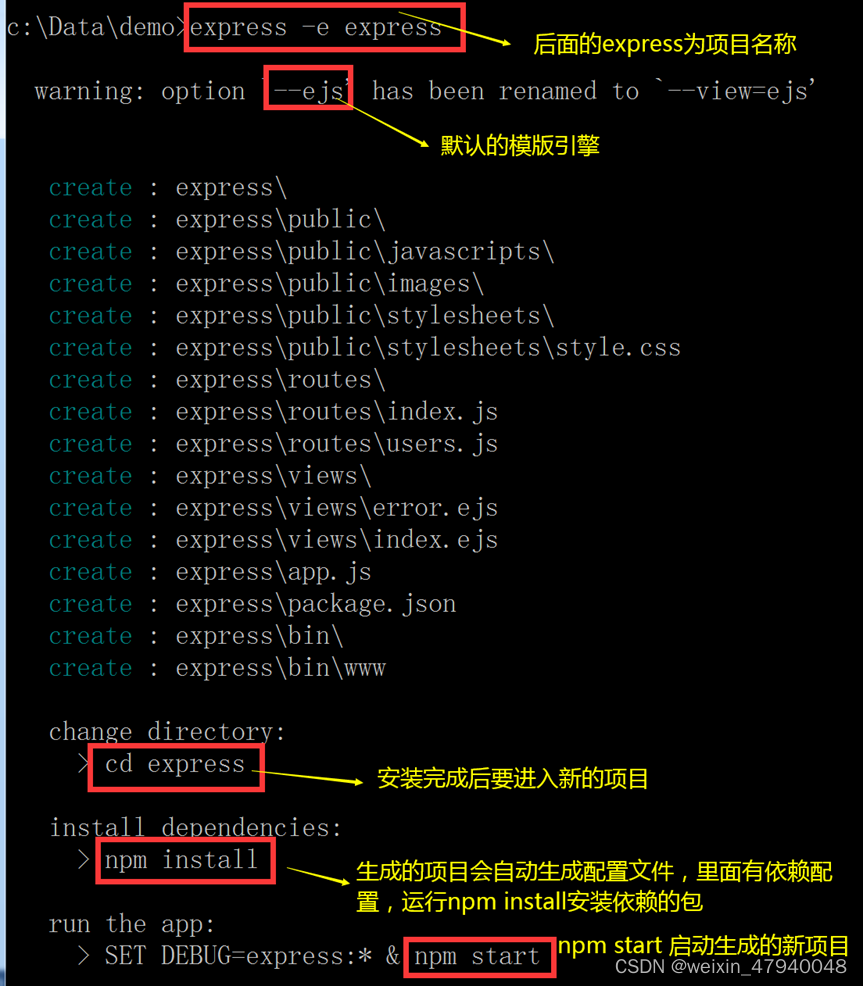
先使用npm install express –s 安装express框架,或者为了方便实验使用npm install express –g全局安装express框架,再使用express –e projectName(项目名称) 命令,基于Express框架搭建项目


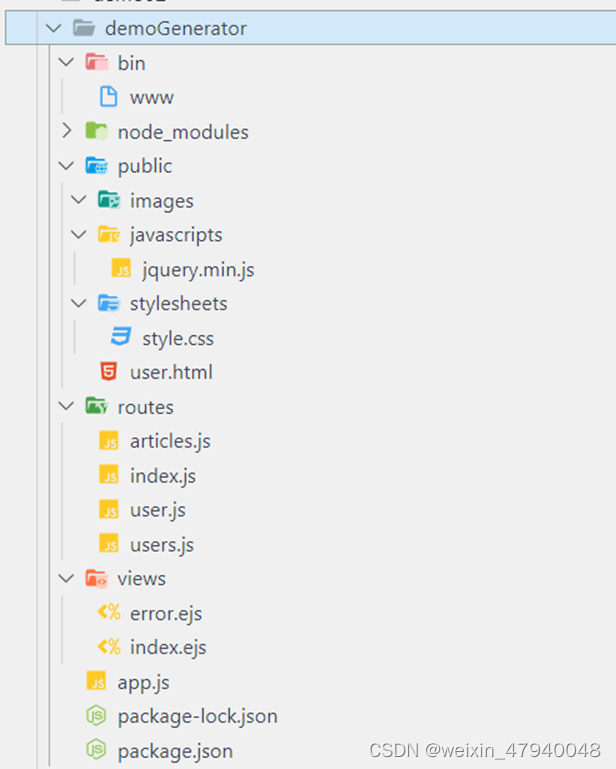
bin:启动文件的所在位置
node_modules:node项目的依赖等
public:静态文件资源,项目中的css、js和图片资源等
routes:路由跳转文件
views:前端界面
app.js:总的配置文件
package.json和bin目录下的www文件:www文件指定默认端口为3000。package.json文件里的start为映射的启动类名称,需要和www文件名一致
基于express生成的默认的项目架构,完成用户的注册、登录功能。
let userRouter = require('./routes/user');
app.use('*', (req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
next();
});
app.use('/user', userRouter);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./javascripts/jquery.min.js"></script>
<script>
$(document).ready(function() {
let user = $('#username')
let pass = $('#password')
let reg = $('#reg')
let log = $('#log')
reg.click(function() {
$.ajax({
url: "http://127.0.0.1:3000/user/reg",
data: {
username: user.val(),
password: pass.val()
},
type: "GET",
dataType: 'JSON',
success: function(data) {
if (data.flag) {
alert(data.msg)
} else {
alert("注册失败!" + data.msg)
}
},
error: function() {
alert('请求错误')
}
});
});
log.click(function() {
$.ajax({
url: "http://127.0.0.1:3000/user/login",
data: {
username: user.val(),
password: pass.val()
},
type: "GET",
dataType: 'JSON',
success: function(data) {
if (data.flag) {
alert(data.msg)
} else {
alert("登录失败!" + data.msg)
}
},
error: function() {
alert('登录请求错误')
}
});
});
})
</script>
</head>
<body>
账号:<input type="text" id="username" name="username"> <br> 密码: <input type="text" id="password" name="password"> <br>
<input type="button" id="reg" value="注册">
<input type="button" id="log" value="登录">
</body>
</html>
var express = require('express');
var router = express.Router();
let users = { 'admin': 12345, 'Tom': 123 };
router.get('/reg', (req, res) => {
let { username, password } = req.query;
// console.log(users);
if (users[username]) {
res.send({ flag: false, msg: '该账号已经存在' });
} else {
users[username] = password;
res.send({ flag: true, msg: '注册成功' });
}
});
router.get('/login', (req, res) => {
let { username, password } = req.query;
// console.log(req.query)
// console.log(users);
if (users[username] == null) {
res.send({ flag: false, msg: '此账号不存在' });
} else if (users[username] != password) {
res.send({ flag: false, msg: '密码错误' });
} else {
res.send({ flag: true, msg: '登录成功' });
}
});
module.exports = router;




















 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








