提前说明
项目V2.0微服务版本已经发布,详细跳转下面链接
https://blog.csdn.net/weixin_47971206/article/details/128119409?spm=1001.2014.3001.5502
小袁有话说
从前端页面的设计到后端接口的开发到整个项目的开发,前前后后断断续续的花了差不多二十多天吧,主要还是前端CSS设计部分都是泪啊 😭,前端大概占了3/4的时间,现在免费开源给大家使用和扩展 😀,github点个小小的start就可以拉~
前台的前端页面是自己设计的,后台是基于vue的模板框架设计的
前台技术栈:springBoot、thymeleafa、vue、redis、mybatis-plus、jwt等
后台技术栈:springboot、vue、element ui、redis、mybatis-plus等
其他服务:七牛云kodo存储、腾讯云短信服务、java邮箱服务
项目体验地址:
https://boke.open-yuan.com (前台,遇到服务器异常多刷新几下就好)
https://boke.open-yuan.com/back-manager (后台管理)
Github开源地址
https://github.com/yuanprogrammer/xiaoyuanboke 点个小小的start吧 😁
Gitee开源地址
https://gitee.com/yuandewei/xiaoyuan-blog-platform 点个小小的start吧 😁
项目文档
正在制作中。。。详细介绍后续会慢慢出
项目截图(部分)
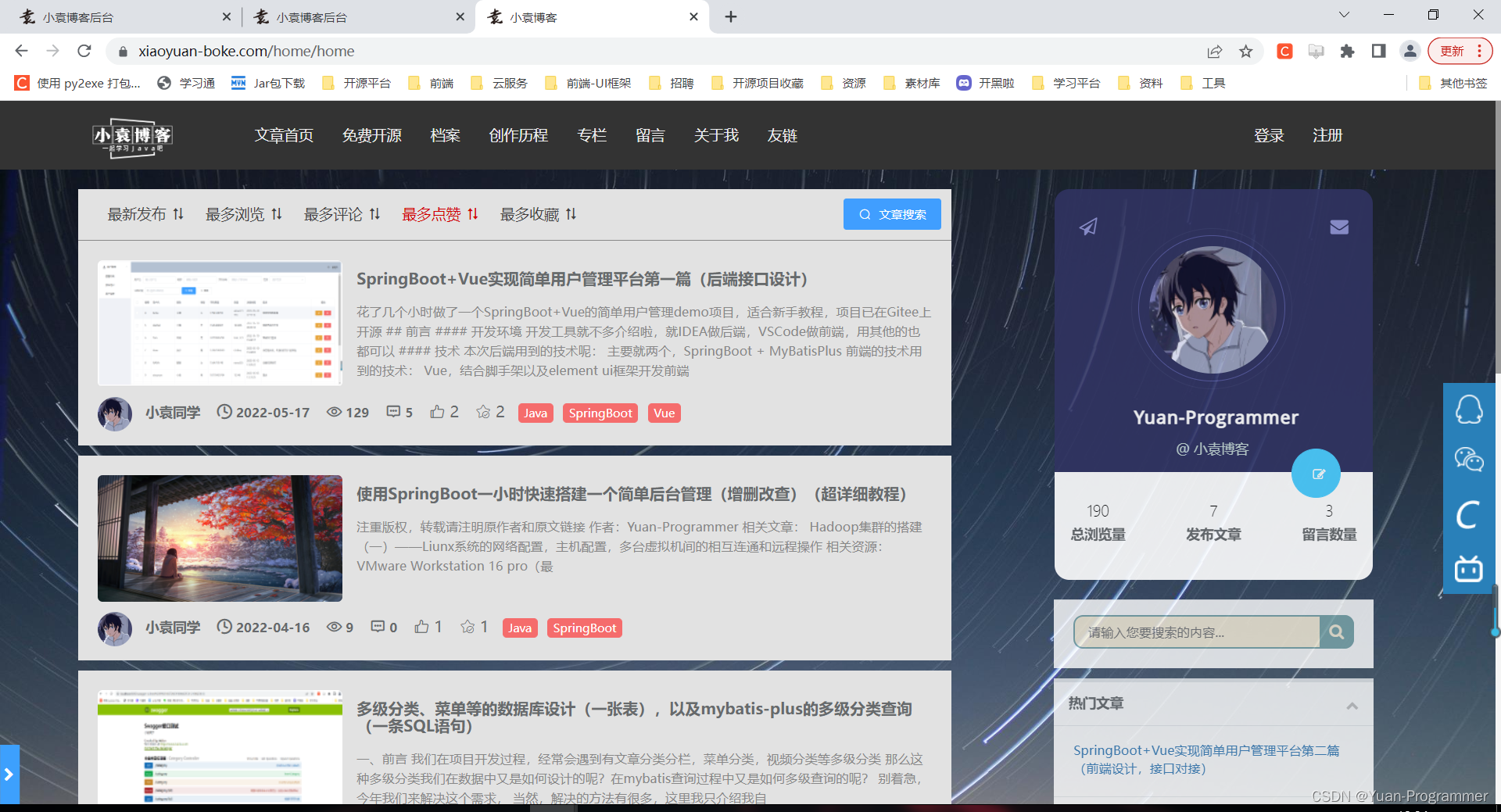
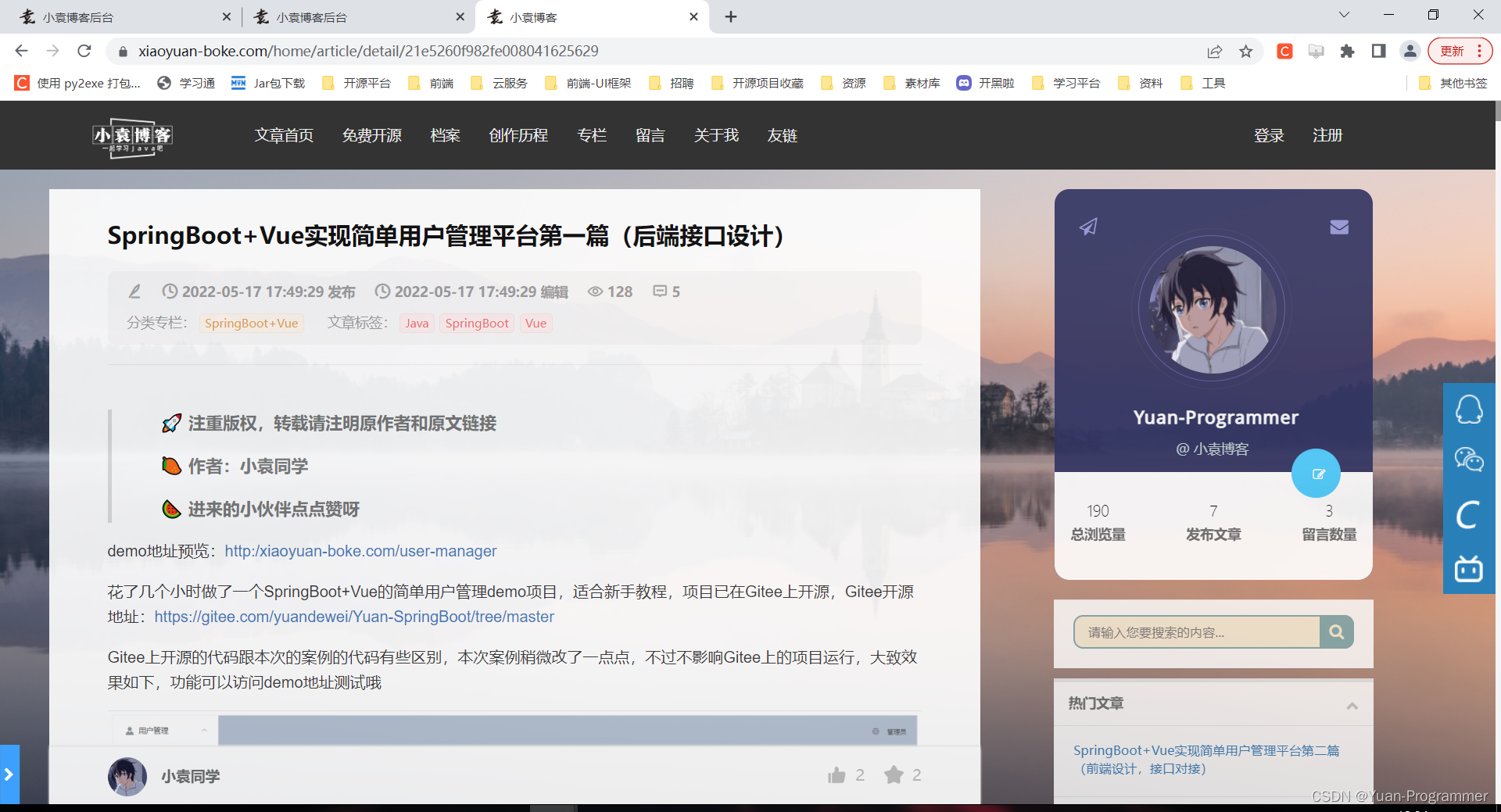
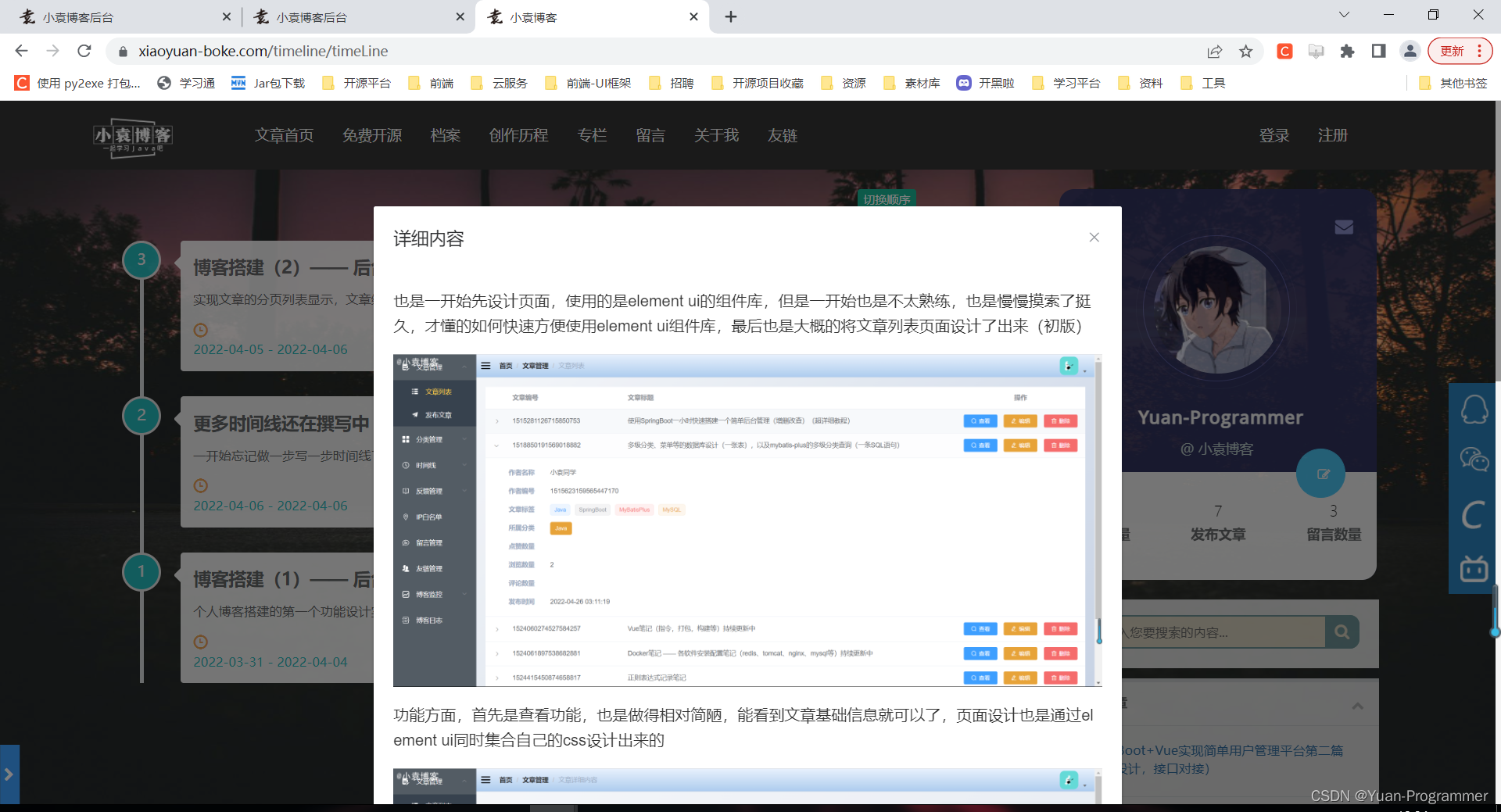
前台
前台功能包含如下:
(1)文章浏览、点赞、收藏、评论、搜索等
(2)问题反馈和建议反馈,文章档案
(3)时间线(创作历程),文章分类,博客留言,友链介绍
(4)用户模块,登录、用户注册(普通用户名注册,邮箱注册,手机号码注册)、修改密码、邮箱、号码、忘记密码、个人信息修改、邮箱和号码激活,音乐小插件听歌



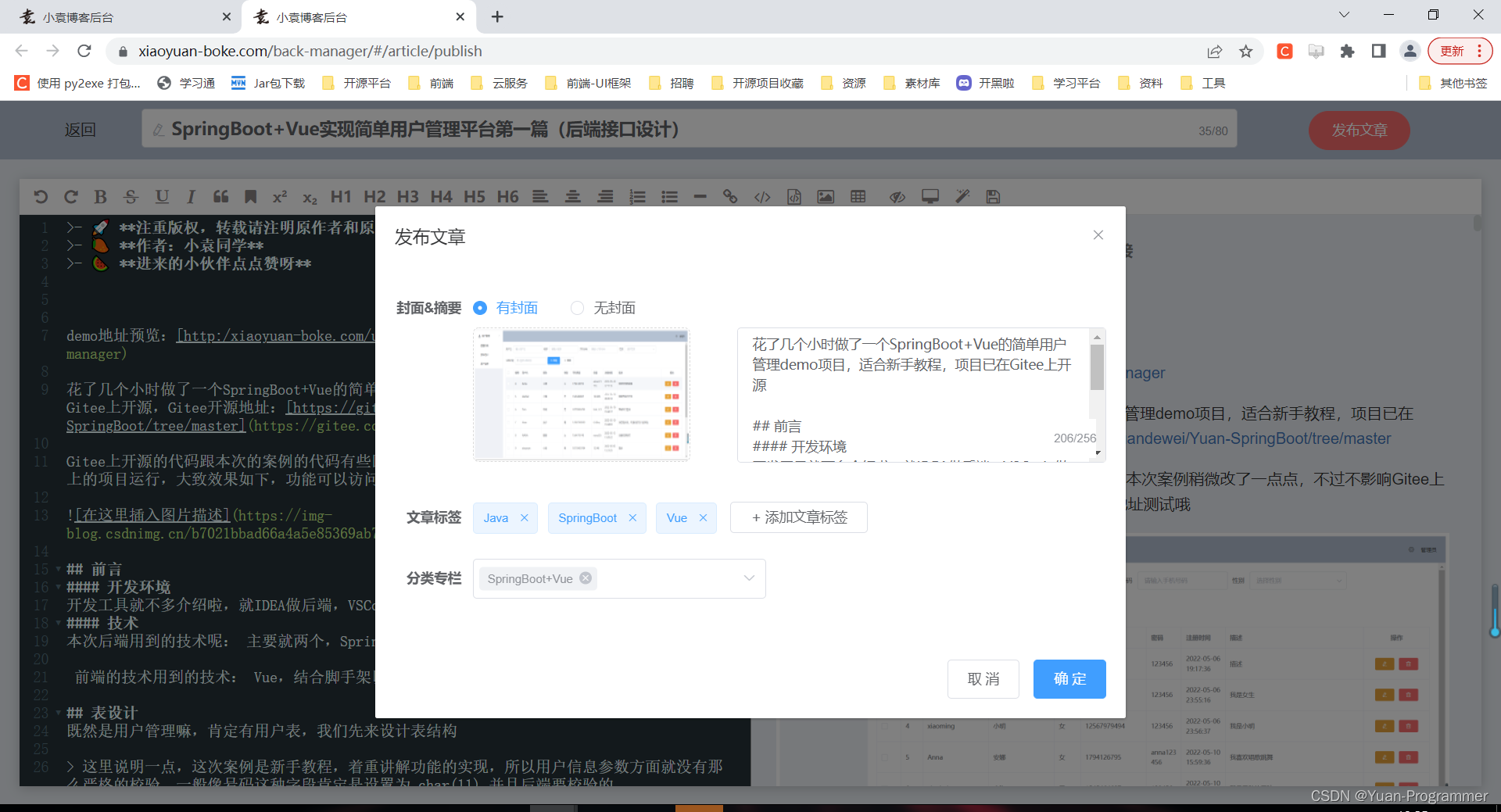
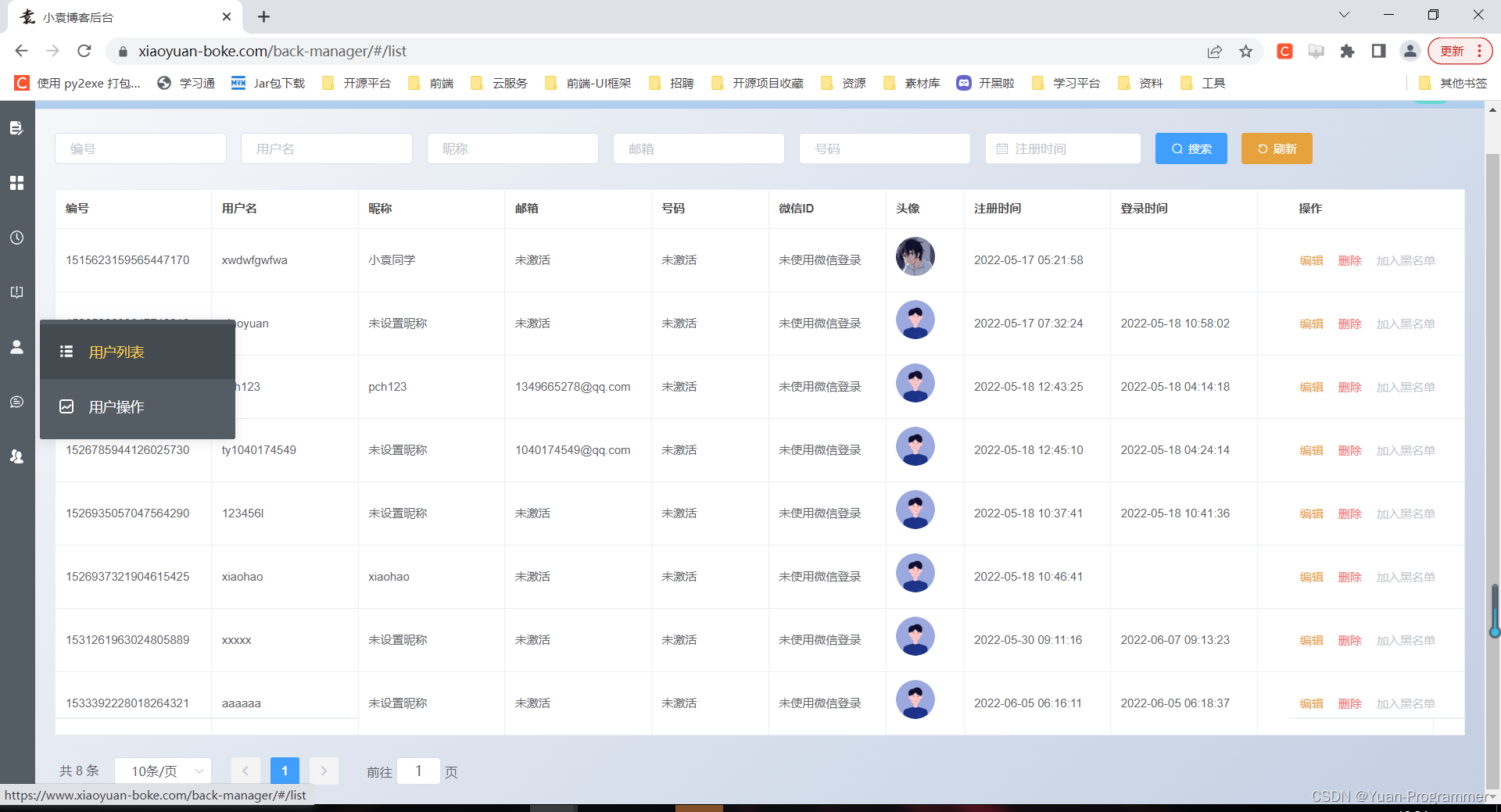
后台管理
后台功能包含如下:
(1)文章的发布(markdown编辑器、摘要、封面、标签分类、图片和标签)、编辑、查看、删除
(2)文章分类专栏管理(添加、编辑、删除、移动)
(3)时间线创作历程管理(发布、编辑、查看、删除)
(4)问题反馈管理(状态修改、删除、发送邮箱感谢通知)
(5)建议反馈管理、删除
(6)留言管理(删除和一键删除)
(7)友链管理(添加、删除、编辑)
(8)用户管理列表和用户操作日志列表(此处的修改和删除功能暂时关闭了,防止恶意全部删除)


目录结构
后端项目结构

后台管理前端项目目录结构(重要部分)

项目所需环境
后端
- mysql
- maven
- redis
- 腾讯云短信服务和COS服务(需要密钥等)
- 七牛云kodo存储服务(需要密钥等)
- QQ邮箱SMTP授权
前端
- vue
其他配置
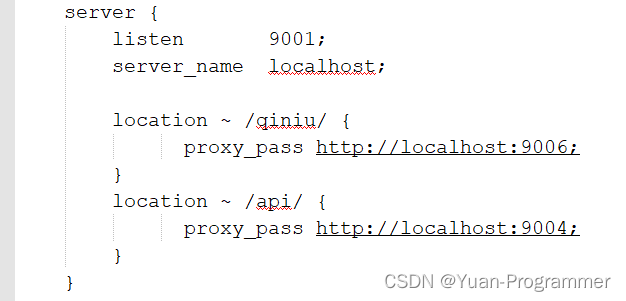
- nginx(接口请求转发)
本地环境的nginx配置如下

投票
本项目会出一个系列教学,大家是希望以文章形式呢还是以视频形式呢?文章底部投票吧~ (投票过期了在评论区留言就好)























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










