集成并测试netty-socketio
1、pom文件中添加相关依赖
<dependency>
<groupId>com.corundumstudio.socketio</groupId>
<artifactId>netty-socketio</artifactId>
<version>1.7.7</version>
</dependency>
更新安装依赖。
2、添加yml配置参数
#netty socket io setting
socketio:
host: localhost
port: 9099
# 设置最大每帧处理数据的长度,防止他人利用大数据来攻击服务器
maxFramePayloadLength: 1048576
# 设置http交互最大内容长度
maxHttpContentLength: 1048576
# socket连接数大小(如只监听一个端口boss线程组为1即可)
bossCount: 1
workCount: 100
allowCustomRequests: true
# 协议升级超时时间(毫秒),默认10秒。HTTP握手升级为ws协议超时时间
upgradeTimeout: 1000000
# Ping消息超时时间(毫秒),默认60秒,这个时间间隔内没有接收到心跳消息就会发送超时事件
pingTimeout: 6000000
# Ping消息间隔(毫秒),默认25秒。客户端向服务器发送一条心跳消息间隔
pingInterval: 25000
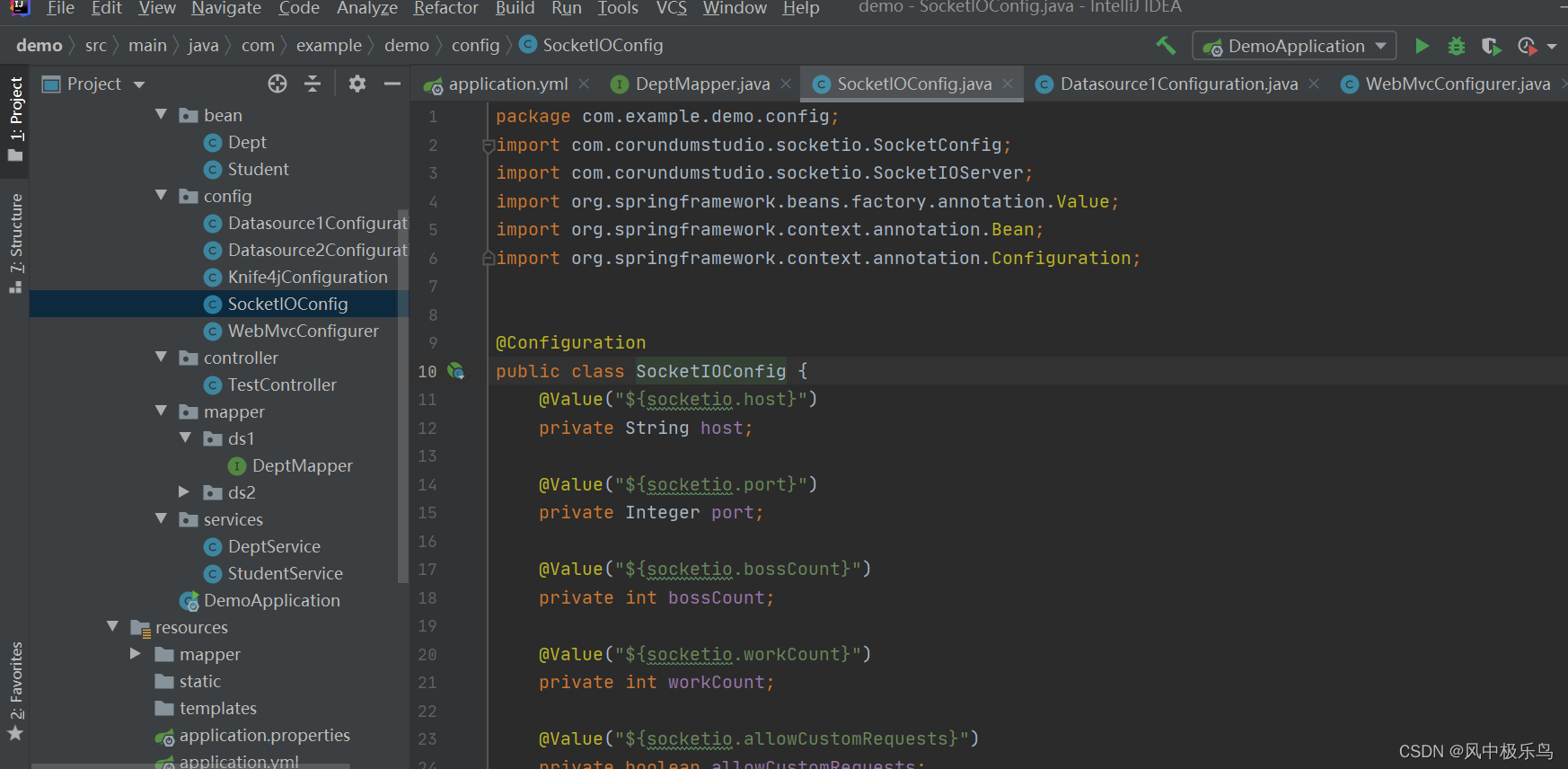
3、创建SocketIOConfig文件
在config目录下创建该配置文件:SocketIOConfig.java

package com.mybaits.mybaits.config;
import com.corundumstudio.socketio.SocketConfig;
import com.corundumstudio.socketio.SocketIOServer;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class SocketIOConfig {
@Value("${socketio.host}")
private String host;
@Value("${socketio.port}")
private Integer port;
@Value("${socketio.bossCount}")
private int bossCount;
@Value("${socketio.workCount}")
private int workCount;
@Value("${socketio.allowCustomRequests}")
private boolean allowCustomRequests;
@Value("${socketio.upgradeTimeout}")
private int upgradeTimeout;
@Value("${socketio.pingTimeout}")
private int pingTimeout;
@Value("${socketio.pingInterval}")
private int pingInterval;
/**
* 以下配置在上面的application.properties中已经注明
* @return
*/
@Bean
public SocketIOServer socketIOServer() {
SocketConfig socketConfig = new SocketConfig();
socketConfig.setTcpNoDelay(true);
socketConfig.setSoLinger(0);
com.corundumstudio.socketio.Configuration config = new com.corundumstudio.socketio.Configuration();
config.setSocketConfig(socketConfig);
config.setHostname(host);
config.setPort(port);
config.setBossThreads(bossCount);
config.setWorkerThreads(workCount);
config.setAllowCustomRequests(allowCustomRequests);
config.setUpgradeTimeout(upgradeTimeout);
config.setPingTimeout(pingTimeout);
config.setPingInterval(pingInterval);
return new SocketIOServer(config);
}
}
4、创建SocketIOService文件
在Services目录下创建SocketIOService.java
package com.example.demo.services;
import com.corundumstudio.socketio.SocketIOClient;
import com.corundumstudio.socketio.SocketIOServer;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import javax.annotation.PostConstruct;
import javax.annotation.PreDestroy;
import java.util.List;
import java.util.Map;
import java.util.concurrent.ConcurrentHashMap;
@Service
public class SocketIOService {
// 用来存已连接的客户端
private static Map<String, SocketIOClient> clientMap = new ConcurrentHashMap<>();
//推送的事件
public static final String PUSH_EVENT = "push_event";
@Autowired
private SocketIOServer socketIOServer;
/**
* Spring IoC容器创建之后,在加载SocketIOServiceImpl Bean之后启动
* @throws Exception
*/
@PostConstruct
private void autoStartup() throws Exception {
start();
}
/**
* Spring IoC容器在销毁SocketIOServiceImpl Bean之前关闭,避免重启项目服务端口占用问题
* @throws Exception
*/
@PreDestroy
private void autoStop() throws Exception {
stop();
}
public void start() {
// 监听客户端连接
socketIOServer.addConnectListener(client -> {
String loginUserNum = getParamsByClient(client);
if (loginUserNum != null) {
clientMap.put(loginUserNum, client);
}
});
// 监听客户端断开连接
socketIOServer.addDisconnectListener(client -> {
String loginUserNum = getParamsByClient(client);
if (loginUserNum != null) {
clientMap.remove(loginUserNum);
client.disconnect();
}
});
// 处理自定义的事件,与连接监听类似
socketIOServer.addEventListener(PUSH_EVENT, String.class, (client, data, ackSender) -> {
// TODO do something
});
socketIOServer.start();
}
public void stop() {
if (socketIOServer != null) {
socketIOServer.stop();
socketIOServer = null;
}
}
//给所有连接上的客户端发消息
public void pushMessageToAll(String pushMessage) {
for (String key :clientMap.keySet()) {
SocketIOClient client = clientMap.get(key);
client.sendEvent(PUSH_EVENT, pushMessage);
}
}
/**
* 此方法为获取client连接中的参数,可根据需求更改
* @param client
* @return
*/
private String getParamsByClient(SocketIOClient client) {
// 从请求的连接中拿出参数(这里的loginUserNum必须是唯一标识)
Map<String, List<String>> params = client.getHandshakeData().getUrlParams();
List<String> list = params.get("loginUserNum");
if (list != null && list.size() > 0) {
return list.get(0);
}
return null;
}
}
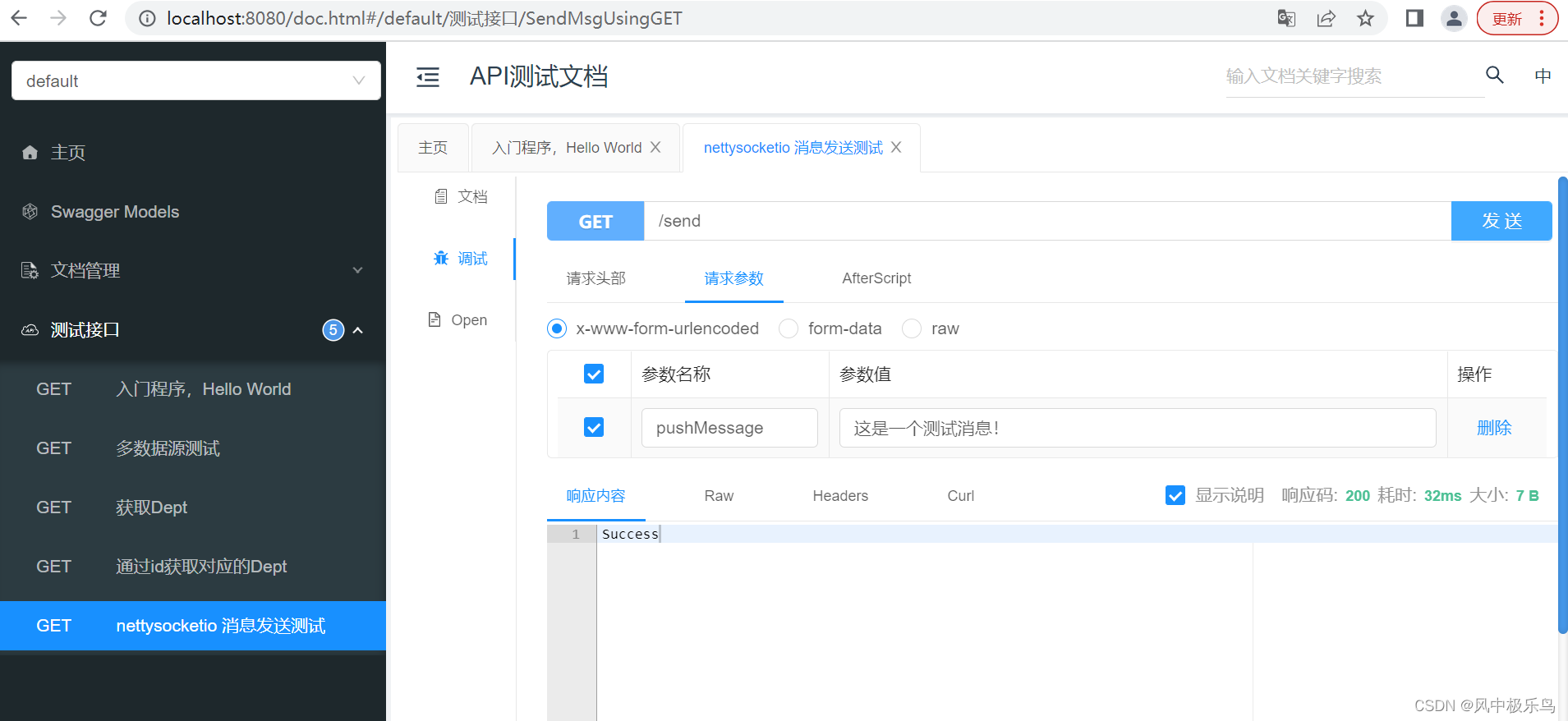
5、在TestController中添加测试调用接口
//测试nettysocketio 消息
@Autowired
SocketIOService socketIOService;
@ApiOperation(value = "nettysocketio 消息发送测试")
@RequestMapping(value="/send",method = RequestMethod.GET)
public String SendMsg(String pushMessage){
try {
socketIOService.pushMessageToAll(pushMessage);
return "Success";
}catch (Exception err){
return err.getMessage();
}
}
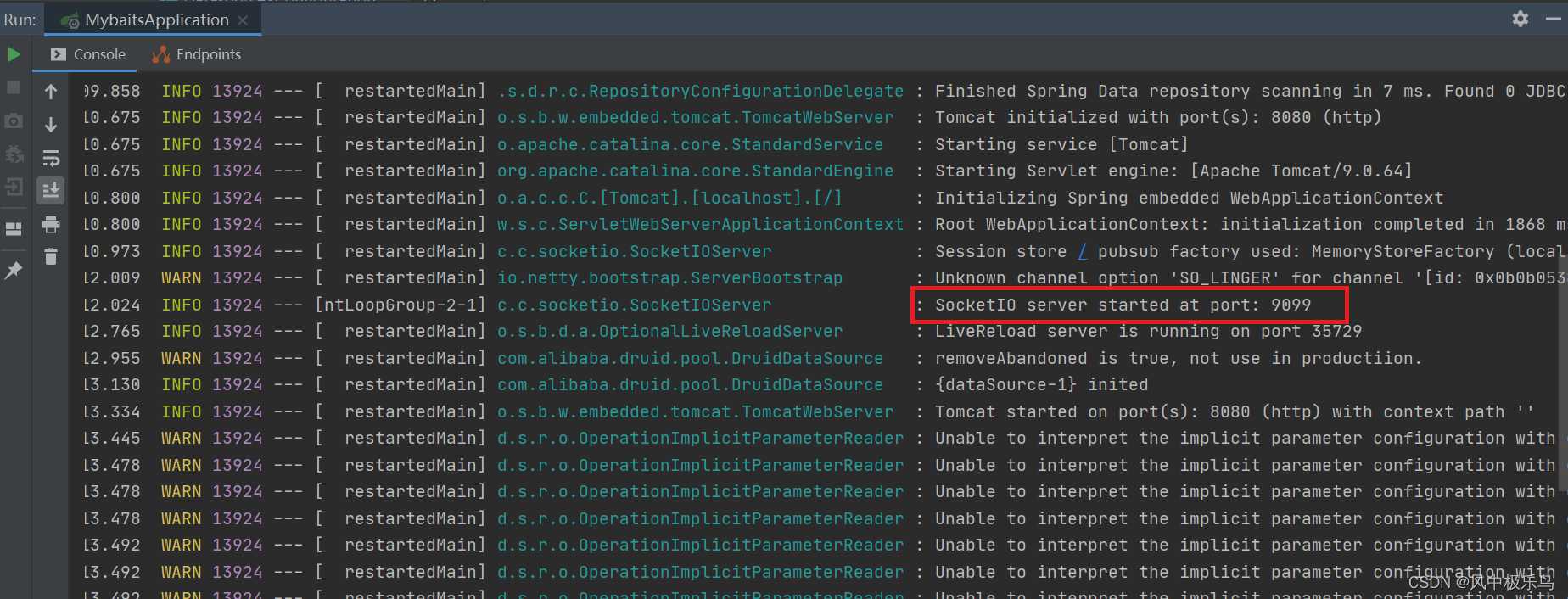
6、启动运行
 如图,可以看到netty-socketio服务已经正常启动。
如图,可以看到netty-socketio服务已经正常启动。
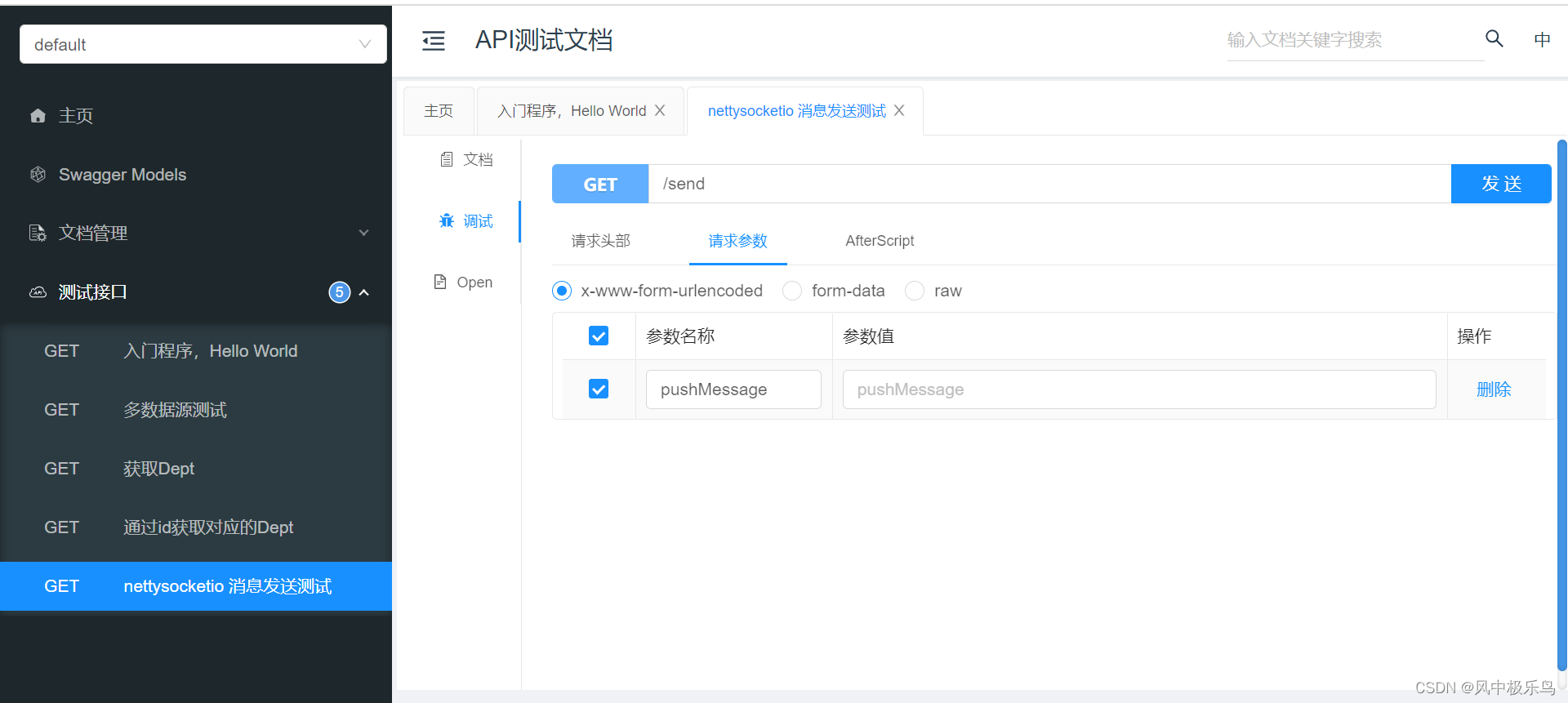
查看knife4j文档:

7、编写前端client测试消息接收
前端页面代码:
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>NETTY SOCKET.IO DEMO</title>
<base>
<script src="./js/jquery-3.6.0.min.js"></script>
<script src="./js/socket.io-1.4.7.js"></script>
<style>
body {
padding: 20px;
}
#console {
height: 450px;
overflow: auto;
}
.username-msg {
color: orange;
}
.connect-msg {
color: green;
}
.disconnect-msg {
color: red;
}
</style>
</head>
<body>
<div id="console" class="well"></div>
</body>
<script type="text/javascript">
var socket;
connect();
function connect() {
var loginUserNum = '88';
var opts = {
query: 'loginUserNum=' + loginUserNum
};
socket = io.connect('http://localhost:9099', opts);
socket.on('connect', function() {
console.log("连接成功");
serverOutput('<span class="connect-msg">连接成功</span>');
});
socket.on('push_event', function(data) {
output('<span class="username-msg">' + data.content + ' </span>');
console.log(data);
});
socket.on('disconnect', function() {
serverOutput('<span class="disconnect-msg">' + '已下线! </span>');
});
}
function output(message) {
var element = $("<div>" + " " + message + "</div>");
$('#console').prepend(element);
}
function serverOutput(message) {
var element = $("<div>" + message + "</div>");
$('#console').prepend(element);
}
</script>
</html>
jquey库,自己随便找一个就成。
socket.io-1.4.7.js库:官网下载
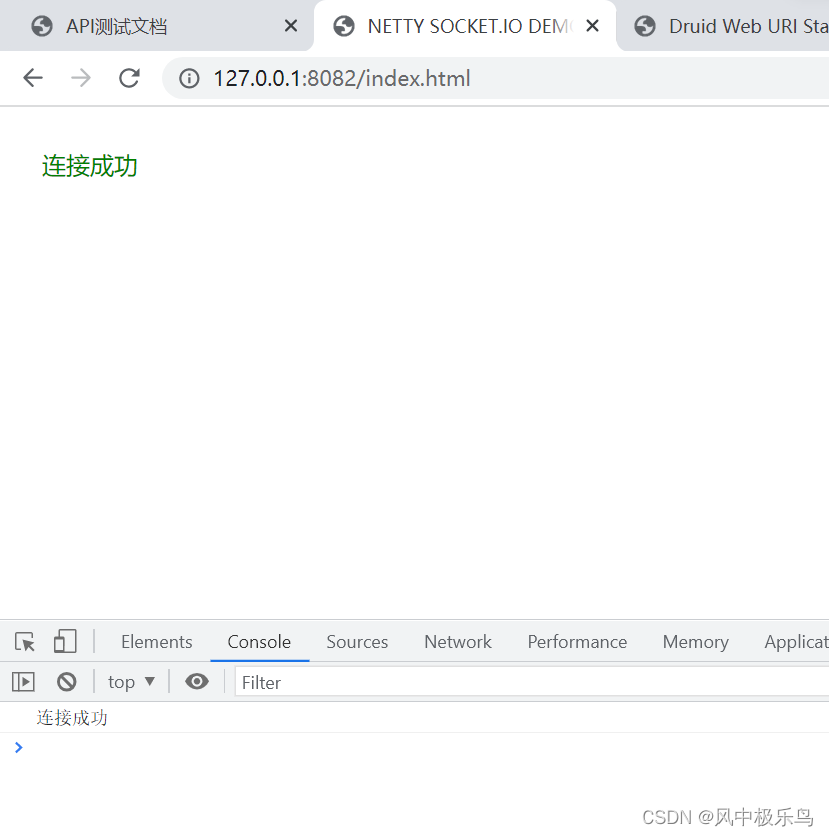
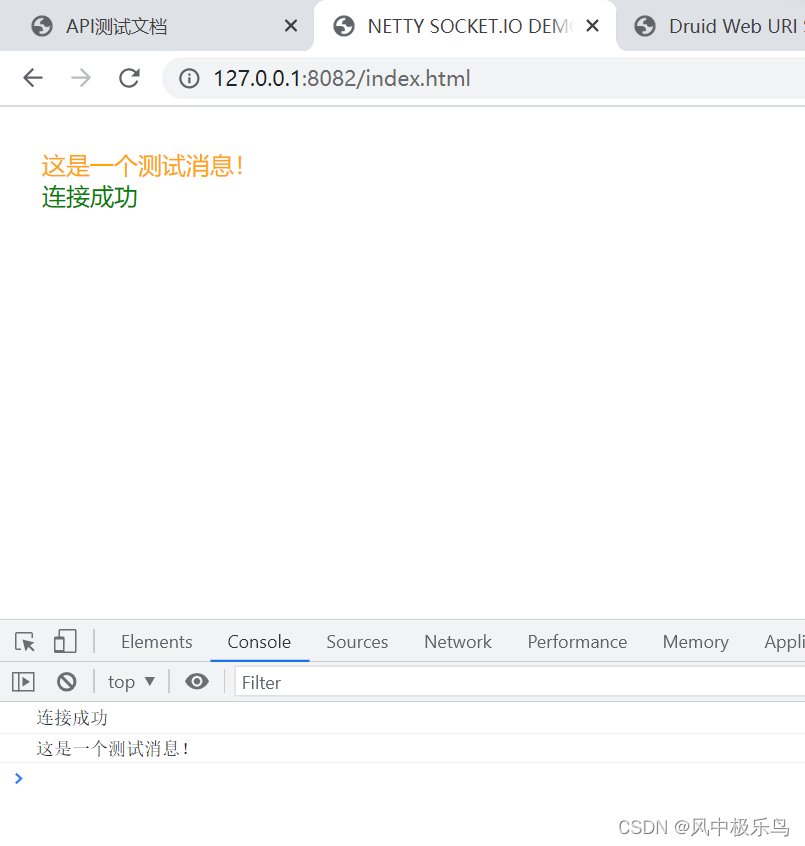
打开页面:
 如图,出现“连接成功”四个字,说明已经该客户端已经连接上服务。
如图,出现“连接成功”四个字,说明已经该客户端已经连接上服务。
然后我们测试发送一个消息。
 调用接口,发送。
调用接口,发送。
然后再查看网页端页面:
 可以看到,已经收到了服务端推送的消息!
可以看到,已经收到了服务端推送的消息!
最后
到此,基本已经结束。都是一些简单的集成,入门学习。参考了不少帖子,也记不大清楚了,就不一一贴出来了。
再见!






















 5523
5523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








