路由组件components.vue
<template>
<div>
<el-container>
<el-header class="myHeader">
<el-menu
background-color="#303133"
text-color="#fff"
active-text-color="#ffd04b"
mode="horizontal"
default-active="1"
>
<el-menu-item index="1">指南</el-menu-item>
<el-menu-item index="2">组件</el-menu-item>
<el-menu-item index="3">主题</el-menu-item>
<el-menu-item index="4">资源</el-menu-item>
</el-menu>
</el-header>
<el-container>
<el-aside class="myAside" width="200px">
<el-menu
background-color="#303133"
text-color="#fff"
active-text-color="#ffd04b"
:default-active="$route.path"
router
>
<el-menu-item index="/components/container"
><i class="el-icon-platform-eleme"></i>Container容器</el-menu-item
>
<el-menu-item index="/components/table"
><i class="el-icon-s-grid"></i>table表格</el-menu-item
>
<el-menu-item index="/components/form"
><i class="el-icon-s-grid"></i>form表单</el-menu-item
>
</el-menu>
</el-aside>
<el-main class="myMain"
><router-view/></el-main
>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
mounted(){
console.log("-------"+this.$route.path);
}
}
</script>
<style scoped>
.myHeader {
background-color: #303133;
}
.myAside {
/* 注意calc方法减号要有空格 */
height: calc(100vh - 60px);
background-color: #303133;
}
.el-menu {
border-right: none;
}
</style>
<style>
body {
margin: 0;
padding: 0;
}
::-webkit-scrollbar {
/*滚动条整体样式*/
width: 4px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
box-shadow: inset 0 0 5px rgba(97, 184, 179, 0.1);
background: #454b4b;
}
::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow: inset 0 0 5px rgba(87, 175, 187, 0.1);
border-radius: 10px;
background: #ededed;
}
.myMain {
height: calc(100vh - 60px);
}
</style>
路由组件Nav
<template>
<div>
<el-menu mode="horizontal" default-active="1">
<el-menu-item index="1">指南</el-menu-item>
<el-menu-item index="2">组件</el-menu-item>
<el-submenu index="3">
<template slot="title">主题</template>
<el-menu-item index="3-1">蓝色</el-menu-item>
<el-menu-item index="3-2">红色</el-menu-item>
<el-menu-item index="3-3">白色</el-menu-item>
</el-submenu>
<el-menu-item index="4">资源</el-menu-item>
</el-menu>
//注意active-text-color是加在el-menu中的
<el-menu style="width:200px" default-active="1" active-text-color="green">
<el-menu-item index="1">指南</el-menu-item>
<el-menu-item index="2" >组件</el-menu-item>
<el-submenu index="3" >
<template slot="title" >主题</template>
<el-menu-item index="3-1" >蓝色</el-menu-item>
<el-menu-item index="3-2">红色</el-menu-item>
<el-menu-item index="3-3">白色</el-menu-item>
</el-submenu>
<el-menu-item index="4">资源</el-menu-item>
</el-menu>
</div>
</template>
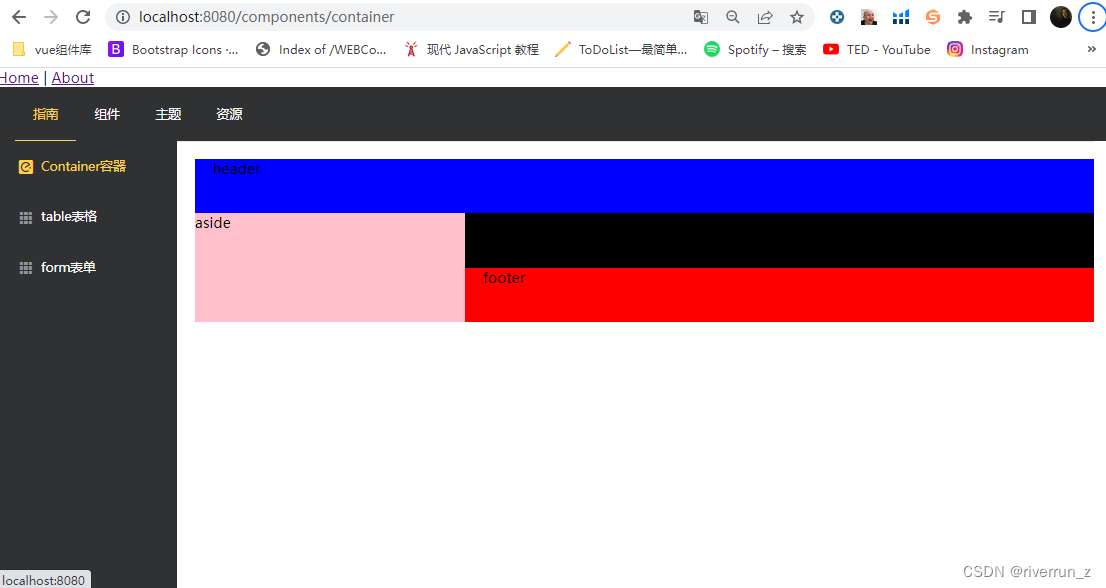
路由组件container.vue
<template>
<div>
<el-container>
<el-header style="background: blue">header</el-header>
<el-container>
<el-aside style="background: pink">aside</el-aside>
<el-container>
<el-main style="background: black">main</el-main>
<el-footer style="background: red">footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>
<script>
export default {}
</script>
<style lang="scss" scoped>
</style>
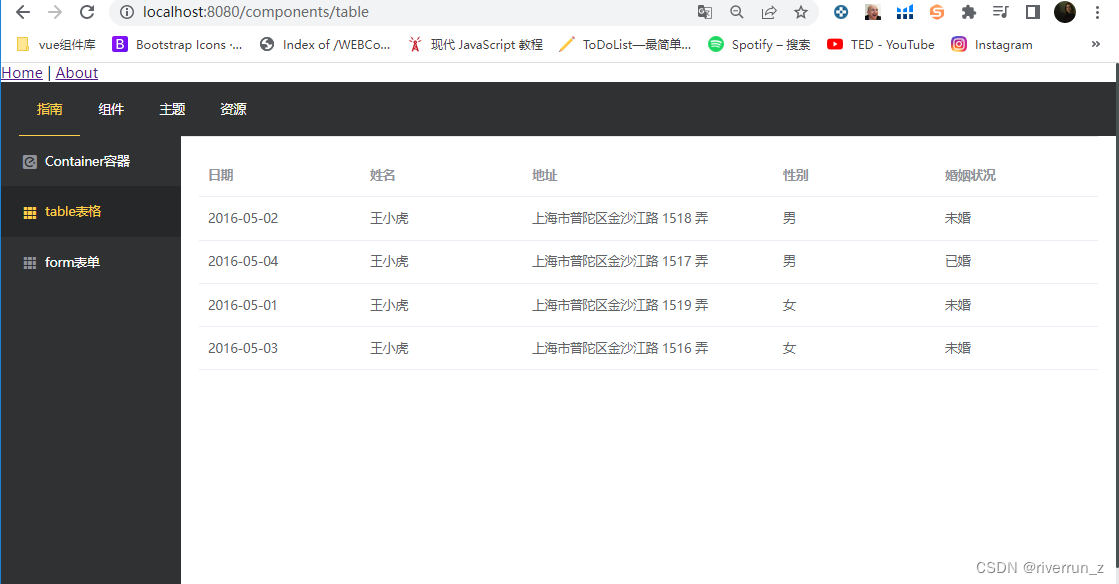
路由组件Table.vue
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
<el-table-column prop="gender" label="性别" width="180"> </el-table-column>
<el-table-column prop="married" label="婚姻状况" width="180">
<template slot-scope="scope">
{{scope.row.married?'已婚':'未婚'}}
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
gender: '男',
married: false
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
gender: '男',
married: true
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
gender: '女',
married: false
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
gender: '女',
married: false
}
]
}
}
}
</script>
<style lang="scss" scoped>
</style>
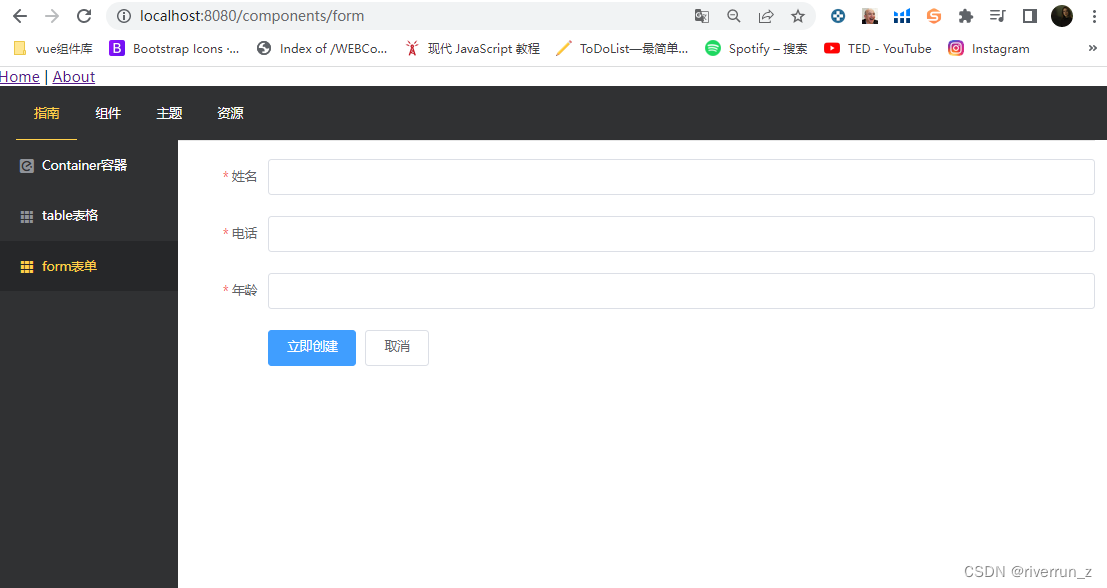
路由组件form.vue
<template>
<div>
<el-form ref="form" :rules="rules" :model="form" label-width="80px">
<el-form-item label="姓名" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="电话" prop="phone">
<el-input v-model="form.phone"></el-input>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model="form.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
phone: '',
age: ''
},
rules: {
name: [{ required: true, message: '请输入用户名', trigger: 'blur' }],
age: [{ required: true, message: '请输入年龄', trigger: 'blur' }],
phone: [
{ required: true, message: '请输入电话', trigger: 'blur' },
{ pattern: /^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$/, message: '手机号不合法', trigger: 'blur' }
]
}
}
},
methods: {
onSubmit() {
// form对象的validate是一个验证表单是否符合验证规则的方法
this.$refs['form'].validate((valid)=>{
if(valid){
console.log("提交表单成功");
}else{
console.warn("表单验证失败");
}
})
}
}
}
</script>
<style lang="scss" scoped>
</style>
路由index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/components',
name: 'components',
component: () => import('../views/components.vue'),
// 解决请求components的时候main部分没有默认页面
redirect:'/components/container',
children:[{
path:'container',
component:()=>import('../views/Container.vue')
},
{
path:'form',
component:()=>import('../views/Form.vue')
},
{
path:'table',
component:()=>import('../views/Table.vue')
}
]
},
{
path: '/container',
name: 'container',
component: () => import('../views/Container.vue'),
},
{
path: '/nav',
name: 'nav',
component: () => import('../views/Nav.vue'),
},
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
//引入elementUI
import ElementUI from 'element-ui';
import '../node_modules/element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
效果


























 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








