记录一下Three3D模型和场景中添加动画完成运镜效果
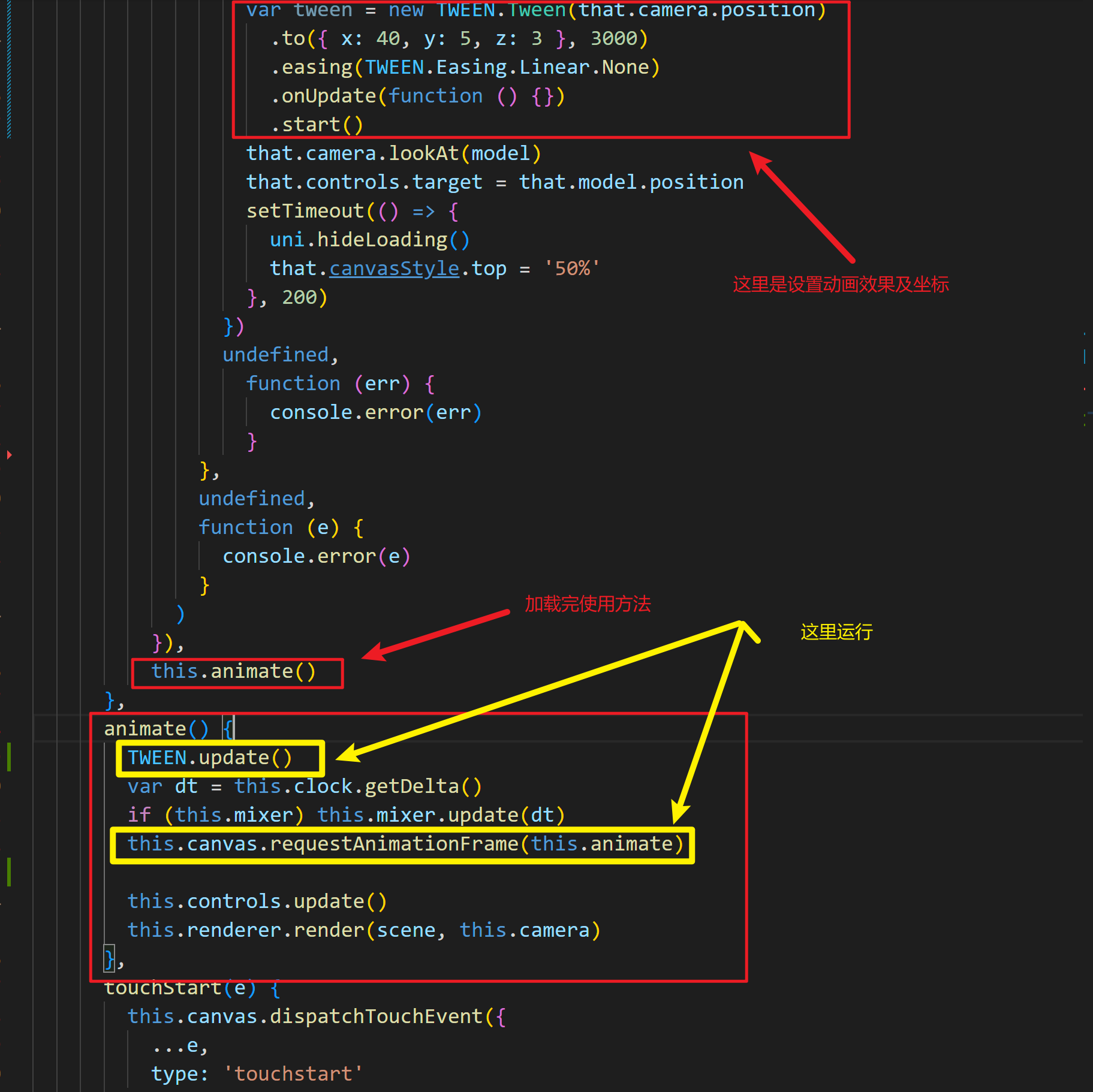
var tween = new TWEEN.Tween(that.camera.position)
.to({ x: 40, y: 5, z: 3 }, 3000)
.easing(TWEEN.Easing.Linear.None)
.onUpdate(function () {})
.start()在Three加载3D模型的时候添加进去,new TWEEN.Tween后面括号内为相机位置的xyz坐标
可以自己设置:
var tween = new TWEEN.Tween(x:0,y:0,z:0)
下面方法的代码可以这样写
animate() {
TWEEN.update();
requestAnimationFrame(renderScene);
this.renderer.render(scene, this.camera);
}
}不懂的可以下方评论一起讨论























 3714
3714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








