vuex的详细使用流程
1.vuex的创建
如果使用vue3.0,在选择选项得时候选择vuex ,他就会自动帮你创建好


如果是vue其他版本就去下载vuex,然后在入口文件导入store这个文件,也就是放置vuex状态管理得地方导入vuex,创建使用实例对象,放在vue得实例对象里

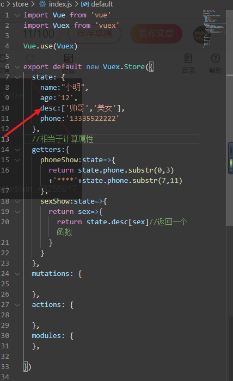
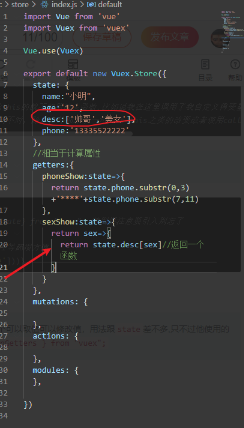
1.1Store数据源这里只存数据不改

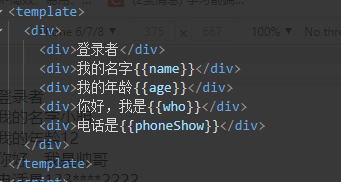
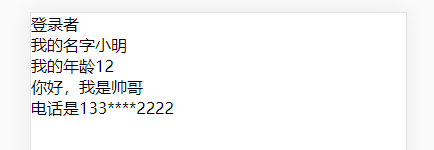
怎么在其他页面获取这里面得状态呢
我提供了几种写法
第一种写法
//数据全部写在computed里面,这是因为有的时候没有办法相应到
//通过this.$store.state.属性名 获取
computed: {
name() {
return this.$store.state.name;
},
},
第二种写法 mapState
computed: mapState({
name: (state) => state.name,
age: "age",
//这里说明一下只要在vue的方法里面包含this的就不能用箭头函数,比如说我在这里调用了我自定义得变量或者方法,要通过this.什么去取到,
//这个时候我们就不能使用箭头函数,指向不对,除非在外部加了一句that=this之类的改变或者使用call,apply等
第三种写法
computed:mapState(['name','age'])
//这种写法要在前面引入import { mapState} from "vuex"; 特别要注意要引入别忘了
// 第三种方法优化 优点可以后期添加属性等都很方便
computed:{...mapState(['name','age']))}
1.2getters计算属性
相当于组件中的
computed可以进行复杂的运算,用法跟state差不多,只不过他使用的是mapGetterimport { mapState,mapGetters } from "vuex";
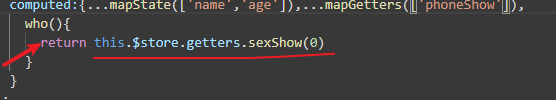
在这里我讲一个用法

在这里我在vuex中返回一个方法,听过参数sex的数值判定是帅哥还是美女
这样写就可以让当前页面的数据驱动vuex里面的数据并且可以使用不同的数据,打个比方我另外一个页面也需要这种方法,就把参数换成另外一个
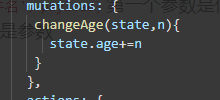
1.3mutations修改state数据的地方(同步触发)
唯一一个可以修改值
他也有mapMutations的方法
像state,getters,取值都是this.$store.state.属性名
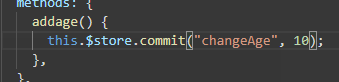
而mutations是this.$store.commit('事件名',payload)第一个参数是你在vuex中mutations中提交的事件名,第二个就是参数


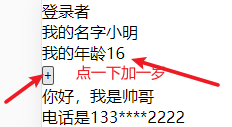
最终结果就是点一下加10岁
还可以传一个对象参数写法就是
//组件写法
methods: {
addage() {
this.$store.commit("changeAge", {num:10});
},
},
//vuex中写法
mutations: {
changeAge(state,n){
state.age+=n.num
}
}
//下面这种风格效果是一样的,使用type来标注commit名
methods: {
addage() {
this.$store.commit({type:'changeAge',num:10});
},
},
扩展一个点this.$set('属性名',索引,属性值),有的时候你直接添加一个值,他是响应不到的时候,就可以使用
1.4action(异步触发)


action是用dispatch来提交的,相当于commit,Action函数接受一个与store实例具有相同方法和属性的context对象,因此可以调用context.commit,提交一个mutation,或者通过context.state和context.getters来获取state和getters
action:{
//实战中我们一般用参数解构的方式来写
change4(context){
context.commit('changeAge')
},
change4({commit}){
commit('changeAge')
}
}
mutation:{
change4(){
...
}
}

action提交给mutation,然后交给mutation来执行
在组件中的写法
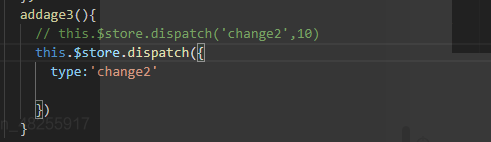
addage3(){
// 两种写法,里面只能有两个参数,当然你如果要传多个参数,则把第二个参数写成对象的形式
// this.$store.dispatch('change4',10)
this.$store.dispatch({
type:'change4',
num:{}
})
}
action异步处理跟mutation没什么区别,说白了就是v-Devtools不能检测到,为了能检测到所以写到action


































 5938
5938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










