<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); //auto-fit响应屏幕宽度自适应排列,最小为100px
grid-auto-rows: 100px;//每个网格固定高度
grid-column-gap: 10px;//间距
grid-row-gap: 10px;
}
.grid-item {
/* width: 200px;
height: 200px; */
border: 1px solid #000;
}
常用属性总结
父盒子
| 属性名 | 属性值 | 简介 |
|---|---|---|
| grid-template-columns | 具体数值 / fr / repeat(auto-fill, minmax(100px, 1fr)) | 1.几个具体数值代表几行,2.几个fr代表几行,3.没有固定宽度最小100px直到放不下换行,也可以使用auto-fit有同样效果 |
| grid-template-rows | 具体数值 / fr | 1.几个具体数值代表几行,2.几个fr代表几行 |
| grid-auto-rows | 具体数值 / minmax(100px, 1fr) | 1.每个网格的高度 2.每个网格的最小最大高度 |
| grid-gap | 具体数值 | 间距1.grid-row-gap 2.grid-column-gap |
| grid-auto-flow | row /column | 行排列或者列排列,跟flex效果刚好相反,跟grid-template-columns一起使用可以进行流式布局,当然不用也可以相当于是放不下去的时候是否换行 |
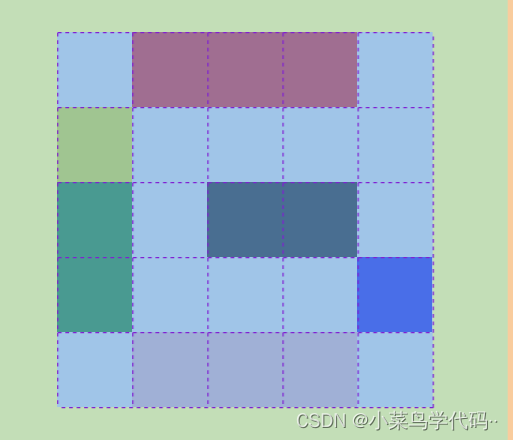
| grid-template-areas | 具体位置 | 见下图 里面是矩阵 |
| order | 数字 | 代表第几个-1就是最后一个 |
子盒子
| 属性名 | 属性值 | 简介 |
|---|---|---|
| grid-row | span 2 | 跨2行 |
| grid-column | span 2 | 跨2列 |
| grid-area | span 2 /span 3 | 先行后列 跨2行3列 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
.container {
display: grid;
width: calc(5 * 60px);
height: calc(5 * 60px);
padding: 60px;
grid-template-rows: repeat(5, 60px);
grid-template-columns: repeat(5, 60px);
grid-template-areas:
". red red red . "
"yellow . . . . "
"green . black black . "
"green . . . blue "
". pink pink pink . ";
}
.red {
grid-area: red;
background: red;
}
.yellow {
grid-area: yellow;
background: yellow;
}
.green {
grid-area: green;
background: green;
}
.pink {
grid-area: pink;
background: pink;
}
.blue {
grid-area: blue;
background: blue;
}
.black {
grid-area: black;
background: black;
}
</style>
<body>
<div class="container">
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
<div class="pink"></div>
<div class="blue"></div>
<div class="black"></div>
</div>
</body>
</html>

单元格对齐方式

网格对齐方式

以上满足日常开发需求






















 1563
1563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










