css,html高级基础
html
- 1.html的两种渲染模式的差别,
ssr与csr
- 首先ssr是通过服务端直接返回html在通过浏览器解析,这样的话首屏渲染快,但这也不是绝对的,跟网速与服务端处理数据的时间相关
- csr是通过前端请求,拿到后端数据在把数据通过挑选渲染到页面上,就会出现异步渲染等问题,时间相对来说比较长
两者差异来说,ssr适用于那种不变的首页加载,csr适用于那种多交互的交互页面,因为一旦有交互,使用ssr模式就得重新请求,消耗性能
- 2.type=‘module’,type=‘text/html’,type=‘text/javascript’
type=‘module’可以解决webpack的一些性能问题,可以直接
impoert xx from xx
-
3.DocumentFragment 轻量级没有父级的文档片段节点,跟我们视图dom节点不一样,不属于我们节点,也不会造成视图重新渲染,常用于不变的文档片段公用的代码片段
-
4.影子dom,最直观的就是video标签里面是没有暂停播放等按钮节点的
-
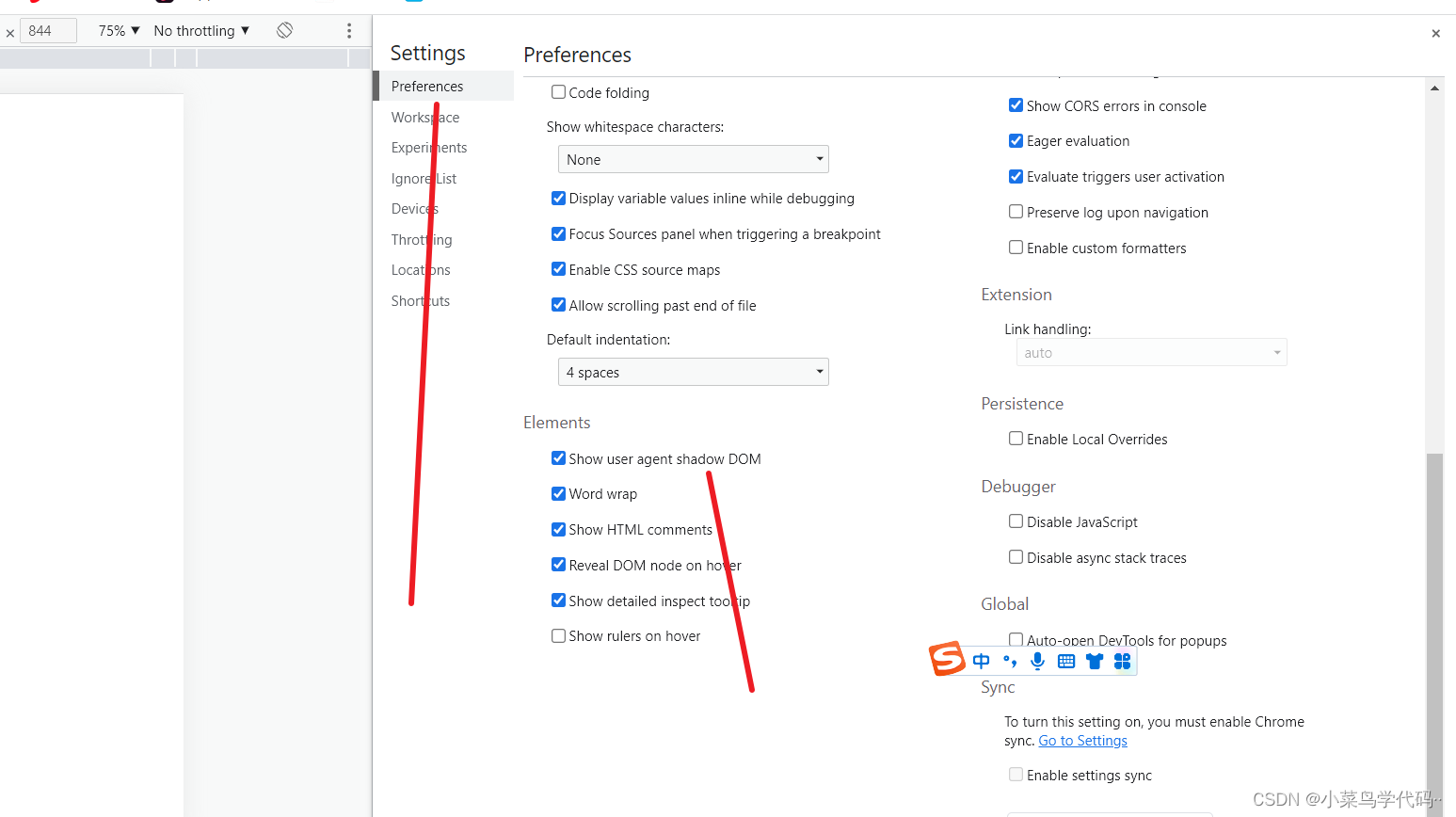
–首先打开


这样就可以得到video标签下面隐藏的影子dom
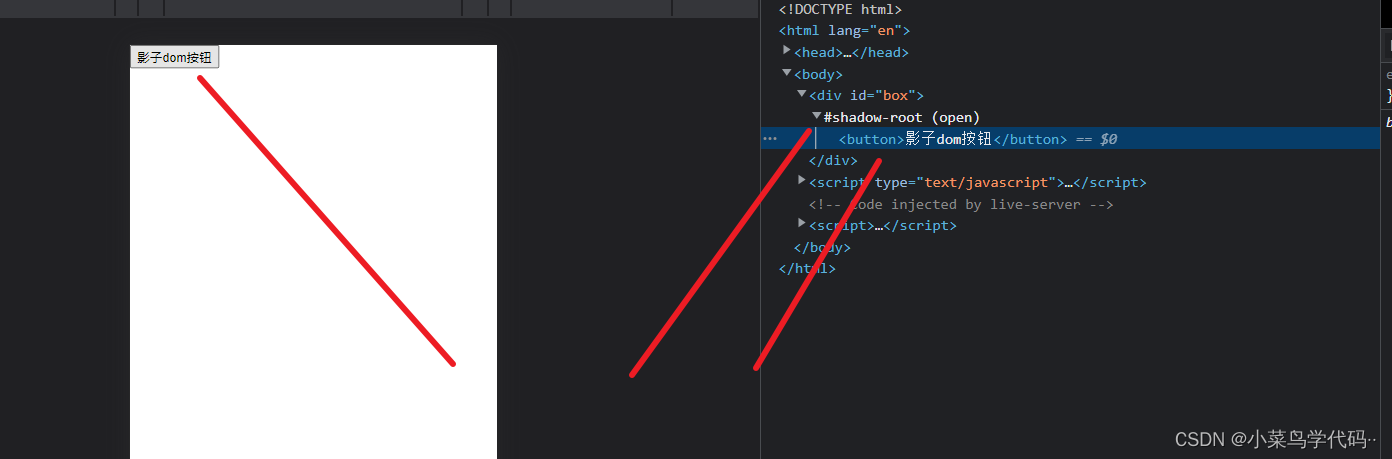
<div id="box">
</div>
<script type="text/javascript">
let box=document.getElementById('box')
let boxShadow=box.attachShadow({
mode:'open'
})//创建影子dom
let btn=document.createElement('button')
btn.innerHTML='影子dom按钮'
btn.onclick=function(){
console.log('点击影子dom');
}
boxShadow.appendChild(btn)//把btn添加到影子dom
</script>

























 5103
5103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










