前端架构之适配(postcss)
postcss 是一个处理前端css的一个工具,里面有很多css插件供其使用,这里就说下适配的的方式
首先安装postCSS
npm i postcss-px-to-viewport -S
然后在根目录下创建一个文件夹.postcss.js或者.postcssrc.js,前者是看别人用的,后者是自己实践出来的
然后在其文件下配置
module.exports = {
plugins: {
autoprefixer: {},
"postcss-px-to-viewport": {
viewportWidth: 1920, // (Number) 设计图大小 自己按照实际情况配置下就行了
viewportHeight: 1080, // (Number)
unitPrecision: 3, // (Number) 单位转换后保留的精度
viewportUnit: "vw", // (String) 希望使用的视口单位
selectorBlackList: [".ignore"], // 需要忽略转换的类名,比如这里是忽略转换 class为 ignore的盒子
minPixelValue: 1, // (Number) 设置最小的转换数值,如果为1的话,只有大于1的值会被转换
mediaQuery: false // (Boolean) 媒体查询里的单位是否需要转换单位
}
}
};


100vw是100%
还有一种其他的方式就是使用
useEffect(() => {
resize();
window.addEventListener('resize', resize);
return () => {
window.removeEventListener('resize', resize);
};
}, []);
function resize() {
const width = 1920,
height = 1080;
const innerWidth = window.innerWidth;
const innerHeight = window.innerHeight;
document.body.style.transform = `scale(${innerWidth / width}, ${innerHeight / height})`;
document.body.style.transformOrigin = 'left top';
}
vue可以进行改装
大致的适配要求就是把整个body看成一张图片,然后进行缩放
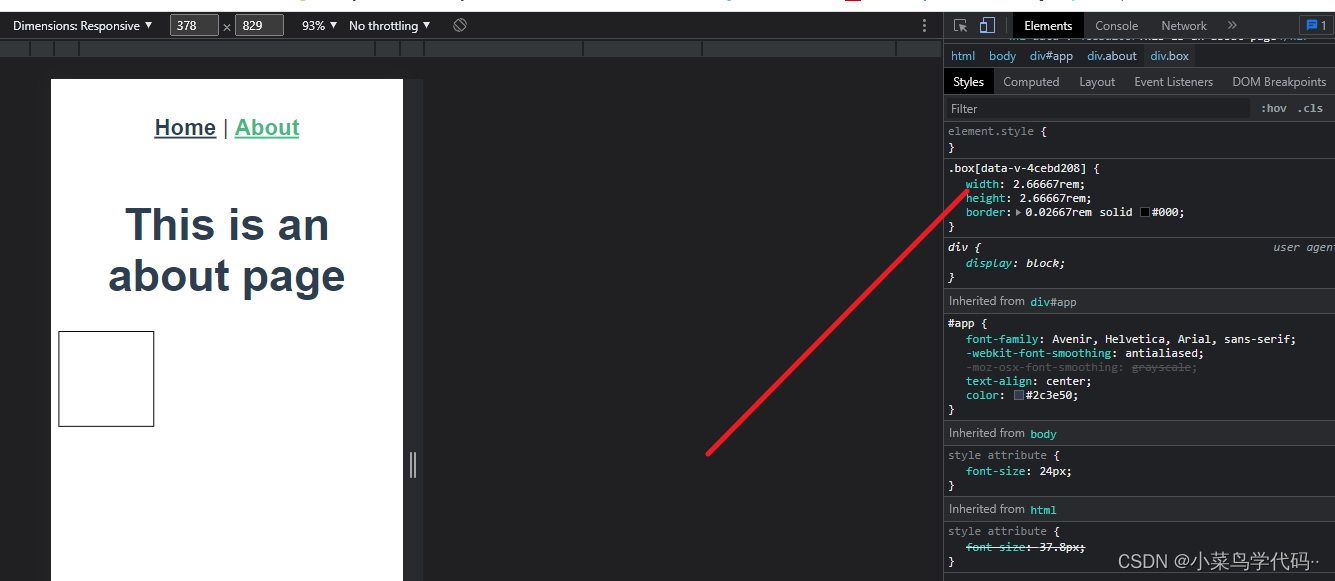
使用postcss-pxtorem进行适配
首先安装两个插件
npm i amfe-flexible
npm install postcss-pxtorem -D
然后在main文件下面加入
import 'amfe-flexible'
添加一个postcss.config.js文件
module.exports = {
// 需要配置的相关插件
plugins: {
// 自动添加浏览器厂商声明前缀,用来兼容不同的浏览器
// 因为Vue-CLI是通过项目中的.browserslistrc 文件来配置要兼容的环境信息的 所以我们这里并不需要
autoprefixer: {
browsers: ['Android >= 4.0', 'iOS >= 8']
},
// 把px转为rem
'postcss-pxtorem': {
// 转换的根元素的基准值
// 正常去情下按照你的设计稿来
// 750 宽的设计稿, 750 / 10 = 75
// 370 宽的设计稿, 370 / 10 = 37.5
rootValue: 37.5,
// 需要转换的CSS属性,*就是所有属性都要转换
propList: ['*']
}
}
}
























 1732
1732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










