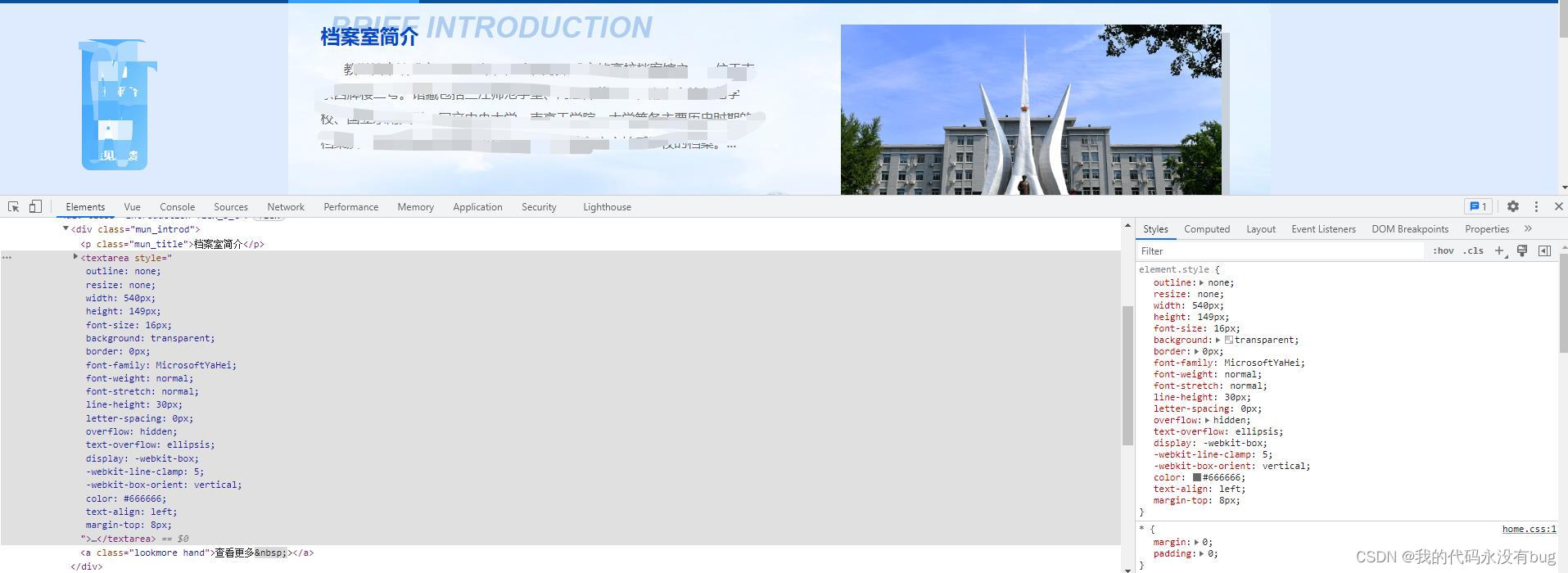
需求:一段文字我需要保留空格,刚开始用的时p标签,但是会将空格转换掉,这里用texteara表示

outline: none; // 隐藏文本框获取焦点时的边框
resize: none; // 不可调整texteara的大小
width: 540px
;
height: 149px
;
font-size: 16px;
background: transparent;
border: 0px
;
font-family: MicrosoftYaHei;
font-weight: normal;
font-stretch: normal;
line-height: 30px;
letter-spacing: 0px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 5; // 文字超过多少行后显示...
-webkit-box-orient: vertical;
color: #666666;
text-align: left;
margin-top: 8px
;
























 1649
1649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








