JS中简单实现装饰器模式
一:什么是装饰器模式
允许向现有对象添加新功能的模式,同时又不改变其结构。属于结构型设计模式,作为一个现有类的包装。
- 意图:动态的给一个对象添加一些额外的职责。就增加功能来说,装饰器模式比增加子类更为灵活。
- 主要解决:由于引入子类,随着子类业务的扩张,会变得比较膨胀。
- 何时使用:在不想增加子类的时候使用
- 如何及解决:将具体功能职责划分,同时继承装饰者。
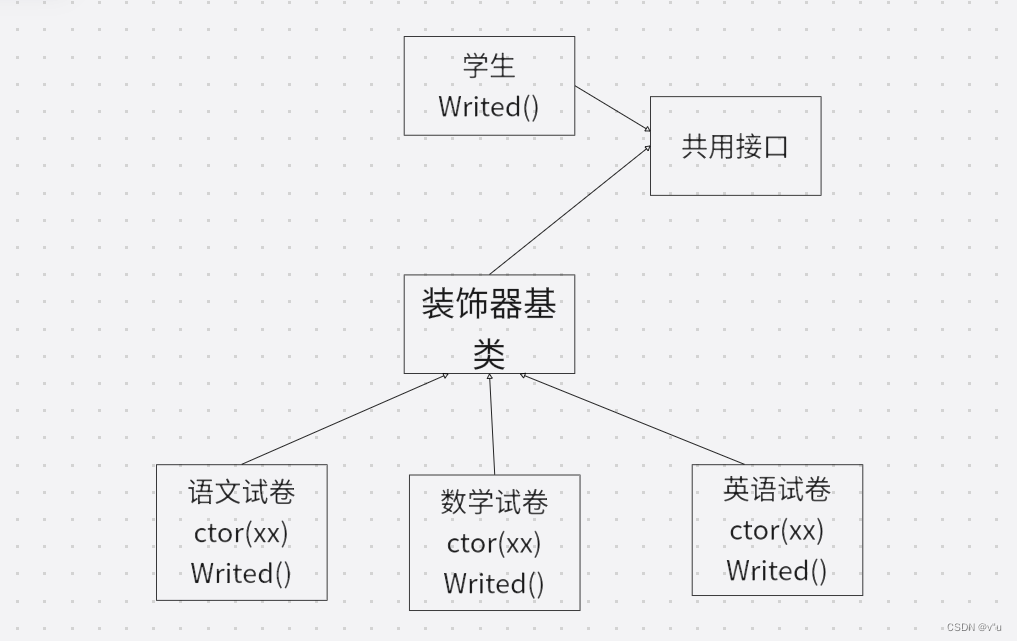
二:JS中装饰器模式的类图
当然在JS中就没有真正意义上的接口了,要实现真正意义上的装饰器模式我会写一篇C#用特性实现装饰器模式的文章用后端语言更好的解释装饰器模式的用法

三:JS代码实现
3.1:学生类(装饰器入口类)
/**
* 学生类,作为装饰器的入口类
*/
class Student {
/**
* 在装饰器模式中,一般构造函数用于接收上级装饰器的对象
* 但是在初始化学生类中,此处其实可以不接受对象
* @param {string} name 学生类的名字
*/
constructor(name) {
this.name = name;
}
/**
* 写完的动作
* @returns 返回装饰器对象
*/
writed() {
return this.name;
}
}
3.2: 中文类
/**
* 语文试卷
*/
class Chinese {
/**
* 在装饰器模式中,一般构造函数用于接收上级装饰器的对象
* @param {any} obj 上一级装饰器
*/
constructor(obj) {
this.obj = obj;
this.sub = "语文试卷";
}
writed() {
return this.obj.writed() + `写完了${this.sub} `;
}
}
3.3:数学类
/**
* 数学
*/
class Mathematics {
/**
* 再装饰器模式中,一般构造函数用于接收上级装饰器的对象
* @param {any} obj 上一级装饰器
*/
constructor(obj) {
this.obj = obj;
this.sub = "数学试卷";
}
writed() {
return this.obj.writed() + `写完了${this.sub} `;
}
}
3.4:英文类
/**
* 英语
*/
class English {
/**
* 再装饰器模式中,一般构造函数用于接收上级装饰器的对象
* @param {any} obj 上一级装饰器
*/
constructor(obj) {
this.obj = obj;
this.sub = "英语试卷";
}
writed() {
return this.obj.writed() + `写完了${this.sub} `;
}
}
3.5:Test测试
var stu = new Student("小明同学");
var cn = new Chinese(stu);
var ma = new Mathematics(cn);
var en = new English(ma);
console.log(en.writed());






















 4243
4243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








