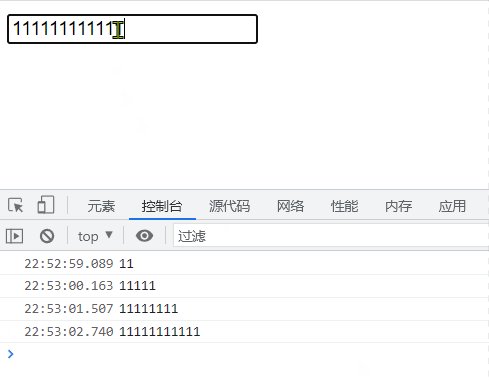
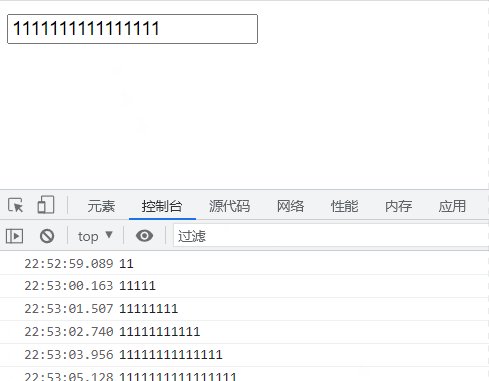
什么是防抖?
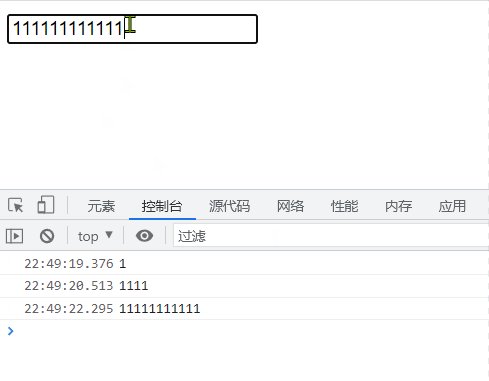
当用户在一段时间内, 频繁的触发同一种功能的时候; 浏览器只会返回最后一次的结果.
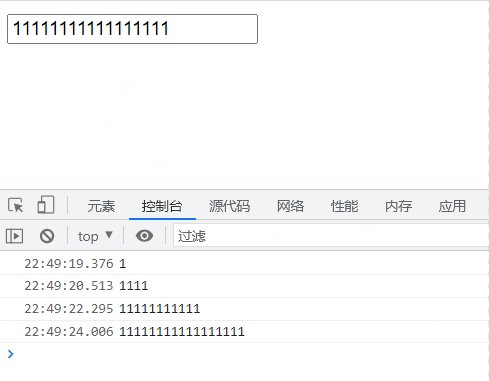
什么是节流?
当用户在一段时间内, 频繁的触发同一种功能的时候; 浏览器只会减缓速度输出结果. 简单的来说就是浏览器会控制代码的执行次数.
为什么需要防抖和节流?
在实际的开发中, 数据通常是从后端服务器获取过来的; 如果程序员不使用防抖或节流的话, 当用户频繁的去获取数据时, 也就会向服务器频繁的发送ajax.
这样会导致浏览器的压力增大, 页面的执行效率降低; 是一个很严重的后果.
什么是闭包?
简单的来说就是, 一个函数里面再嵌套一个函数; 当前作用域内可以获取到上一级作用里面的东西.
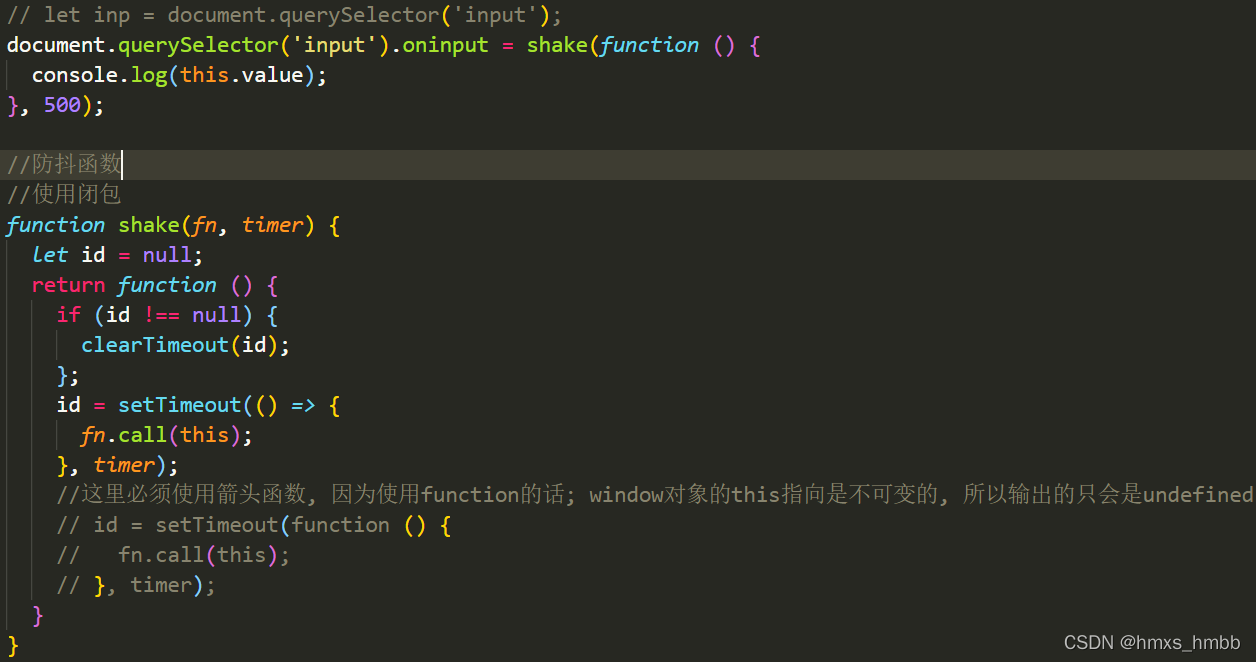
如何使用闭包实现防抖?

(1)事件处理程序一定是一个函数, 所以oninput事件后面的一定是一个函数
(2)调用shake函数, 传入参数1(业务代码)和参数2(延时器的时间)
(3)声明shake函数, 既然是闭包; 那么shake函数里面就得再嵌套一个匿名函数, 将此匿名函数返回给oninput事件的处理程序
(4)处理防抖程序
(5)如果延时器里面使用function的话, this指向永远是window对象; 但是箭头函数的this是遵守就近原则

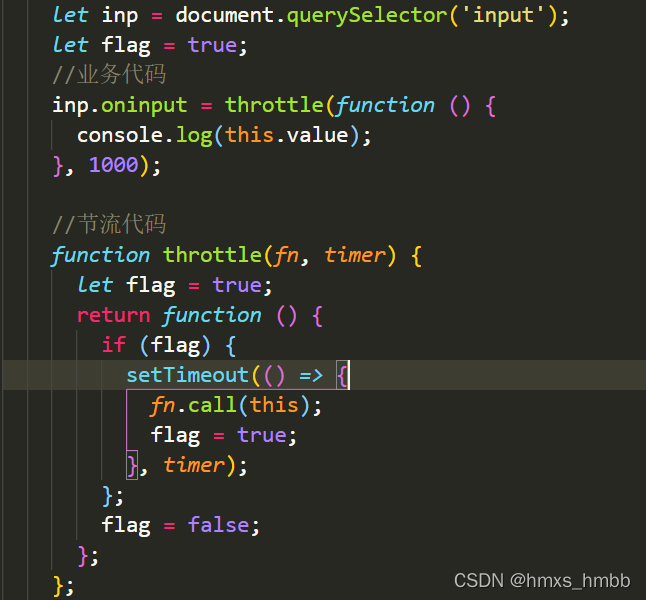
如何使用闭包实现节流?























 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








