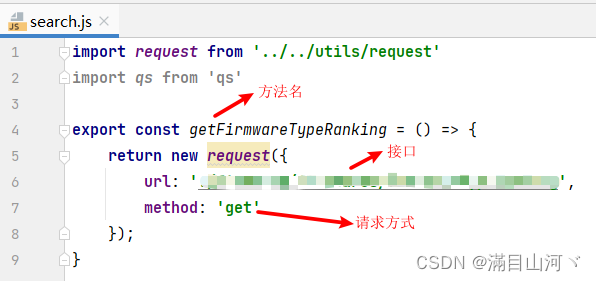
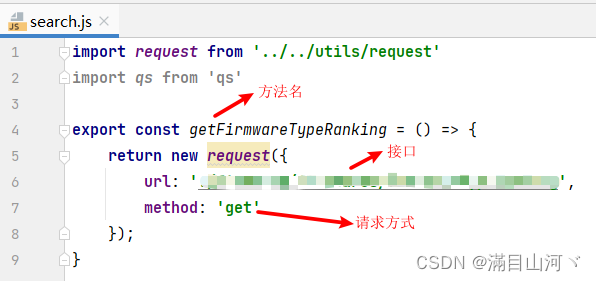
首先需要创建一个js文件在内部写一个方法调用接口

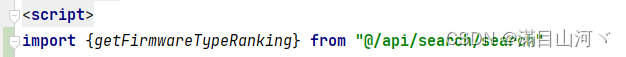
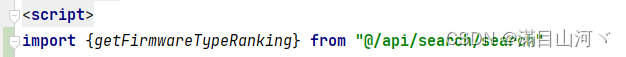
页面Vue文件中引入

from:js文件路径
{getFirmwareTypeRanking}:引入js文件中的方法集合,可以有多个逗号分隔
在methods中写一个函数调用引入的js方法

因为是要进入此Vue时就调用接口,所以要在mounted中调用此函数 ,让它直接执行

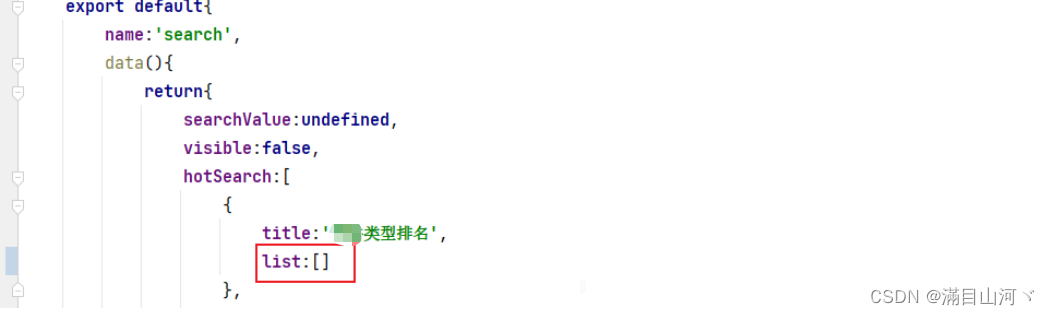
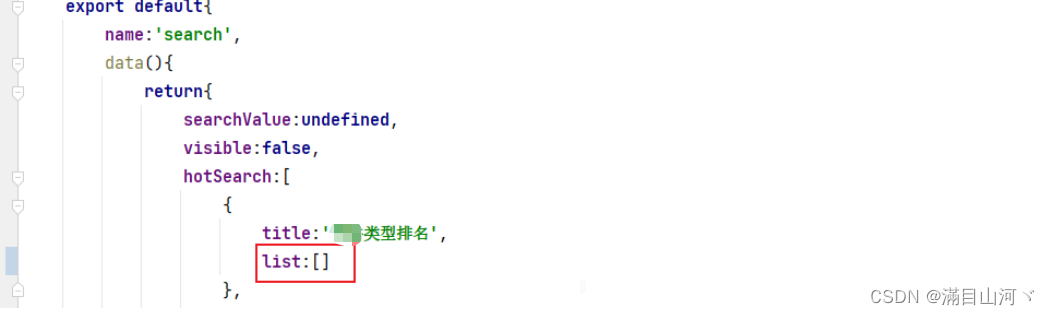
接口返回数据所渲染位置

使用循环遍历渲染数据

完工
首先需要创建一个js文件在内部写一个方法调用接口

页面Vue文件中引入

from:js文件路径
{getFirmwareTypeRanking}:引入js文件中的方法集合,可以有多个逗号分隔
在methods中写一个函数调用引入的js方法

因为是要进入此Vue时就调用接口,所以要在mounted中调用此函数 ,让它直接执行

接口返回数据所渲染位置

使用循环遍历渲染数据

完工











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


