06 Type Ahead 实时搜索框打卡指南
作者:@sandystar
简介:JavaScript30 是 Wes Bos 推出的一个 30 天挑战。项目免费提供了 30 个视频教程、30 个挑战的起始文档和 30 个挑战解决方案源代码。目的是帮助人们用纯 JavaScript 来写东西,不借助框架和库,也不使用编译器和引用。现在你看到的是这系列指南的第 6 篇。完整代码已经放到github上了,欢迎访问!
实现效果
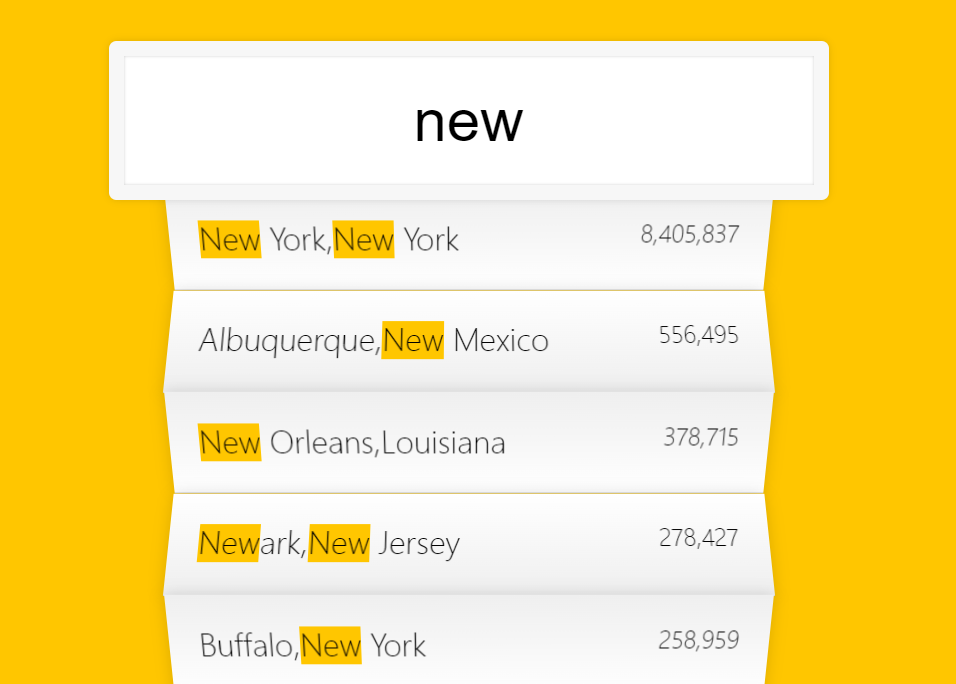
在搜索框中输入一些字母,匹配到城市(city)和州(state),并展示含有这些字母的相关信息而且高亮:

实现问题
- 怎样获取json数据
- 怎样实时匹配相应的字符
- 怎样展示想要的数据
- 怎样实现高亮以及数字的分隔
关键要点
promise
fetch()then()json()
Array
filter()map()push()join()- Spread syntax 扩展语句
RegExp
match()replace()
步骤分解
1. 声明一个空数组用于存放解析后的json数据
//1. 获取数据
const cities = [];
2. 运用 fetch 发送 http 请求
(1)获取返回的Promise对象; (2)解析json数据; (3)存入数组;
//1. 获取数据
const cities = [];
fetch(endpoint)
.then(response => response.json())
.then(data => cities.p







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4674
4674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








